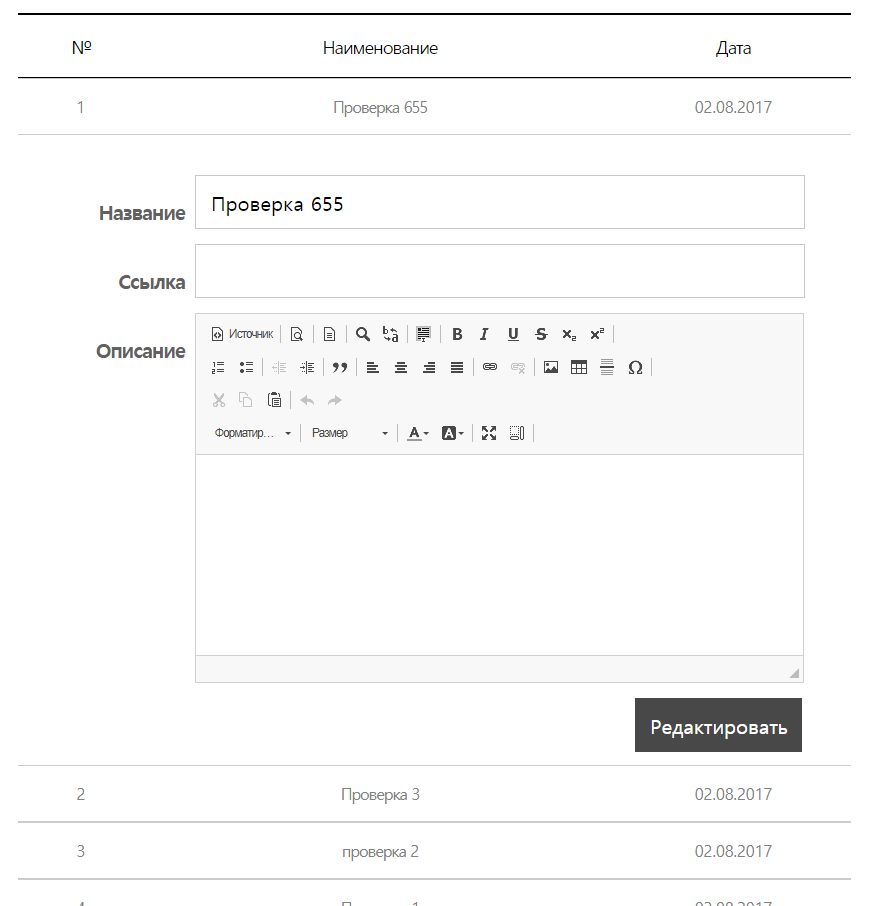
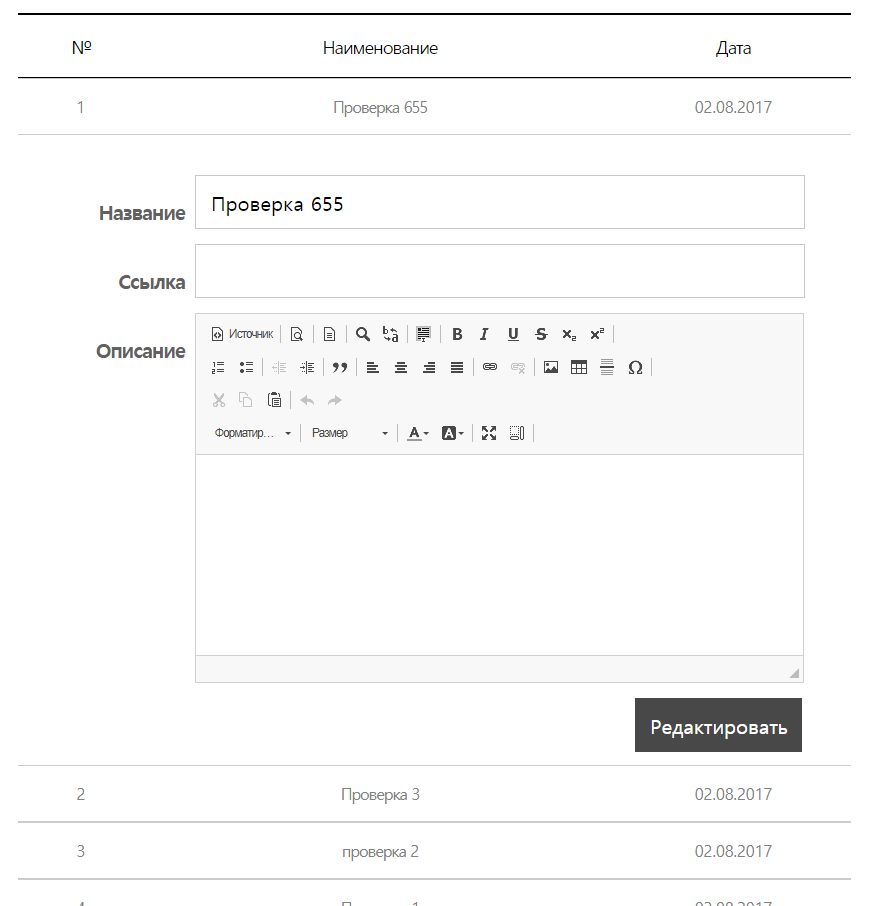
Есть страница с редактированием, на ней имеется список, при клике на список открывается форма с нужными данными.


