Использую masonry и imagesloaded. Был взят пример из интернета. На следующем скрине видно, что всё работает.

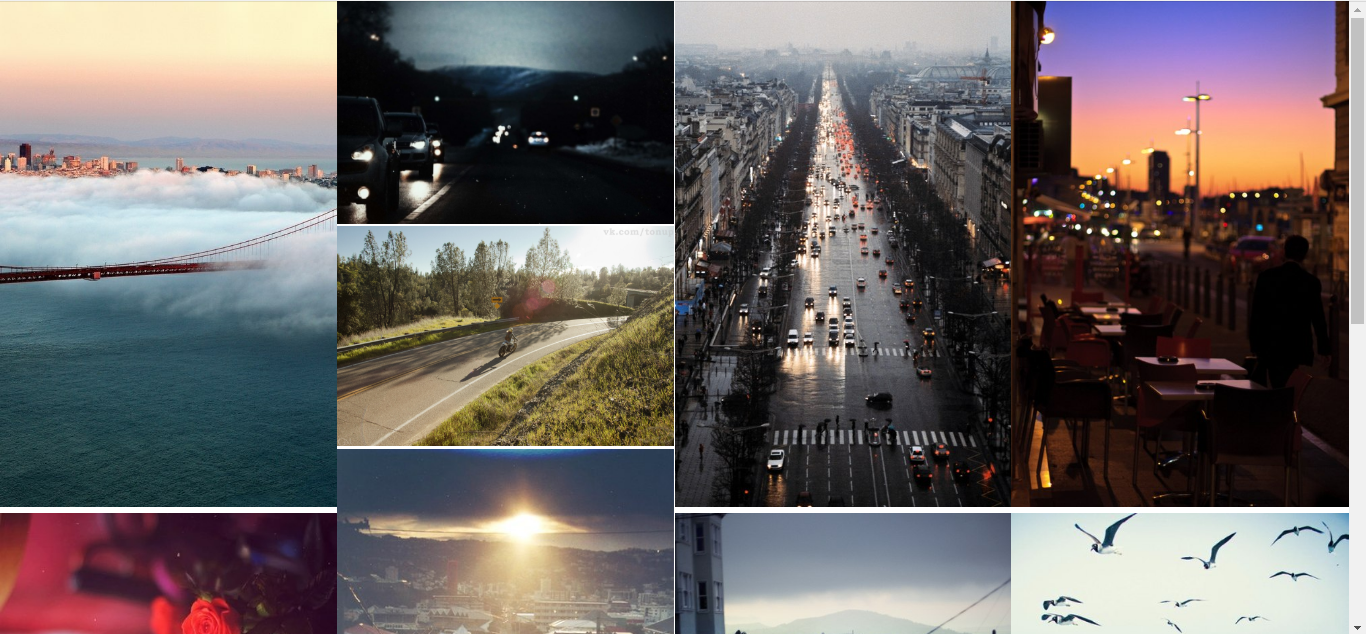
Но если изменить изображения на свои, появляются отступы. При чём если открыть панель разработчика в браузере или изменить ширину окна, то отступы пропадают.

Помогите пожалуйста решить эту проблему.
<!DOCTYPE html>
<html>
<head>
<title>Gallery masonry</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/masonry/3.3.2/masonry.pkgd.min.js"></script>
<script src="js/imageloaded.js"></script>
<script src="js/common.js"></script>
</head>
<body>
<div id="gallery">
<div class="item-masonry">
<img src="img/img1.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img2.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img3.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img4.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img5.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img6.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img7.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img8.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img9.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img10.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img11.jpg" alt="">
</div>
<div class="item-masonry">
<img src="img/img12.jpg" alt="">
</div>
</div>
</body>
</html>
body {
padding: 0;
margin: 0;
}
.item-masonry {
width: 25%;
}
.item-masonry img {
width: 100%;
height: auto;
display: block;
}
$(document).ready(function() {
var container = $('#gallery');
container.imagesLoaded(function() {
container.masonry({
itemSelector: '.item-masonry',
columnWidth: '.item-masonry',
percentPosition: true
});
});
});
