Здравствуйте.
для решения задачи по выбору даты и времени решил попытаться воспользоваться
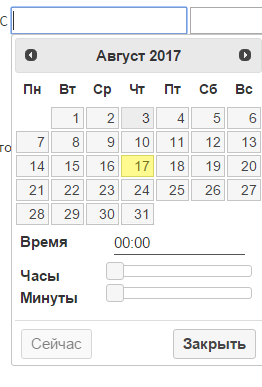
Timepicker to jQuery UI Datepicker.
Подключил таким образом
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<script src="../js/jquery-2.0.0.js"></script>
<link rel="stylesheet" href="../css/normalize.css">
<link rel="stylesheet" href="../css/bootstrap-cosmo.min.css">
<script src="../libs/bootstrap.js"></script>
<link rel="stylesheet" href="../css/font-awesome.min.css">
<script type="text/javascript" src="../js/bootstrap-select.min.js"></script>
<link rel="stylesheet" href="../css/bootstrap-select.min.css" />
<link rel="stylesheet" href="../css/jquery-ui.css" />
<script src="../js/jquery-ui.js"></script>
<link rel="stylesheet" href="../css/themes/base/jquery-ui.css">
<script type="text/javascript" src="../js/jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="../js/jquery-ui-sliderAccess.js"></script>
<script>
$(function(){
// $('#date_begin,#date_end').datetimepicker();
$.datepicker.regional['ru'] = {
closeText: 'Закрыть',
prevText: '<Пред',
nextText: 'След>',
currentText: 'Сегодня',
monthNames: ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'],
monthNamesShort: ['Янв','Фев','Мар','Апр','Май','Июн','Июл','Авг','Сен','Окт','Ноя','Дек'],
dayNames: ['воскресенье','понедельник','вторник','среда','четверг','пятница','суббота'],
dayNamesShort: ['вск','пнд','втр','срд','чтв','птн','сбт'],
dayNamesMin: ['Вс','Пн','Вт','Ср','Чт','Пт','Сб'],
weekHeader: 'Не',
dateFormat: 'dd.mm.yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['ru']);
$.timepicker.regional['ru'] = {
timeOnlyTitle: 'Выберите время',
timeText: 'Время',
hourText: 'Часы',
minuteText: 'Минуты',
secondText: 'Секунды',
millisecText: 'Миллисекунды',
microsecText: 'Микросекунды',
timezoneText: 'Часовой пояс',
currentText: 'Сейчас',
closeText: 'Закрыть',
timeFormat: 'HH:mm',
amNames: ['AM', 'A'],
pmNames: ['PM', 'P'],
isRTL: false
};
$.timepicker.setDefaults($.timepicker.regional['ru']);
$('#datetime_from').datetimepicker(
// $.timepicker.regional['ru'],
{
// minDate: getFormattedDate(new Date()),
showSecond:false,
showMillisec:false,
showMicrosec:false,
showTimezone:false,
stepHour: 2,
stepMinute: 10,
stepSecond: 10,
showTimePicker: false
}
);
});
</script>
<div class="container">
<div class="row text-center">
<span>С</span>
<input type="text" id="datetime_from">
<span>По</span>
<input type="text" id="datetime_to">
</div>
</div>
патыюсь при создании страницы опцией отключить секунды и т.д.
$('#datetime_from').datetimepicker(
// $.timepicker.regional['ru'],
{
// minDate: getFormattedDate(new Date()),
showSecond:false,
showMillisec:false,
showMicrosec:false,
showTimezone:false,
stepHour: 2,
stepMinute: 10,
stepSecond: 10,
showTimePicker: false
}
);
но на опции showSecond:false реакции нет...
Как правильно отключить отображение секунд, миллисекунд?