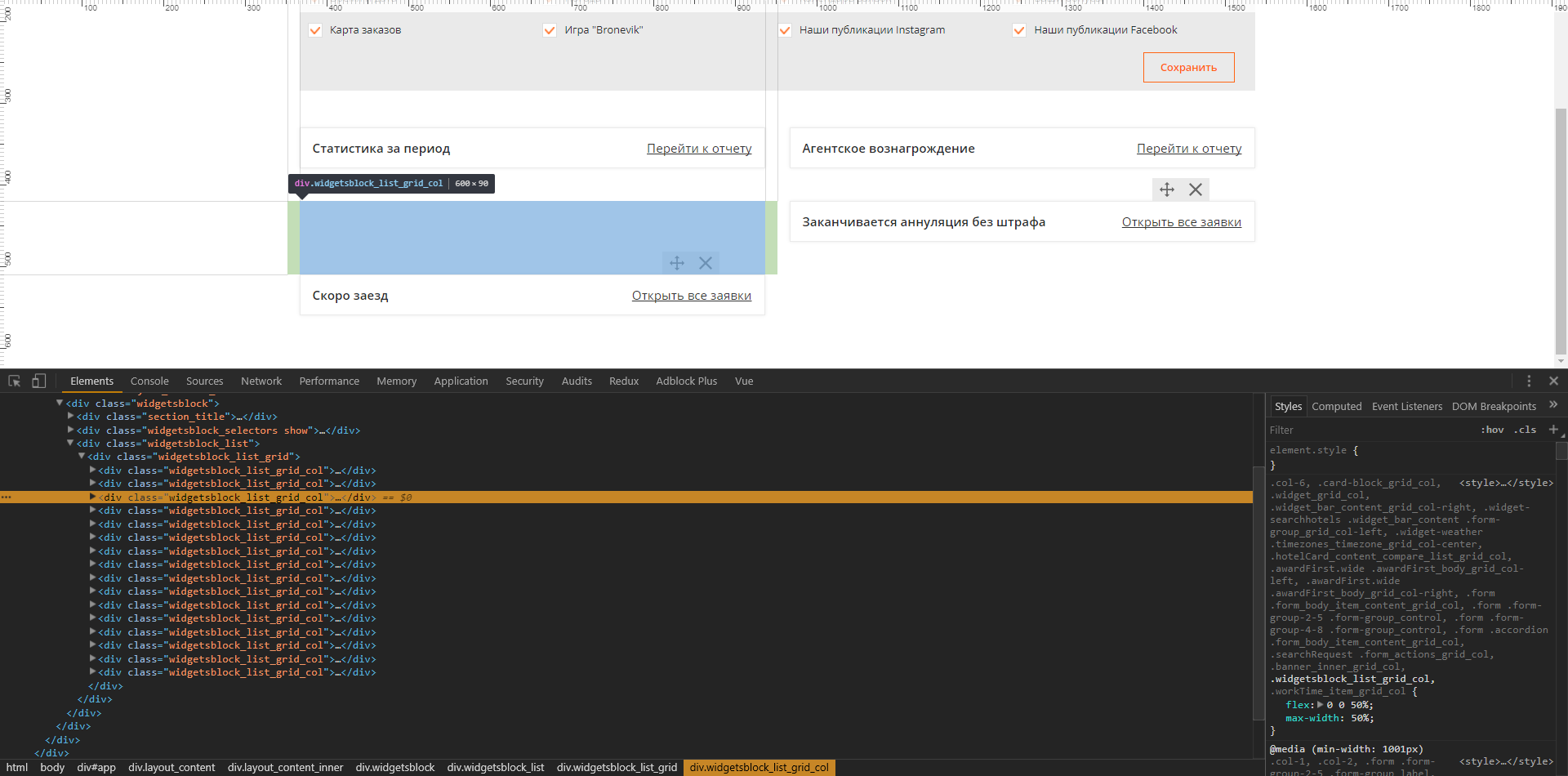
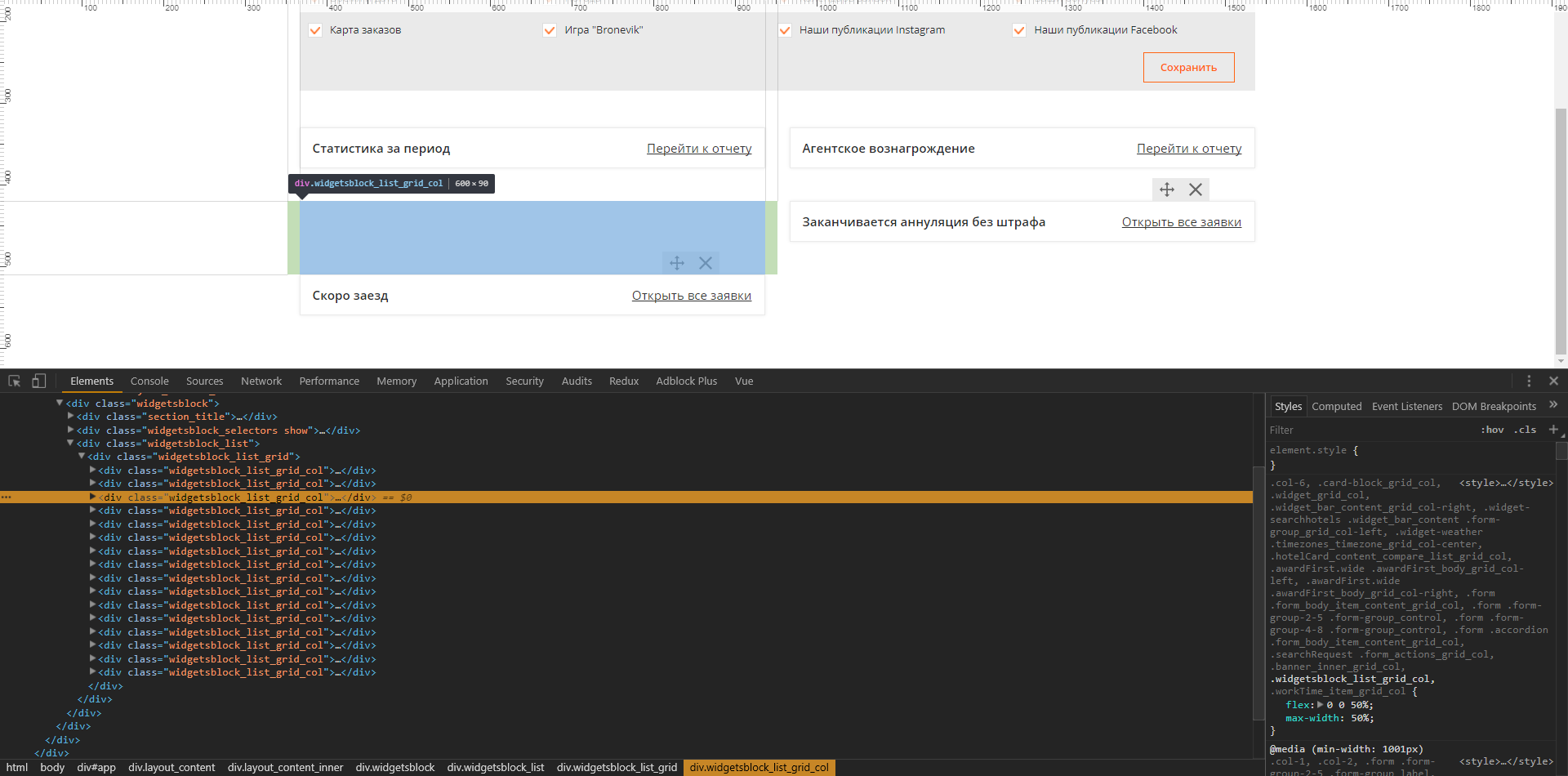
Прохожу по двум циклам и сравниваю статус чекбоксов для отображения виджетов, но проблема в том что т.к первый цикл нужен просто для того чтобы пройтись по массиву и получить true или false статус то при прохождении всего массива создаются лишние блоки(см. скрин) и только при прохождении 2 цилка идет проверка которая отсекает блоки которые нам не нужны.
Можно конечно это все дело поправить на уровне верстки, но нужны ли лишние действия и лишние блоки ?
template<div class="widgetsblock_list_grid_col" v-for="(checkbox, index) in checkboxSettings">
<WidgetItem v-if="test( checkbox, widget)" v-for="widget in widgetList" :key="index"
:widget-data="widget"
></WidgetItem>
</div>
jsmethods:{
test: function (checkbox,widgets) {
if(checkbox.value===widgets.value){
if(checkbox.type.StatusChecked){
return true
}
}
}
}
storeconst initialState = {
checkboxSettings: [
{ id: 'inlineCheckbox1',
value:'option1',
text: 'Статистика за период',
type: {
name: 'widget-statistic',
StatusChecked: true
