Добрый вечер, господа. У меня 2 ОС - Windows 10 и Ubuntu 16.04.3. Потихоньку пока пописываю с Webpack'ом, сборки не сложные, но сегодня запустил сборку на Ubuntu, которую использовал на Windows и полезли ошибки, но сборка собирается нормально.
Как я понял ошибка появляется из за плагина 'extract-text-webpack-plugin' так как без него стили без ошибок ставятся инлайном.
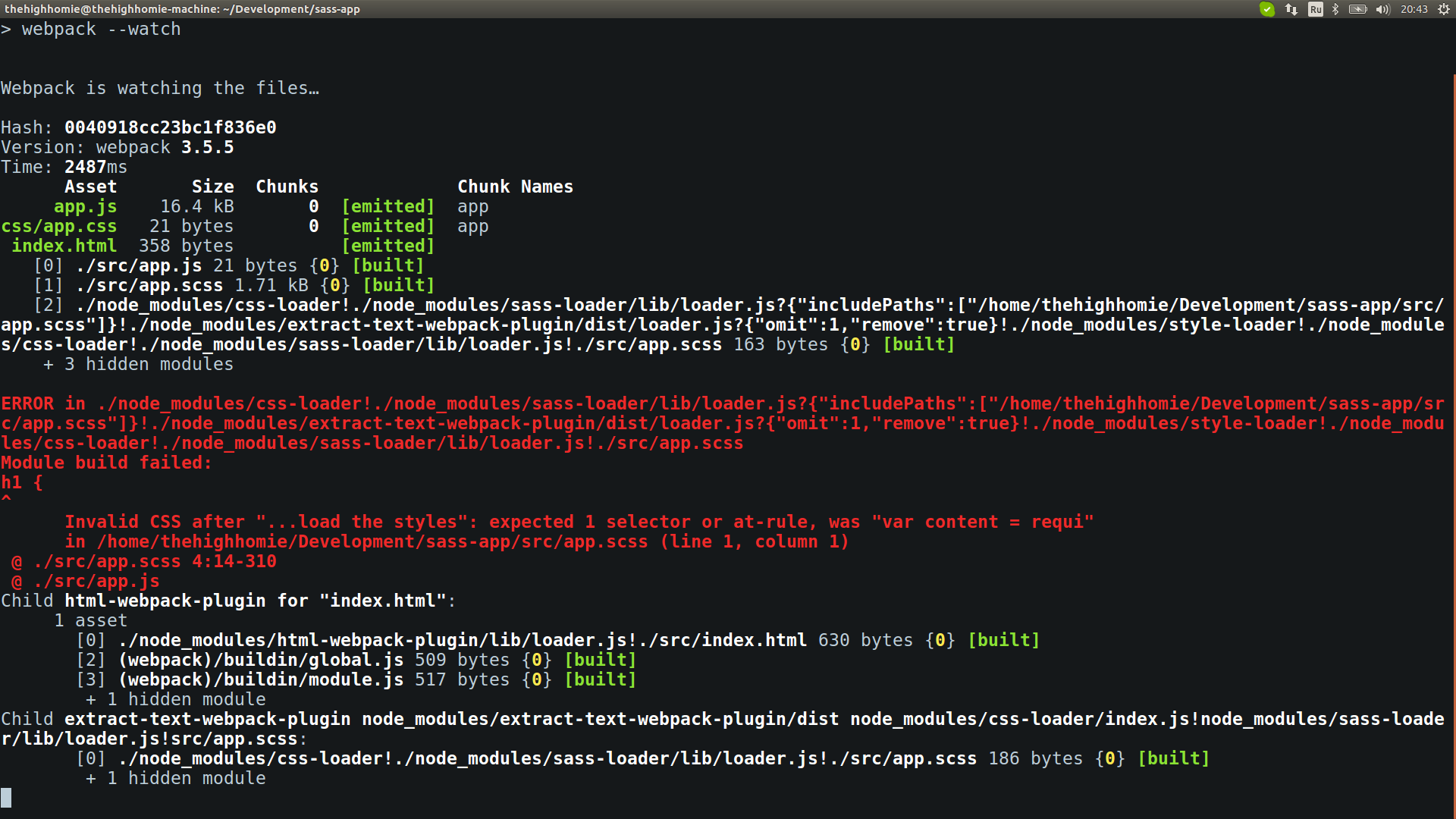
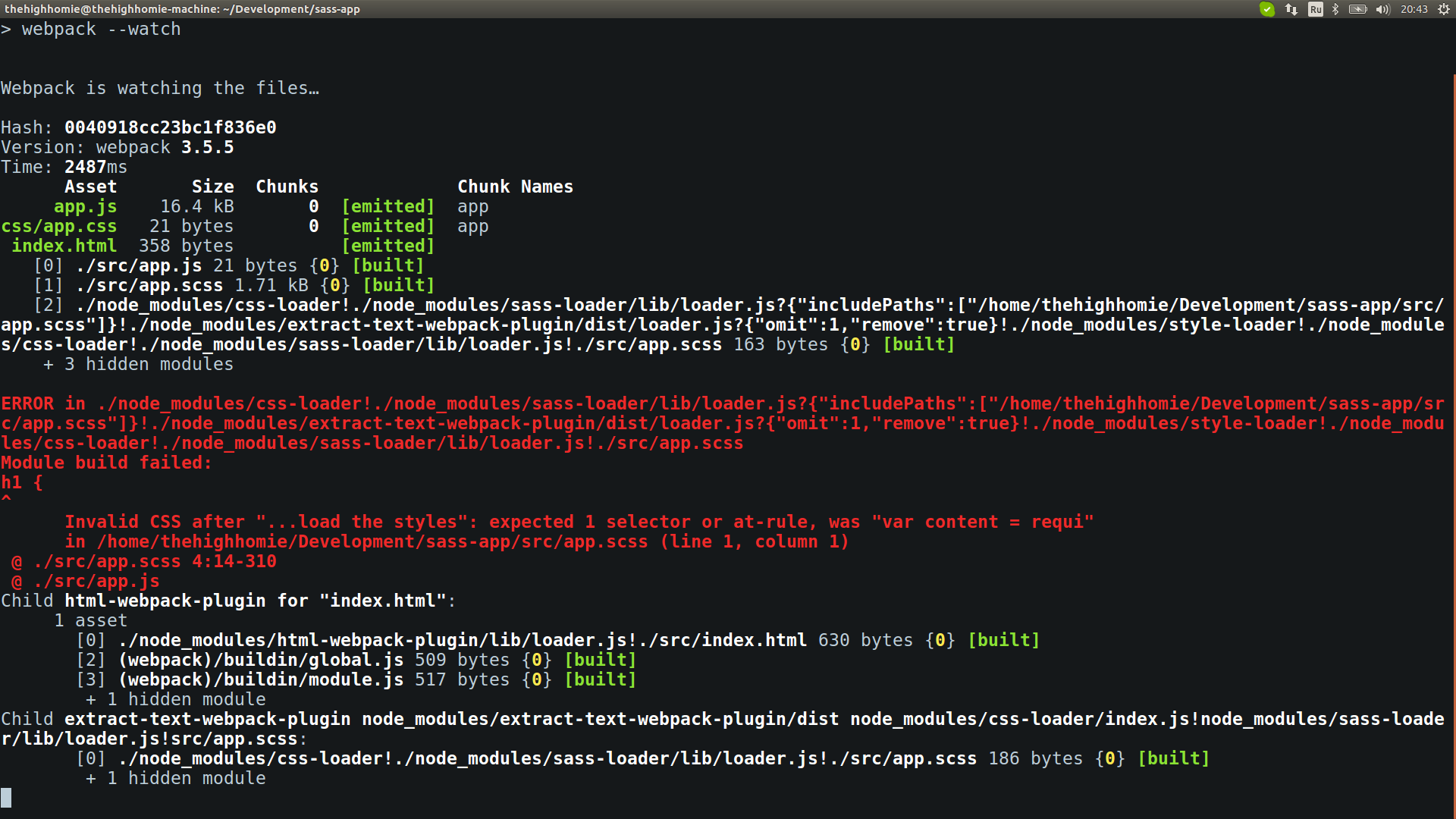
Скриншот ошибки в терминале:

webpack.config.js:
const path = require('path');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
'app': path.join(__dirname, 'src', 'app')
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.scss$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "sass-loader",
options: {
includePaths: [path.join(__dirname, 'src', 'app.scss')]
}
}]
},
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.join(__dirname, 'src', 'index.html')
}),
new ExtractTextPlugin('css/app.css')
]
};
В чем может быть проблема? Хотелось бы полностью с этим разобраться.