



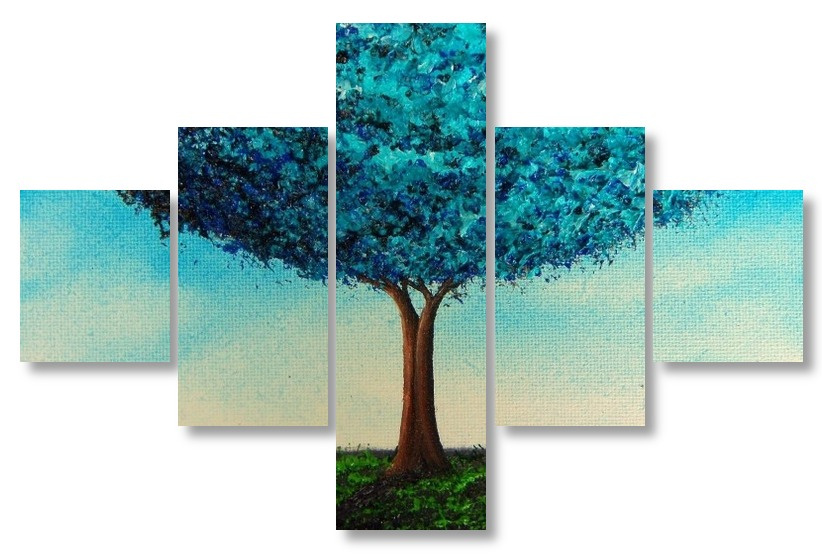
$dest = imagecreatefromjpeg('result.jpg');
$src = imagecreatefromjpeg('thumb_l_28550.jpg');
$resultImg='res.jpg';
imagecopymerge($dest, $src, 20, 190, 20, 190, 150, 170, 100);
imagecopymerge($dest, $src, 178, 127, 178, 127, 150, 300, 100);
imagecopymerge($dest, $src, 336, 23, 336, 23, 150, 500, 100);
imagecopymerge($dest, $src, 495, 127, 495, 127, 150, 300, 100);
imagecopymerge($dest, $src, 653, 190, 653, 190, 150, 170, 100);
header('Content-Type: image/jpg');
imagejpeg($dest,$resultImg);
$im = new Imagick( ROOT."/photo-cropped2.jpg" );
$im->setImageFormat("png");
$im->thumbnailImage( 200, null );
$shadow = $im->clone();
$shadow->setImageBackgroundColor( new ImagickPixel( 'black' ) );
$shadow->shadowImage( 80, 3, 5, 5 );
$shadow->compositeImage( $im, Imagick::COMPOSITE_OVER, 0, 0 );
header( "Content-Type: image/png" );
echo $shadow;define('ROOT',dirname(__FILE__));
$outFile1 = ROOT."/photo-cropped1.png";
$outFile2 = ROOT."/photo-cropped2.png";
$outFile3 = ROOT."/photo-cropped3.png";
$outFile4 = ROOT."/photo-cropped4.png";
$outFile5 = ROOT."/photo-cropped5.png";
function createImage($outFile,$w,$h,$x,$y){
$inFile = ROOT."/thumb_l_28550.png";
$image = new Imagick($inFile);
$image->cropImage($w, $h, $x, $y);
$image->writeImage($outFile);
$im = new Imagick( $outFile );
$im->setImageFormat("png");
$im->thumbnailImage( 140, null );
$shadow = $im->clone();
$shadow->setImageBackgroundColor( new ImagickPixel( 'black' ));
$shadow->shadowImage( 50, 7, 3, 3 );
$shadow->compositeImage( $im, Imagick::COMPOSITE_OVER, 0, 0 );
$shadow->writeImage($outFile);
return $shadow;
}
createImage($outFile1,150, 170, 20, 190);
createImage($outFile2,150, 300, 178, 127);
createImage($outFile3,150, 600, 336, 23);
createImage($outFile4,150, 300, 495, 127);
createImage($outFile5,150, 170, 653, 190);
$src1=new Imagick(ROOT.'/white.png');
$src2=new Imagick($outFile1);
$src3=new Imagick($outFile2);
$src4=new Imagick($outFile3);
$src5=new Imagick($outFile4);
$src6=new Imagick($outFile5);
$src1->compositeImage($src2,Imagick::COMPOSITE_OVER, 20,190);
$src1->compositeImage($src3,Imagick::COMPOSITE_OVER, 178, 127);
$src1->compositeImage($src4,Imagick::COMPOSITE_OVER, 336, 23);
$src1->compositeImage($src5,Imagick::COMPOSITE_OVER, 495, 127);
$src1->compositeImage($src6,Imagick::COMPOSITE_OVER, 653, 190);
$src1->writeImage(ROOT.'/result.png');

<?php
/**
* @param $src_filename
* @param int $cols
* @param int $gaps
*/