При нажатие на редактировать, ДОЛЖНО: отправить данные через ajax и обновить их в базе.
Все формы имеют одинаковые значение
часть кода:
<form id='edit' class='edit{$i}' method='post' enctype='multipart/form-data'>
<p class='control-label'>Название</p>
<div class='col-sm-6'>
<input type='text' class='i_txt' id='name' name='name' required='required' value='{$edit['name']}' autocomplete='off'>
</div>
<p class='control-label'>Ссылка</p>
<div class='col-sm-6'>
<input type='text' class='i_txt' id='link' name='link' value='{$edit['link']}' autocomplete='off'>
</div>
<p class='control-label'>Описание</p>
<div class='col-sm-6' style='margin-bottom: 15px;'>
<textarea name='editor{$i}' id='editor1' class='editor1'>{$edit['description']}</textarea>
<script type='text/javascript' >
CKEDITOR.replace( 'editor{$i}' );
</script>
</div>
<input type='hidden' id='user' name='user' value='{$user}' disabled='disabled'>
<input type='hidden' id='id' name='id' value='{$edit['id']}' disabled='disabled'>
<div class='btn_area'><input type='submit' value='Редактировать' /><a class='load hiden'>Загрузка</a></div>
</form>
Код ajax:
$(document).ready(function () {
for (var i = 0; i < 99999; i++) {
$(".edit" + i).submit(function(){
event.preventDefault();
for (instance in CKEDITOR.instances)
CKEDITOR.instances[instance].updateElement();
var formValid = true;
var v1 = $("#name").val();
var v2 = $("#link").val();
var v3 = $(".editor1").val();
var v4 = $("#section").val();
var v5 = $("#user").val();
var v6 = $("#id").val();
var formData = new FormData();
formData.append('v1', v1);
formData.append('v2', v2);
