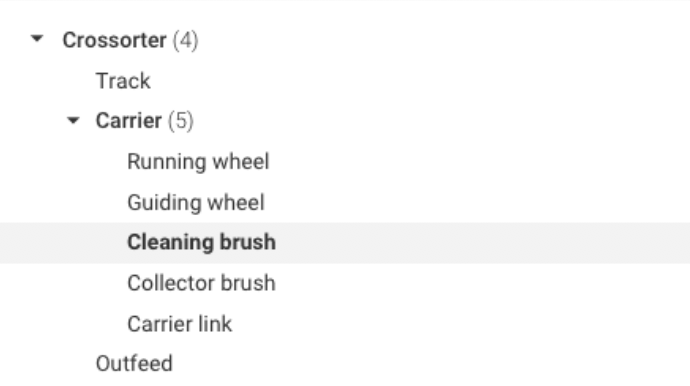
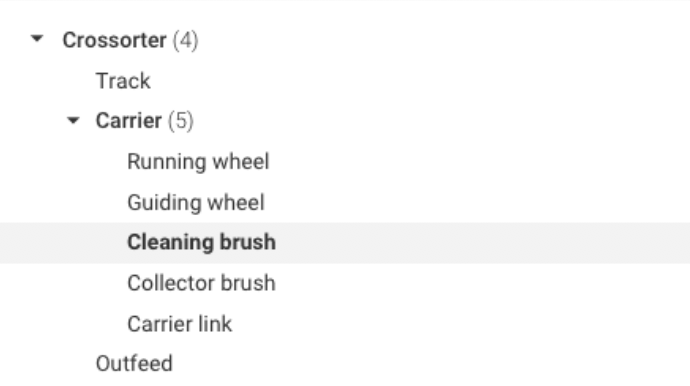
Есть дизайн:

Как видно на дизайне, нужно сделать дерево с вложенностями, то есть что бы у списка потомка был отступ, но что бы сам элемент списка был на всю ширину (видно при наведении). У меня получается сделать отступ, но из-за этого отступа айтем уже не будет на всю ширину:
https://monosnap.com/file/fkMX4yYLl0NhL8VC6nO06xEM...
Как сделать так, что бы отступы на влияли на ширину вложенных айтмов?