
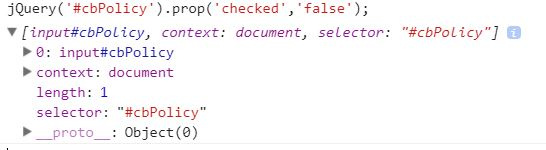
Должен был поменяться чекбокс на противоположное положение, в результате без изменений.
В чем может быть дело? value below was evaluated just now
В результате мне не проверить чекбокс на текущее значение, всегда возвращается заранее поставленное значение.
<form name="cbForm" id="cbForm">
<input type="text" name="name" id="cbName" value="" placeholder="Ваше имя">
<input type="text" name="phone" id="cbPhone" value="" placeholder="Ваш телефон">
<div class="block__policy_cb">
<input id="cbPolicy" type="checkbox" checked><label for="cbPolicy">Согласен на обработку <a href="/soglasie-na-obrabotku-personalnyx-dannyx/">персональных данных</a></label>
</div>
<input type="button" id="cbSubmit" onclick="sendCallBack()" value="Отправить заявку" class="submit">
</form>