Всем привет, помогите пожалуйста.
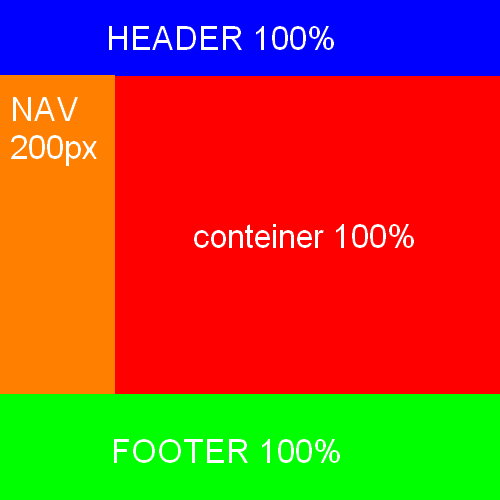
Хочу такой результат

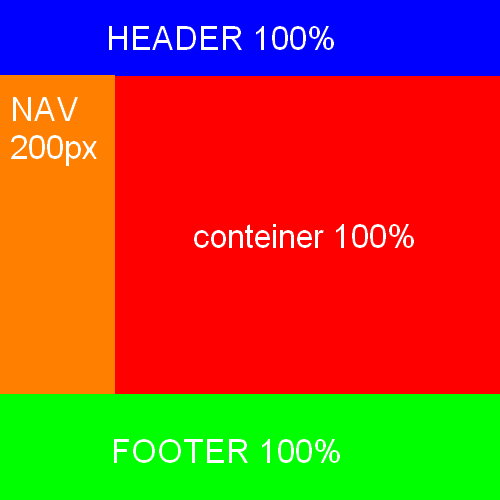
А при практике получается вот такая беда((

вот код html
<div class="site">
<div class="header"></div>
<div class="wrap">
<div class="nav">nav</div>
<div class="conteiner">conteiner</div>
</div>
<div class="footer"></div>
</div>
css
*{
padding: 0;
margin: 0;
}
.site,.wrap{
width: 100%;
}
.header,.footer{
width: 100%;
height: 100px;
}
.header{
background: blue
}
.nav{
width: 200px;
height: 200px;
background:#f80;
float: left;
}
.conteiner{
width: 100%;
height: 200px;
margin-left: 200px;
background:red;
float: left;
}
.footer{
background:lime;
clear: both;
}