}
},{
id: 'inlineCheckbox2',
value:'option2',
text: 'Агентское вознаграждение',
type: {
name: 'widget-statistic',
StatusChecked: true
}
},{
id: 'inlineCheckbox3',
value:'option3',
text: 'Экономия',
type: {
name: 'widget-statistic',
StatusChecked: true
}
},{
id: 'inlineCheckbox4',
value:'option4',
text: 'Заканчивается аннуляция без штрафа',
type: {
name: 'widget-applications',
StatusChecked: true
}
}
],
widgetList: [
{
title: 'Статистика за период',
linkName: 'Перейти к отчету',
value:'option1',
type: 'widget-statistic',
widgetCalss: 'widget widget-statistics noData'
},{
title: 'Агентское вознагрождение',
linkName: 'Перейти к отчету',
value:'option2',
type: 'widget-statistic',
widgetCalss: 'widget widget-statistics noData'
},{
title: 'Заканчивается аннуляция без штрафа',
linkName: 'Открыть все заявки',
value:'option4',
type: 'widget-applications',
widgetCalss: 'widget widget-endannulment active'
},{
title: 'Скоро заезд',
linkName: 'Открыть все заявки',
value:'option5',
type: 'widget-applications',
widgetCalss: 'widget widget-endannulment active'
}
]
};