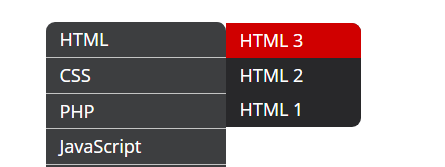
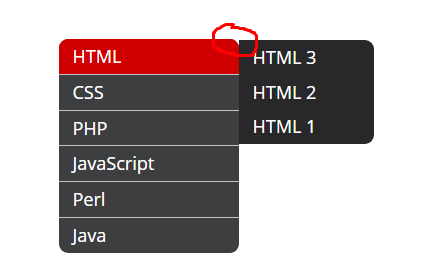
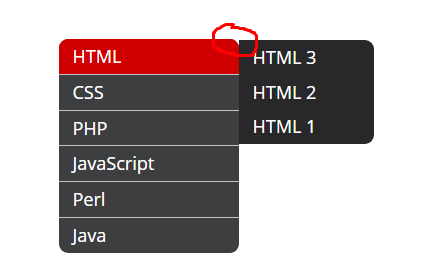
Добрый день. Есть выпадающее меню на css. Подскажите пожалуйста как убрать с помощью js border-radius справа основного меню, когда всплывает под-меню с первого пункта? Что бы получилась сплошная полоса. Решение на css не подходит, нужно чтобы скругление не показывалось, пока курсор находится на 2-ом подменю. Как только курсор убираешь, должно появится.

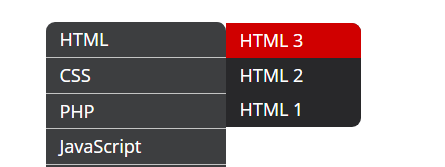
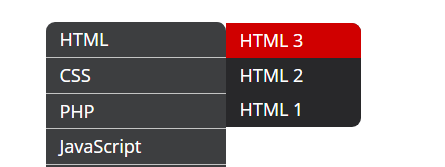
Решение css не подходит: