Здравствуйте. Решил посадить вёрстку на wordpress, но столкнулся с проблемой в сфере php.
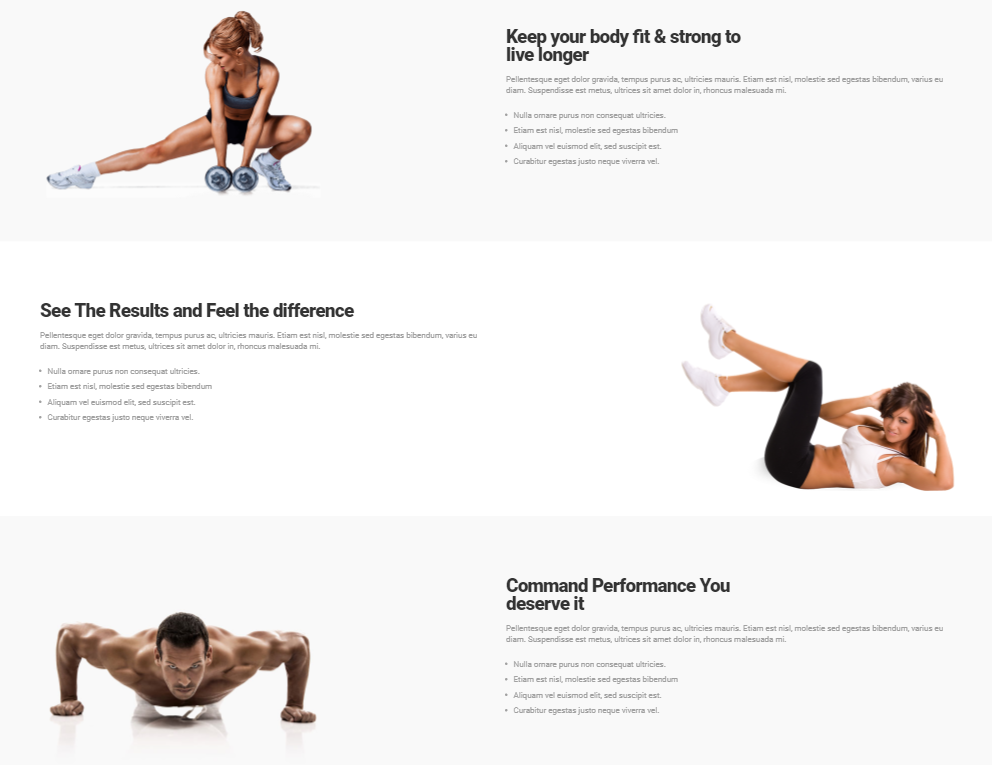
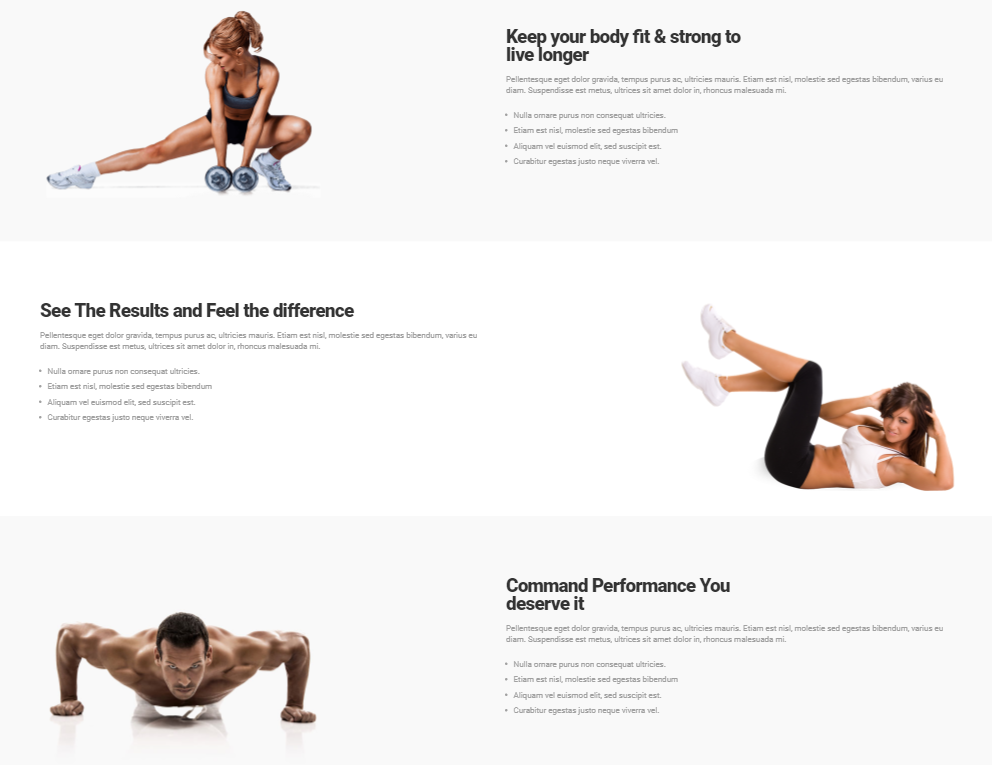
Суть в чём. Мне нужно вывести 3 записи, но они отличаются друг от друга. У нечётных картинка слева а текст справа и сероватый bg, а у чётных наоборот.