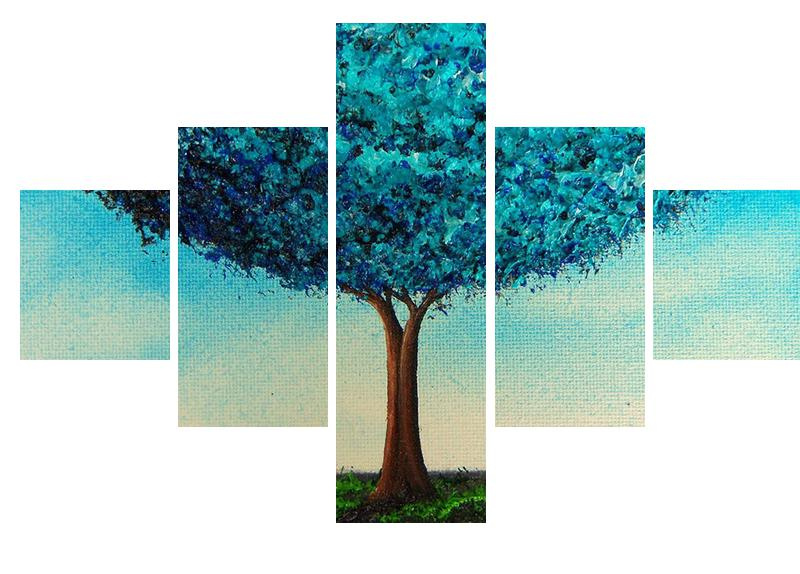
function my_slice($src_filename, $cols = 5, $gaps = 10) {
$src = imagecreatefromjpeg($src_filename);
$width = imagesx($src);
$height = imagesy($src);
$image = imagecreatetruecolor($width, $height);
$shadow_base_color = imagecolorallocate($image, 150, 150, 150);
$shadow_x_shift = $shadow_y_shift = 7;
$shadow_blur = 15;
// background color
$background_color = imagecolorallocate($image, 255, 255, 255);
imagefill ($image, 0 ,0, $background_color);
// make shadow rectangles
$columns = calcColumnsCoords($cols, $gaps, $width, $height);
foreach ($columns as $col) {
imagefilledrectangle(
$image,
$col['x1'] + $shadow_x_shift, $col['y1'] + $shadow_y_shift,
$col['x2'] + $shadow_x_shift, $col['y2'] + $shadow_y_shift,
$shadow_base_color
);
}
// blur them
$gaussian = array([1.0, 2.0, 1.0], [2.0, 4.0, 2.0], [1.0, 2.0, 1.0]);
for ($i = 0; $i < $shadow_blur; $i++) imageconvolution($image, $gaussian, 16, 0);
// copy original rectangles
foreach ($columns as $col) {
imagecopy($image, $src,
$col['x1'], $col['y1'],
$col['x1'], $col['y1'],
$col['x2'] - $col['x1'], $col['y2'] - $col['y1']
);
}
return $image;
}
/**
* @param int $cols
* @param int $gaps percent of img sacrificed for gaps between columns
* @param int $width image width
* @param int $height image height
* @return array coordinates of columns corners
*/
function calcColumnsCoords($cols, $gaps, $width, $height) {
$gap_width = ceil($width / 100 * $gaps / ($cols + 1)); // distance between columns in px
$col_width = floor(($width - $gap_width * ($cols+1)) / $cols);
$mid_col = ceil($cols / 2);
$col_heights = [$height - $gap_width * 2];
for ($i = 1; $i < $mid_col; $i++) {
$col_heights[$i] = round($col_heights[$i-1] * 0.62); // 62% - golden ratio
}
$columns = [];
for ($col = 1; $col <= $cols; $col++) {
$x1 = $gap_width * $col + ($col_width * ($col - 1));
$x2 = $x1 + $col_width;
$distance = calcDistanceFromCenter($col, $cols);
$y1 = round(($height - $col_heights[$distance]) / 2);
$y2 = $y1 + $col_heights[$distance];
$columns[] = [
'x1' => $x1,
'x2' => $x2,
'y1' => $y1,
'y2' => $y2,
];
}
return $columns;
}
/**
* @param int $col current column number
* @param int $cols total columns
* @return int
*/
function calcDistanceFromCenter($col, $cols) {
$mid = (int) ceil($cols / 2);
if ($col <= $mid) return $mid - $col;
else return $col - $mid -
(~$cols & 1); // 1 if $cols is even
}
header('Content-Type: image/jpg');
imagejpeg(my_slice('orig.jpg', 7), null, 100);

