Добрый день господа, есть такая проблема, которую никак не могу решить.
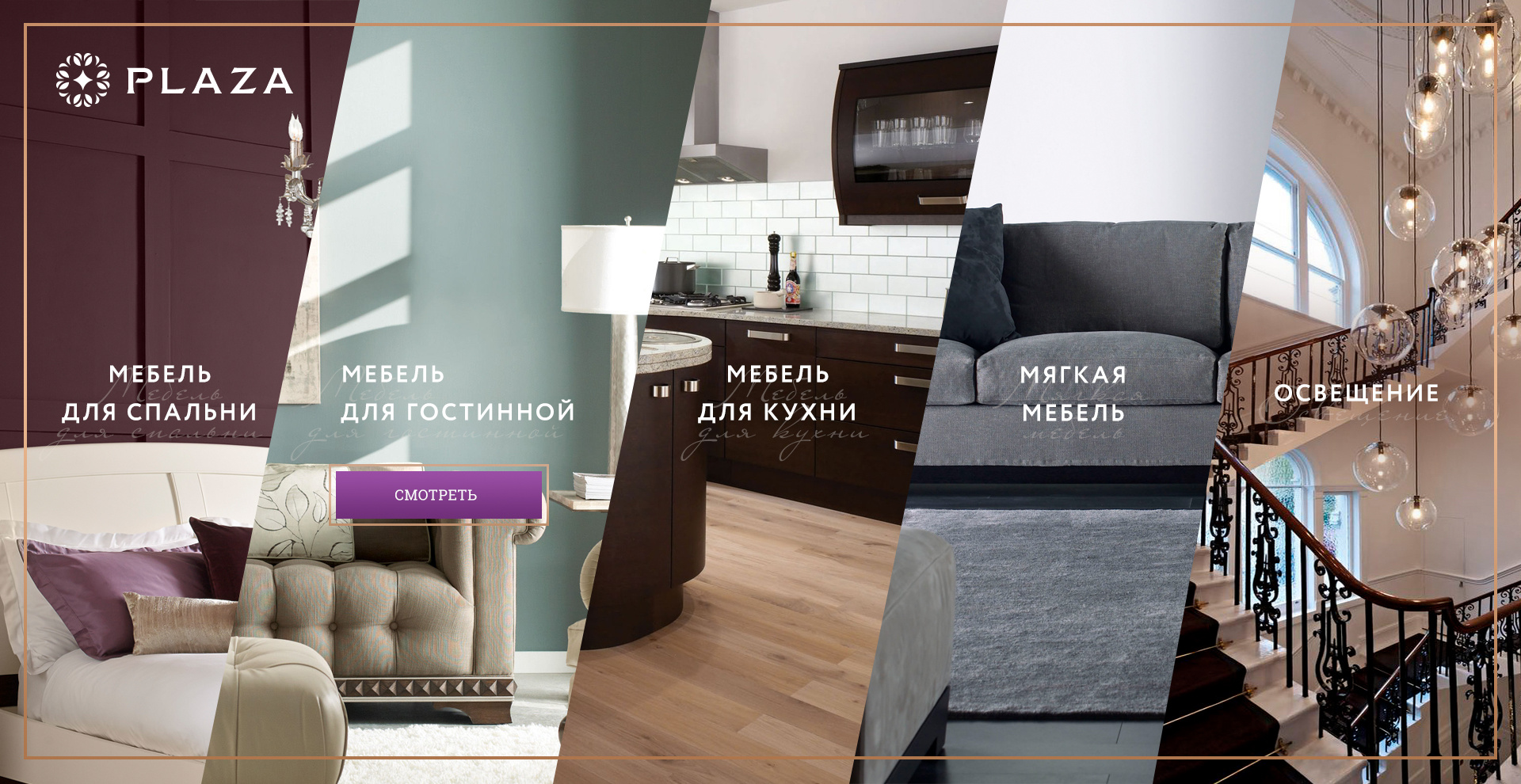
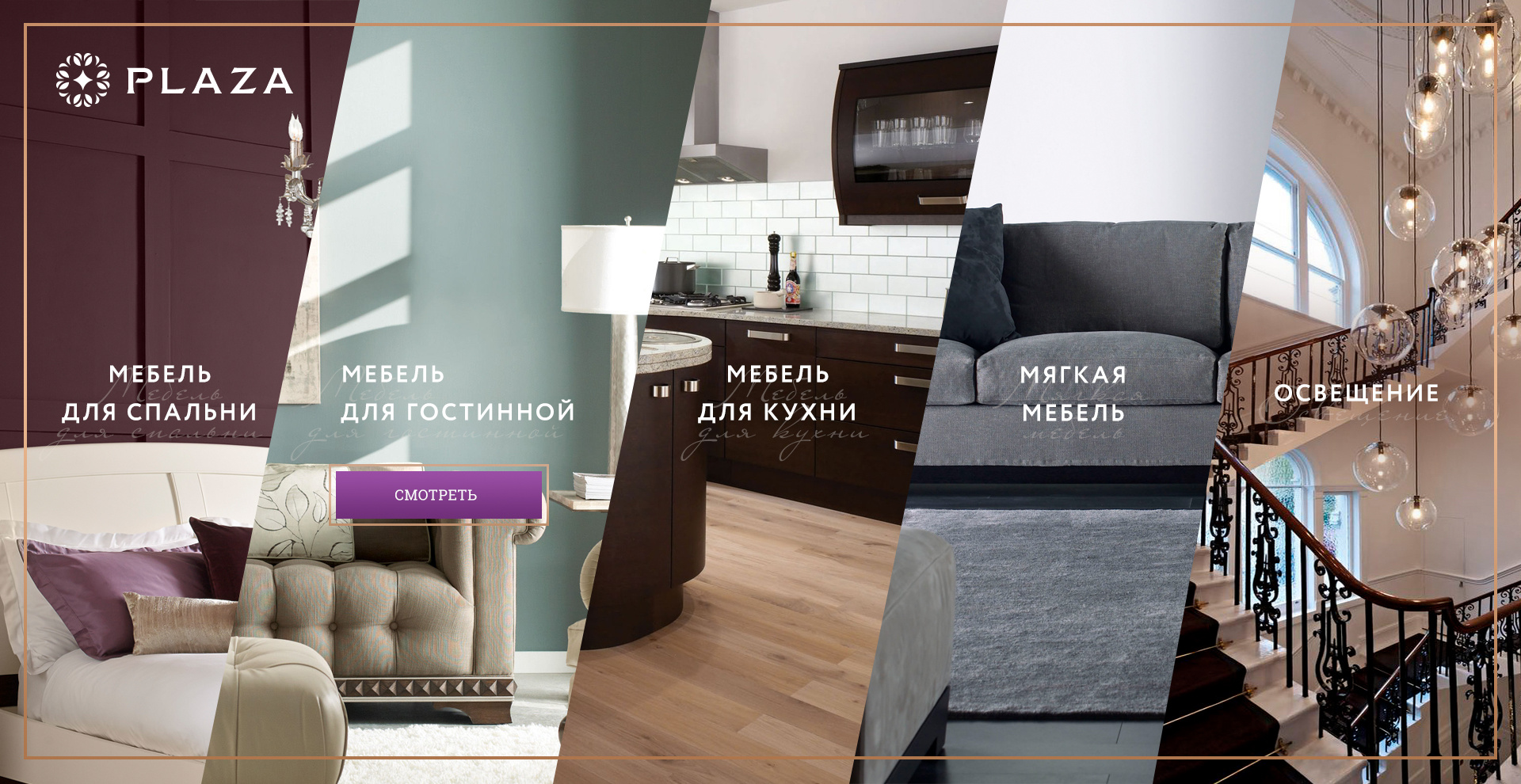
У меня на фоне стоит 5 картинок с свойством clip-path при наведении на них должны появлятся скрытые элементы, но проблема не в этом, а в том что в макете есть рамка которую я не могу отобразить при данных условиях, так как border заданный position: absolute перекрывает картинки собой, в этом случае рамка есть, а навести на картинки не могу.Может кто знает решение данной проблемы?
Пример
special.bose.eu/en

<div class="header">
<div class="bg-1">
</div>
<div class="bg-2">
</div>
<div class="bg-3">
</div>
<div class="bg-4">
</div>
<div class="bg-5">
</div>
</div>
.header
height: 100vh
display: flex
flex-wrap: nowrap
flex-direction: row
justify-content: space-between
overflow: hidden
position: relative
.bg-1
margin: -20px
background-image: url(../img/bg-1.jpg)
background-repeat: no-repeat
width: 100%
background-size: cover
-webkit-clip-path: polygon(0 0, 78% 0, 58% 100%, 0% 100%);
clip-path: polygon(0 0, 78% 0, 58% 100%, 0% 100%);
transition: all .5s ease
&:hover
width: 120%
transform: scale(1.2)
.bg-2
background-image: url(../img/bg-2.jpg)
background-repeat: no-repeat