Для вывода этих секций я создал кастомную запись, а так же в каждой кастомной записи есть кастомные поля
(я использую плагин options tree) и в каждую запись поместил информацию которая должна выводиться в шаблоне.
<?php $split = get_post_meta($post->ID, 'fit_list', true); ?>
В данную переменную у меня попадает ассоциативный массив в котором 3 мои записи.
Вот var_dump переменной $split:
array(3) {
[1]=>
array(2) {
["title"]=>
string(1) "2"
["fit_select"]=>
string(3) "301"
}
[2]=>
array(2) {
["title"]=>
string(1) "3"
["fit_select"]=>
string(3) "303"
}
[0]=>
array(2) {
["title"]=>
string(1) "1"
["fit_select"]=>
string(3) "305"
}
}
Далее с помощью foreach я получаю значение массива и вывожу всё это в шаблоне(код будет ниже):
<?php foreach ($split as $item) :
$fit = get_post($item['fit_select'],ARRAY_A);
?>
Далее я написал для себя вот такую тестовую функцию:
<?php for($i = 0; $i < 3; $i++){ if($i%2 == 0){ echo'_чётное_ '; }else{ echo'*не чётное* '; }}?>
и она вывела сообщения в нужном мне порядке.
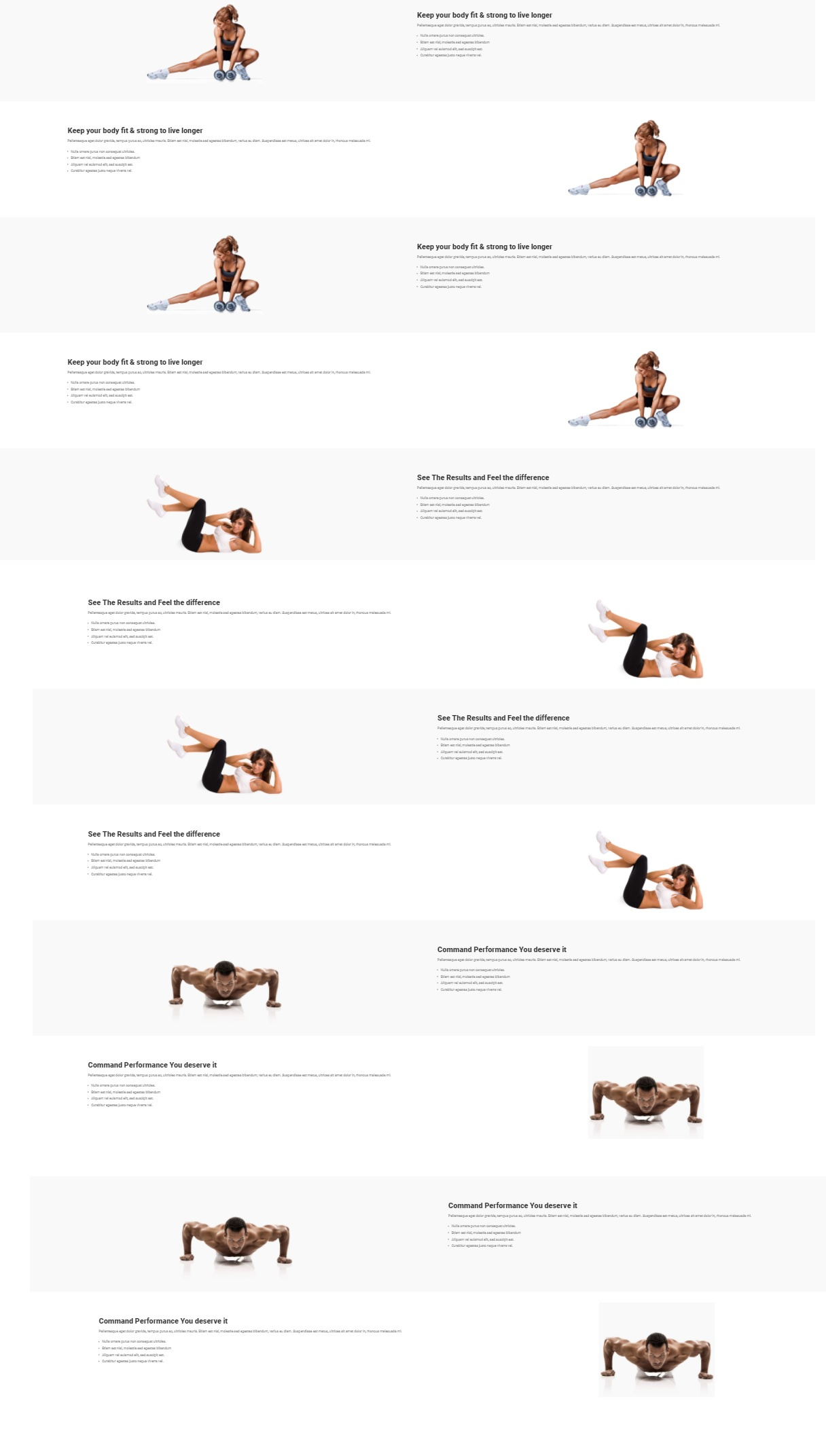
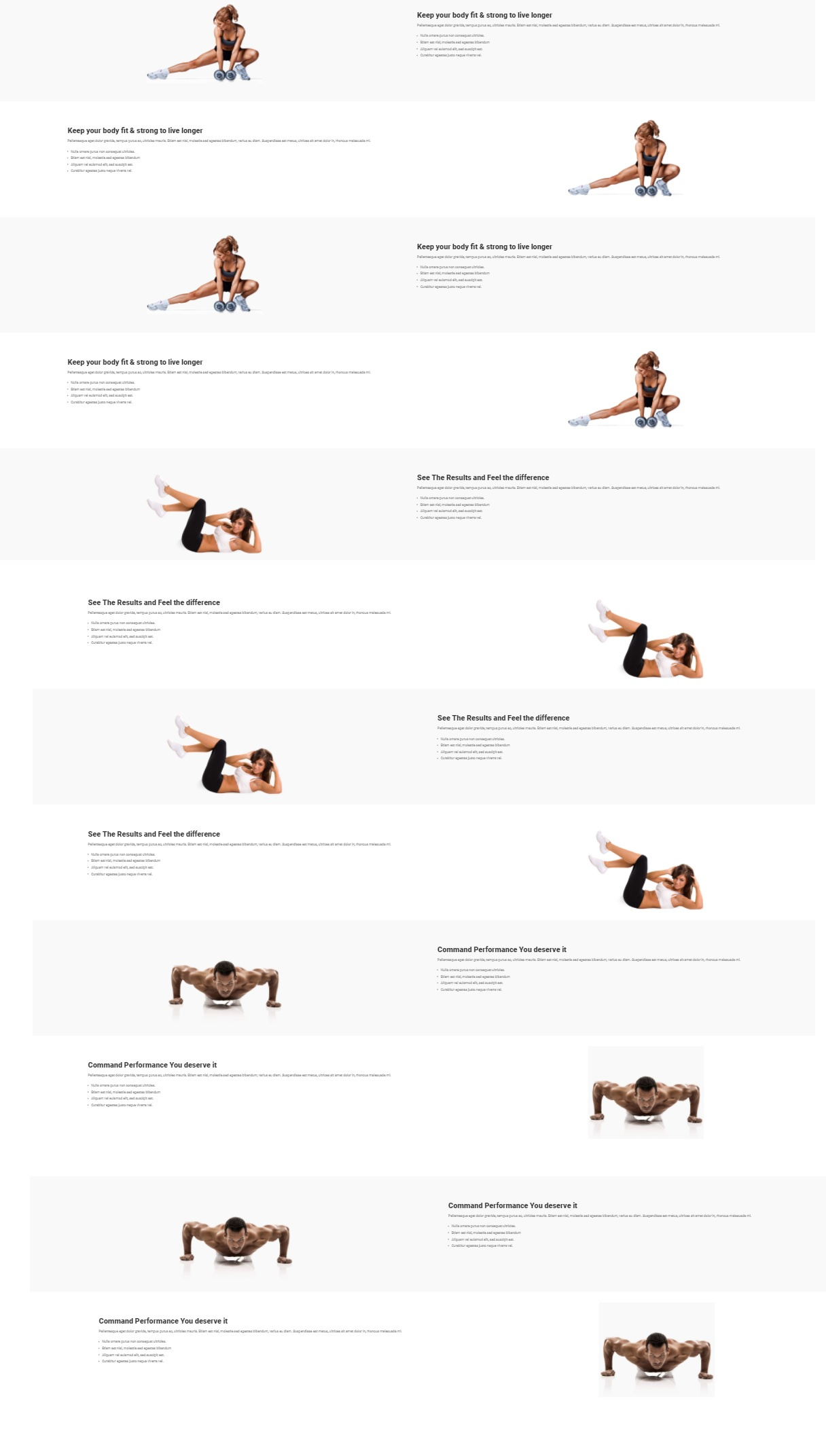
Но когда я кинул это всё в шаблон то получил не то что хотел. Каждая запись у меня вывелась по 4 раза.
О_о Я не знаю как исправить это. Я явно ошибся. не получается самостоятельно сделать. Помогите! Я прикрепил картинки как выглядит секция сейчас(это там где 12 записей вывело) и как она должна выглядеть(там где 3). Вот полный код секции которую я пытаюсь вывести:<?php $split = get_post_meta($post->ID, 'fit_list', true); ?>
<?php foreach ($split as $item) :
$fit = get_post($item['fit_select'],ARRAY_A);
?>
<?php for($i = 0; $i <= 3; $i++) :?>
<?php if($i%2 == 0) : ?>
<div class="split-features">
<div class="col-md-6 nopadding">
<div class="split-image"> <img class="img-responsive wow fadeIn" src="<?php echo get_post_meta($fit['ID'], 'split_bg', true)?>" alt="Image" /> </div>
</div>
<div class="col-md-6 nopadding">
<div class="split-content">
<h1 class="wow fadeInUp"><?php echo $fit['post_title'] ?> </h1>
