Без ссылки на сайт, на первый взгляд:
Периодически читатели жалуются вот на такую странную штуку:
Шрифт "PT Sans Narrow" не доступен для браузера и браузер пытается использовать следующий шрифт по цепочке в порядке следования это будут "'雅黑', '文泉驿微米黑', '黑体', sans-serif;"
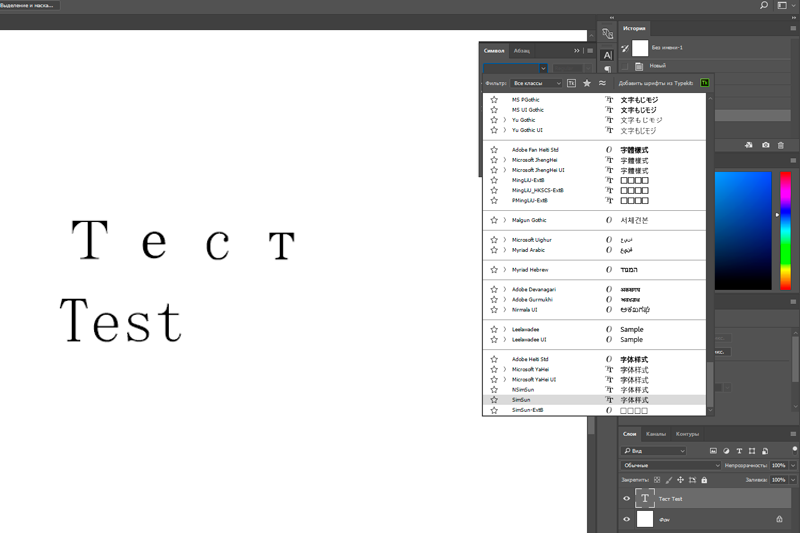
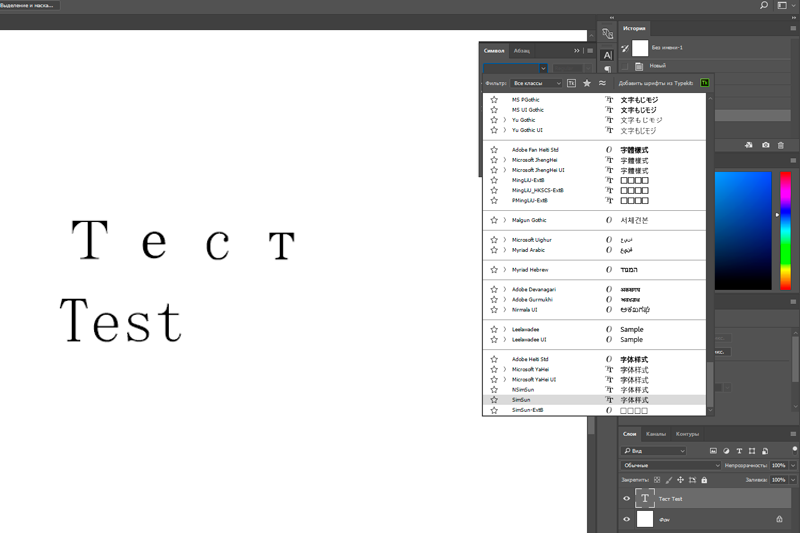
На русских версиях ОС начертания русских глифов в китайских шрифтах может и не быть, как пример:

на скрине в одном текстовое поле, две строки текста
Русские символы отрендерились с паддингом, а английские нет - разность начертания шрифта
Из-за чего шрифт может быть не доступен?
Браузер пытается найти исходник шрифта, например, смотрит на:
1. local('PT Sans Narrow') - Но такого локального шрифта нет
2. local('PTSans-Narrow') - Такого локально тоже нет
Локальных копий нет, пытается найти на сервере:
url('../fonts/google-fonts/UyYrYy3ltEffJV9QueSi4RdbPw3QSf9R-kE0EsQUn2A.woff') format('woff');
И тут может быть ошибка:
Сервер не отдаёт шрифт - По урл пути нет шрифта, шрифт не поддерживается браузером и т.д.
Смотрите почему шрифт не доступен шрифт для браузера
Совет:
Если нет острой необходимости, то уберите китайский шрифты из списка. В случае проблем со шрифтами будут рендериться стандартные шрифты с нормальным очертанием (без паддинга)
Дополню ответ на вопрос "Почему не у всех?":
Шрифт доступен в интернете "PT Sans Narrow" и браузер пользователя на другом сайте уже когда то загружал этот шрифт к себе в локальный кеш. Поэтому может его использовать брать локальную копию (см. блок как браузер будет искать этот шрифт)