Здравствуйте. Скажите , пожалуйста, как можно организовать следующий алгоритм работы:
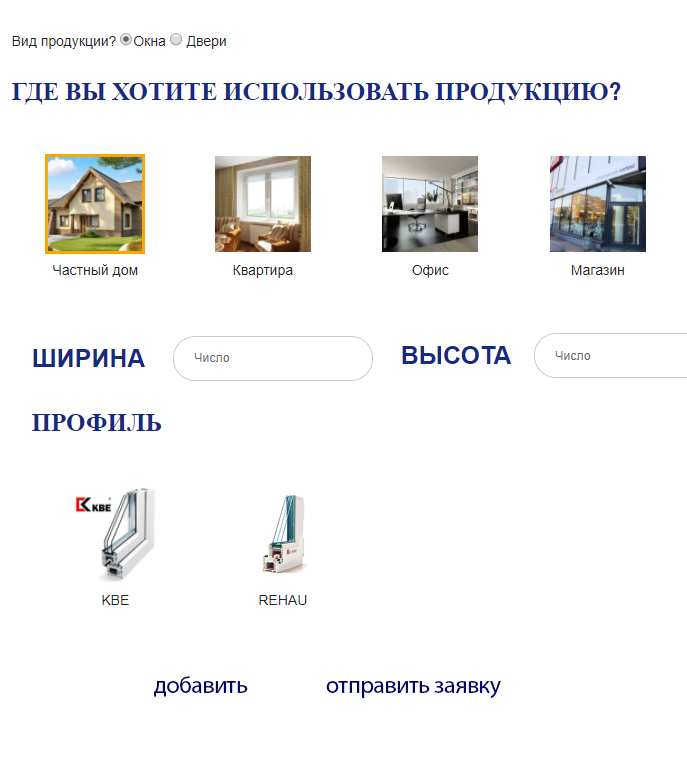
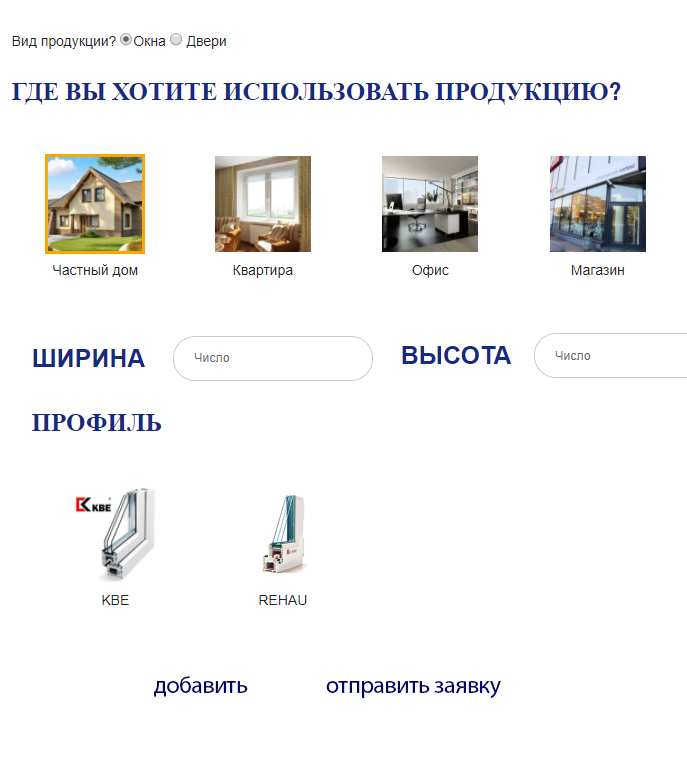
Пользователь выбирает радиокнопкой Вид продукции: Окна, Двери, ...
<form method="POST" id="form-product-type">
Вид продукции?
<input type="radio" name="product-type" value="window" />Окна
<input type="radio" name="product-type" value="door" /> Двери
</form>
Сейчас при клике на Окна ajax-ом отправляется value="window" на файл, в котором подключается класс WindowController, создается его экземпляр и вызывается метод PrintWindowForm(), который выводит список вопросов для окон (поля формы). (аналогично для дверей и др. продукции). Данные выводятся на той странице, откуда вызывались
Код AjaxjQuery('document').ready(function() {
jQuery('#form-product-type input:radio[name=product-type]').change(function(){
product_type = jQuery(this).val();
jQuery.ajax({
url:"/new-product-type.php",
type: "POST",
context: this,
data: {
product_type:product_type,
},
success: function(responce){
jQuery('.main.row.row-min #main-content').html(responce);
}
});
});
});
Т.е. выводится как нужно. Но как теперь эти данные, введенные пользователем, сохранить? Логично создать метод сохранения в классе и в его свойства записывать результат.
Но ведь того созданного объекта уже нет (мы на другой странице, ajaxом запрашивали данные)? это повторно нужно создавать объект этого класса и тогда уже можно будет обращаться к этому методу?
Или как-то по другому нужно организовать алгоритм?

И как можно организовать возможность добавления других продуктов ? Т.е. была бы кнопка добавить конфигурацию и пользователь мог снова выбрать окно или дверь с другими параметрами.

Спасибо за внимание.