
#layer1 {
width: 31%; /* Ширина первого слоя */
height: 400px;
padding: 15px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
float: left;
margin: 10px;
margin: 5px 10px;
margin: 5px 10px 15px;
margin: 5px 10px 15px 20px;
border:1px solid #FF6600;
}
#layer2 {
width: 31%; /* Ширина первого слоя */
height: 400px;
padding: 15px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
float: left;
margin: 10px;
margin: 5px 10px;
margin: 5px 10px 15px;
margin: 5px 10px 15px 20px;
border:1px solid #FF6600;
}
#layer3 {
width: 31%; /* Ширина первого слоя */
width: 100%
height: 400px;
padding: 15px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
float: left;
float: left;
margin: 10px;
margin: 5px 10px;
margin: 5px 10px 15px;
margin: 5px 10px 15px 20px;
border:1px solid #FF6600;
}
.star-wrap {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}
#layer1 {
position: relative;
background: #fff;
width: 100%
}
#layer2 {
position: relative;
background: #fff;
width: 100%
}
#layer3 {
position: relative;
background: #fff;
width: 100%
}
<p style="text-align: center;"><span style="font-family: OpenSans, monospace; font-size: 28pt; color: #ff6600;">ТУРИСТИЧЕСКИЕ ПАКЕТЫ БАЗЫ "НИЛО"</span></p>
<div id="layer1">
<p style="text-align: center;"><span style="font-family: OpenSans, monospace; font-size: 22pt; color: #00ccff;">"ЭКОНОМ"</span></p>
<hr />
<p style="text-align: center;"><span style="font-family: OpenSans, monospace; font-size: 20pt; color: #00ccff;">5000 РУБ/СУТКИ</span></p>
<ul>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">ПРОЖИВАНИЕ</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">БАНЯ</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">РЫБАЛКА</span></li>
<li style="text-align: left;">...</li>
</ul>
<hr />
</div>
<div id="layer2">
<p style="text-align: center;"><span style="font-family: OpenSans, monospace; font-size: 22pt; color: #00ccff;">"СТАНДАРТ"</span></p>
<hr />
<p style="text-align: center;"><span style="font-family: OpenSans, monospace; font-size: 20pt; color: #00ccff;">6000 РУБ/СУТКИ</span></p>
<ul>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">ПРОЖИВАНИЕ</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">УСЛУГИ ПОВАРА (ГОТОВИМ ИЗ НАШИХ ПРОДУКТОВ)</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">БАНЯ</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">РЫБАЛКА</span></li>
</ul>
<hr />
</div>
<div id="layer3">
<p style="text-align: center;"><span style="font-family: OpenSans, monospace; font-size: 22pt; color: #00ccff;">"СТАНДАРТ+"</span></p>
<hr />
<p style="text-align: center;"><span style="font-family: OpenSans, monospace; font-size: 20pt; color: #00ccff;">8000 РУБ/СУТКИ</span></p>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">ПРОЖИВАНИЕ</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">3-х РАЗОВОЕ ПИТАНИЕ</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">БАНЯ</span></li>
<li style="text-align: left;"><span style="font-family: OpenSans, monospace; font-size: 10pt;">РЫБАЛКА</span></li>
</ul>
<hr />style="..." в html-коде быть не должно. Пишите классы и описывайте стили в CSS.float: left;
float: left;
margin: 10px;
margin: 5px 10px;
margin: 5px 10px 15px;
margin: 5px 10px 15px 20px;.service-item::before {
content:"\f005";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}
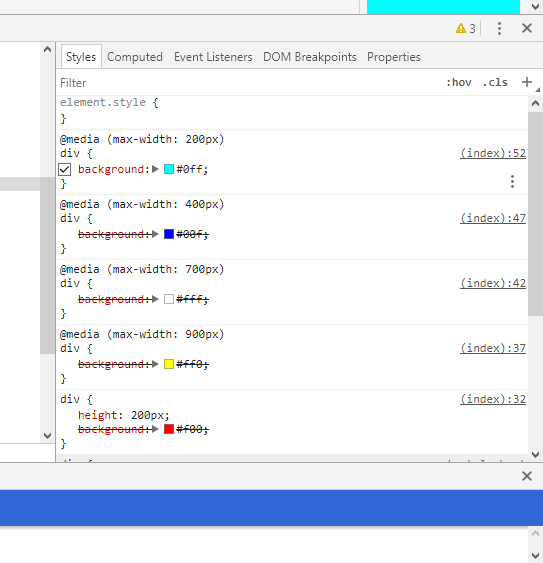
5. Дальше, чтобы на больших экранах ширина была 31%, а на маленьких 95% используйте media условия.
https://jsfiddle.net/6zjpmt8k/ изменяйте ширину блока, где показан результат.
Чтобы блоки вставали ровно при большом размере окна я им сделала общую обертку и задала ей display:flex читайте: https://html5book.ru/css3-flexbox/
* {
box-sizing:border-box;
}
.services {
display: flex;
}
.service-item {
position: relative;
width: 95%; /* Ширина первого слоя */
height: 400px;
padding: 15px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
margin: 5px auto 15px;
border:1px solid #FF6600;
}
.service-item::before {
content:"\f005";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}
@media (max-width: 767px) {
.service-item {
width: 100%;
}
}@media (max-width: 300px){
.service-item {
width: 31%;
}
}
.service-item {
position: relative;
width: 100%; /* Ширина первого слоя */
height: 350px;
padding: 15px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
margin: 5px auto 55px 15px;
border:1px solid #FF6600;
}

box-sizing:border-box;
}
.services {
display: flex;
}
@media (min-width: 300px){
.service-item {
width: 31%;
flex-wrap:wrap;
}
.service-item {
position: relative;
width: 100%; /* Ширина первого слоя */
height: 350px;
padding: 10px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
margin: 15px 15px 15px 15px;
border:1px solid #FF6600;
}
.service-item::before {
content:"\f005";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}
.star-wrap {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}box-sizing:border-box;
}
.services {
display: flex;
flex-wrap:wrap;
}
@media (min-width: 700px) {
.service-item {
width: 31%;
}
}
.service-item {
position: relative;
width: 100%; /* Ширина первого слоя */
height: 350px;
padding: 10px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
margin: 15px 15px 15px 15px;
border:1px solid #FF6600;
}
.service-item::before {
content:"\f005";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}
.star-wrap {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}* {
box-sizing:border-box;
}
.services {
display: flex;
}
.service-item {
position: relative;
width: 95%; /* Ширина первого слоя */
height: 400px;
padding: 15px; /* Поля вокруг текста */
background: #fff; /* Цвет фона */
margin: 5px auto 15px;
border:1px solid #FF6600;
}
.service-item::before {
content:"\f005";
font-family: 'FontAwesome';
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: orange;
border-radius: 0 0 50% 0;
}
media (max-width: 767px) {
.service-item {
width: 100%;
}
}