<p class="wow fadeInUp"><?php echo $fit['post_content'] ?> </p>
<ul class="wow fadeInUp">
<?php foreach (get_post_meta($fit['ID'], 'split_list', true) as $list) : ?>
<li><?php echo $list['split_title'] ?></li>
<?php endforeach; ?>
</ul>
</div>
</div>
</div>
<?php else : ?>
<div class="split-features2">
<div class="col-md-6 nopadding">
<div class="split-content second">
<h1 class="wow fadeInUp"><?php echo $fit['post_title'] ?></h1>
<p class="wow fadeInUp"> <?php echo $fit['post_content'] ?> </p>
<ul class="wow fadeInUp">
<?php foreach (get_post_meta($fit['ID'], 'split_list', true) as $list) : ?>
<li><?php echo $list['split_title'] ?></li>
<?php endforeach; ?>
</ul>
</div>
</div>
<div class="col-md-6 nopadding">
<div class="split-image"> <img class="img-responsive wow fadeIn" src="<?php echo get_post_meta($fit['ID'], 'split_bg', true)?>" alt="Image" /> </div>
</div>
</div>
<?php endif; ?>
<?php endfor; ?>
<?php endforeach; ?>
Вот результат:В данный момент у меня вот так:
Пытаюсь реализовать вот так: