пытался получить так:
console.log($('.wall_post_text', this)).innerText;
Но пишет undefined
Во-первых, опечатка -
.innerText надо внутри внешних скобок было разместить, а так вы у результата вызова
console.log хотите свойство прочитать (и получаете вы никакой не
undefined, а ошибку "cannot read properties of undefined").
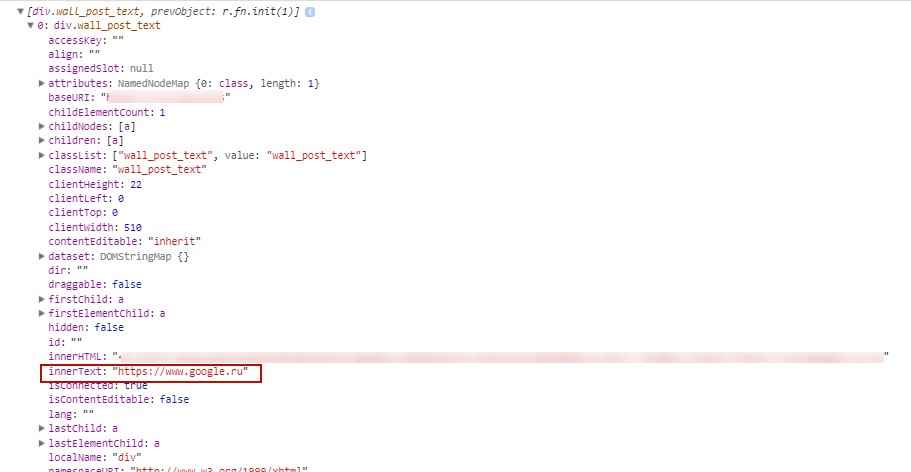
Во-вторых, значение свойства
innerText надо получать у DOM-элемента, а не jquery объекта. Ну или замените обращение к свойству на вызов метода.
Исправляем:
$('.wall_post_text', this)[0].innerText
// или
$('.wall_post_text', this).get(0).innerText
// или
$('.wall_post_text', this).prop('innerText')
// или
$('.wall_post_text', this).eq(0).text()
// или
$('.wall_post_text:eq(0)', this).text()
// или, если элемент .wall_post_text внутри this один
$('.wall_post_text', this).text()