Вообщем
вот написал на основе квадратичной кривой безье.
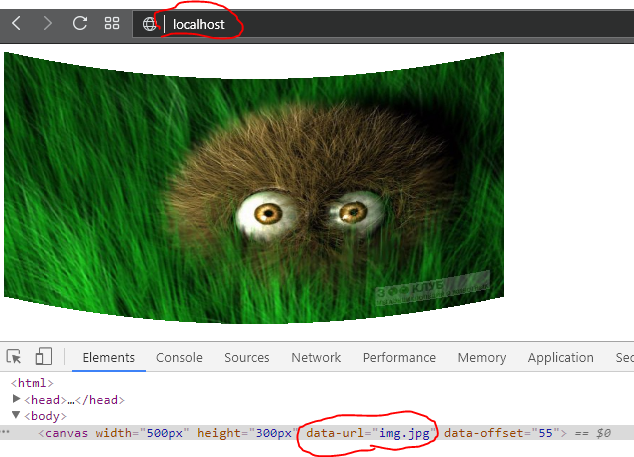
Но в идеале нужно еще написать сглаживание. Атрибут canvas data-offset задает насколько сильное скругление , data-url ссылка на изображение .
Ну и самая главная проблема, чтобы работал с изображениями
раскоментируй строку
//ctx.drawImage(img,0,0,ctxW,ctxH - offset); и закоментируй
ctx.fillRect(0,0,ctxW,ctxH - offset);Ссылка которая будет в data-url должна быть на том же хосте что и скрипт! Тоесть если ссылка на сайт localhost/page.php то и ссылка на изображение localhost/.../name.jpg
Или ссылка должна быть на сервере с параметром Access-Control-Allow-Origin "*" иначе сработает защита и выкинет
исключениеUncaught SecurityError: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
Вот пример деформации