formData.append('v3', v3);
formData.append('v4', v4);
formData.append('v5', v5);
formData.append('v6', v6);
$.ajax({
beforeSend: function(){
$('.btn_area input').addClass('hiden');
$('.load').removeClass('hiden');
},
type:'POST',
url: '../edit.php',
data: formData,
contentType: false,
processData: false,
cache: false,
success: function (data) {
var $data = JSON.parse(data);
$('#error').text('');
if ($data.result == "success") {
$('#edit').hide();
$('#msgSubmit').removeClass('hidden');
$('.errormsg').css("visibility", "hidden");
} else {
$('#edit').hide();
$('#error').removeClass('hidden');
$('.errormsg').css("visibility", "visible");
$('#error').text($data.error);
}
},
complete: function(){
setTimeout(function() {
$('#edit').show();
$('#msgSubmit').addClass('hidden');
$('#error').addClass('hidden');
$('.btn_area input').removeClass('hiden');
$('.load').addClass('hiden');
}, 3000);
},
error: function (request) {
$('#error').text('Произошла ошибка ' + request.responseText + ' при отправке данных.');
}
});
});
}
});
Обработчик смысла нет показывать, он корректно работает, и пишет в базу, проблема вот в чем:
при попытки отправить первую форму она оправляется как надо, и пишется в базу
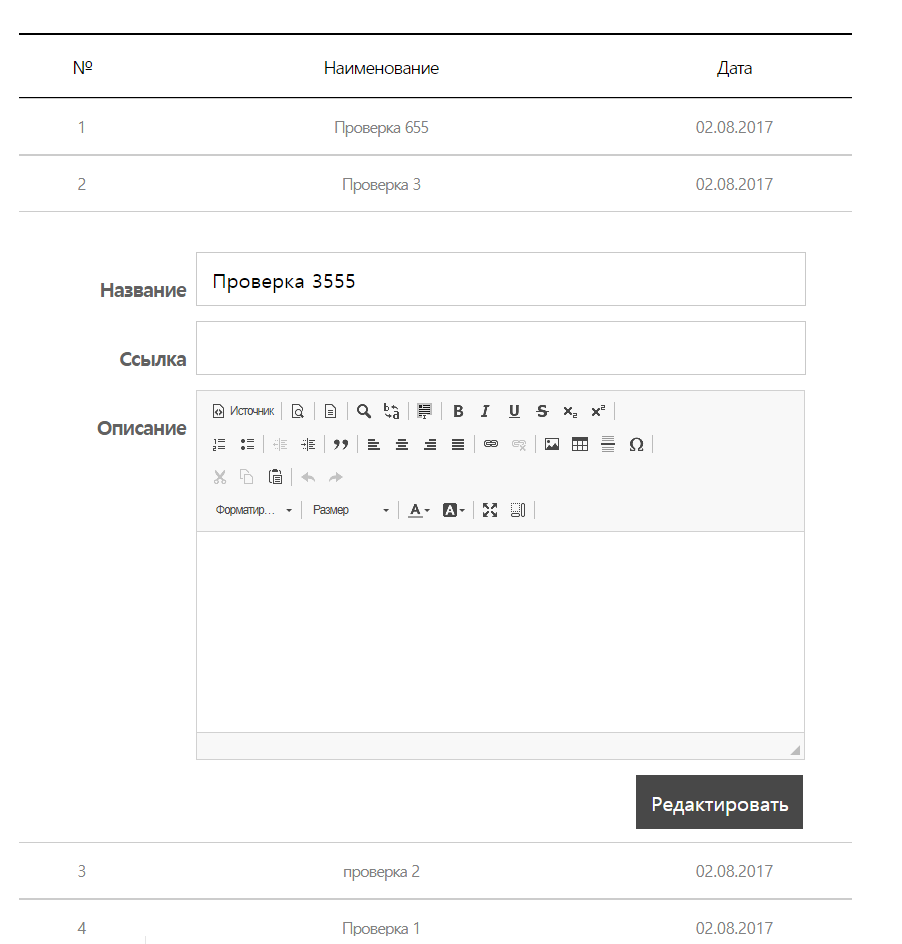
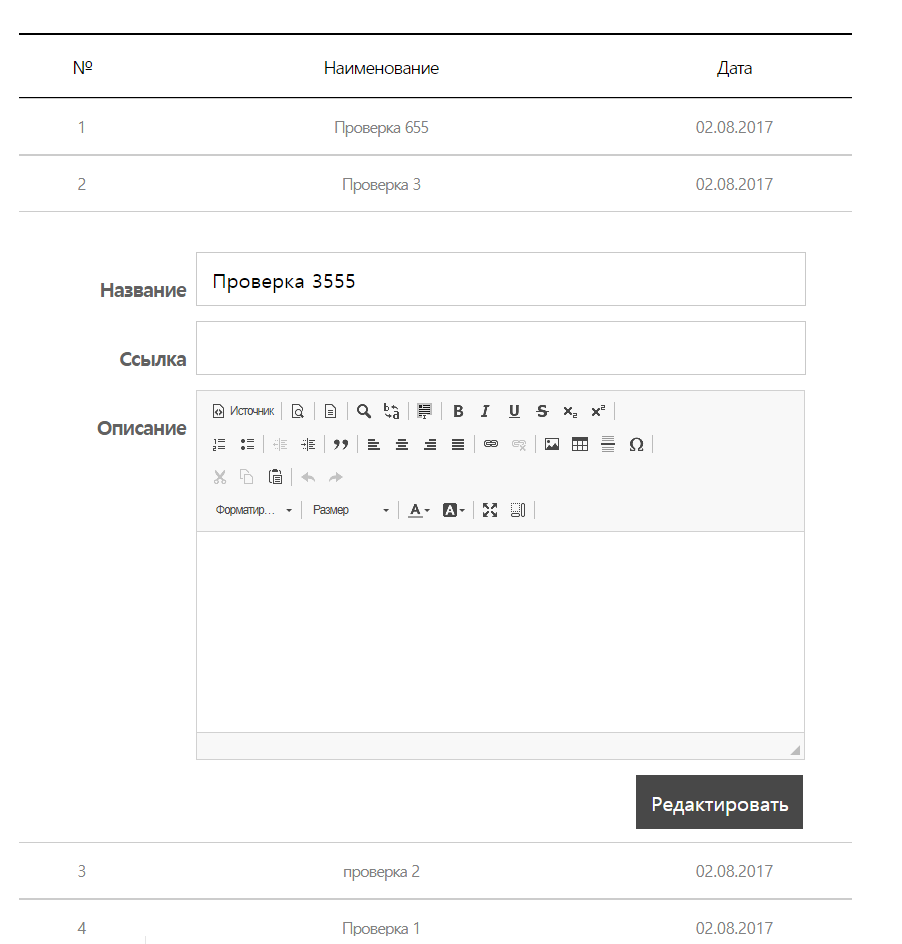
а при попытки редактирования уже второй или других форм и отправки их, браузер передает данные из первой формы,
цикл for поставил для попытки хоть как то что бы работало, но нечего не работает
во втором цикле названия разные, так как я пытался изменить, а потом уже сделал скрин
Прошу Вашей помощи, заранее благодарю!