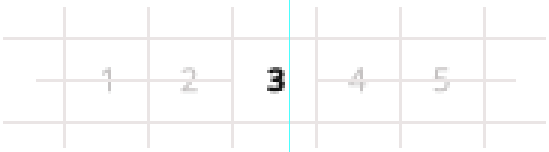
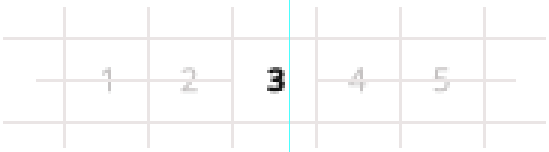
Всем привет! Есть блок с пагинацией. Интересует, как с помощью css сделать аналогичную сеточную нумерацию - хотелось бы не вводить лишние теги и сделать систему легко расширяемой.

Пробую этого добиться с помощью псевдоклассов, но пока застопорился -
Фидл<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" />
<nav id="pagination" aria-label="...">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active">
<a class="page-link" href="#">3 <span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
</ul>
</nav>
#pagination {
text-align: center;
}
#pagination .pagination {
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
#pagination .pagination>li {
position: relative;
}
#pagination .pagination>li:before {
content: "";
display: block;
position: absolute;
top: -11px;
border-left: 1px solid #c4c2c2;
border-right: 1px solid #c4c2c2;
width: 31.56px;
height: 11px;
}
#pagination .pagination>li:after {
content: "";
display: block;
position: absolute;
bottom: -39px;
border-left: 1px solid #c4c2c2;
border-right: 1px solid #c4c2c2;
width: 31.56px;
height: 11px;
}
#pagination .pagination>li>a {
color: #c4c2c2;
font-family: "Open Sans", Helvetica, Arial, sans-serif;
font-size: 10px;
font-weight: 300;
border: 1px solid #c4c2c2;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}