background-position: left
width: 100%
background-size: cover
-webkit-clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
margin-left: -400px
transition: all .5s ease
&:hover
// width: 140%
// margin-left: -550px
transform: scale(1.2)
.bg-3
background-image: url(../img/bg-3.jpg)
background-repeat: no-repeat
width: 100%
background-size: cover
-webkit-clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
margin-left: -285px
transition: all .5s ease
&:hover
// width: 140%
// margin-left: -550px
transform: scale(1.2)
.bg-4
background-image: url(../img/bg-4.jpg)
background-repeat: no-repeat
width: 100%
background-size: cover
-webkit-clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
clip-path: polygon(25% 0%, 100% 0%, 75% 100%, 0% 100%);
margin-left: -285px
transition: all .5s ease
&:hover
// width: 140%
// margin-left: -550px
transform: scale(1.2)
.bg-5
background-image: url(../img/bg-5.jpg)
background-repeat: no-repeat
width: 100%
background-size: cover
background-position: top
-webkit-clip-path: polygon(55% 0, 100% 0%, 100% 100%, 36% 100%);
clip-path: polygon(55% 0, 100% 0%, 100% 100%, 36% 100%);
margin-left: -440px
transition: all .5s ease
&:hover
width: 110%
// margin-left: -550px
transform: scale(1.2)