Очень часто получал макеты (PSD) и если скажем я вижу там размер шрифта 15pt - то в браузере этому будет соответствовать 15px.
Но сейчас получил макет в котором все размеры шрифтов в pt, но если я реально задам 20px или 20pt в верстке - текст будет значительно больше, чем в макете. Данный макет был в pixel/inch. Перевел его в pixel/centimeter с сохранением размеров, и теперь более менее похоже, если я буду верстать в pt.
Но хотелось бы понять эту разницу и что сказать дизайнеру, чтобы было, как раньше? Или вообще как правильно?..
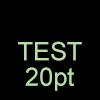
Ниже привожу пример картинки 100x100px созданной в ФШ разными способами. Текст в обоих картинках написан размером в 20pt шрифтом Arial Regular.
Pixel/inch:

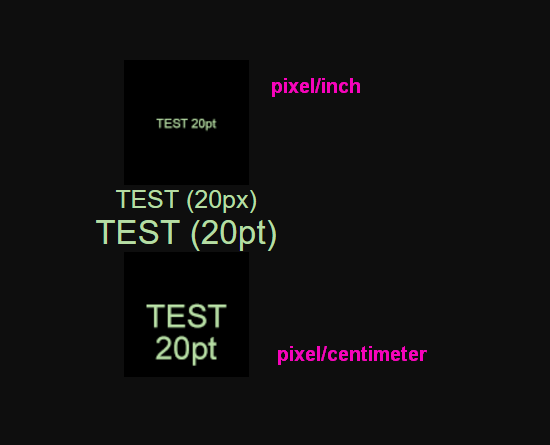
Pixel/Centimeter:

Как видно, на размер самой картинки не влияет, указан Pixel/inch либо же Pixel/Centimeter, но влияет на размер текста.
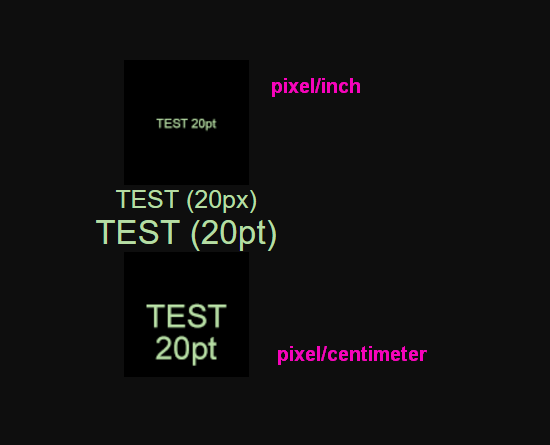
Если прямо в браузере попытаться добавить текст к картинкам, то мы получим следующее (текст между картинками добавлен в браузере из панели разработчика Chrome):

Т.е. 20pt из документа Pixel/Centimeter более похожи на 20pt в браузере. Но как добраться до верных значений в px?