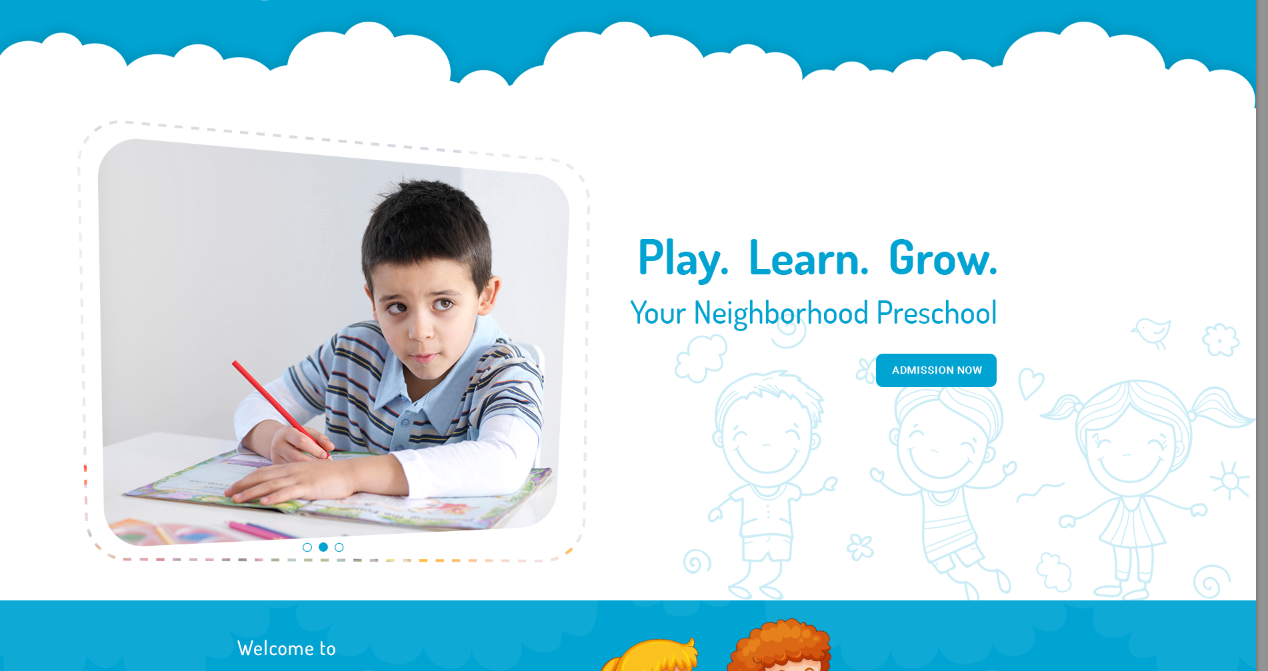
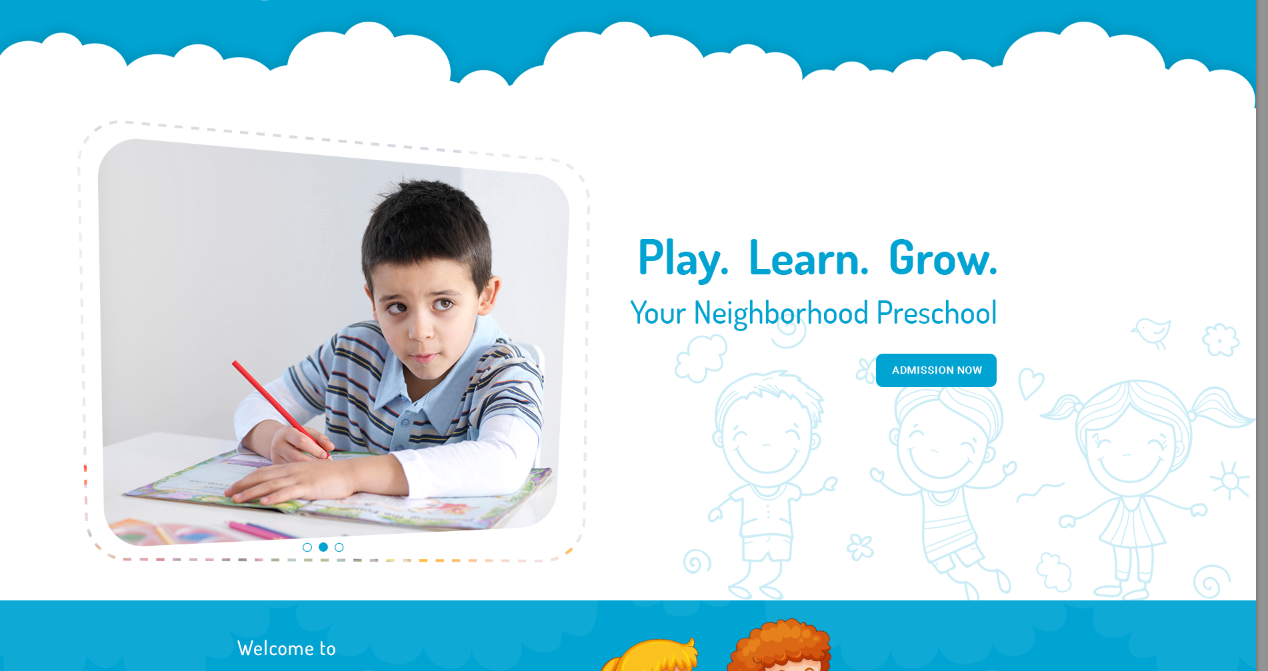
Привет всем! Встал вопрос, как реализовать такой слайдер:
Ссылка на картинку:
https://hkar.ru/QyXJ

Что-то я туплю... может у кого есть какие-нибудь мысли. Сверху должно быть что-то вроде маски, как я понимаю, через которую просвечивается картинка самого слайдера в прозрачном борделе. Как можно такое сделать? Ну и плюс еще то, чтобы он "кривой" такой же был.