Хочу сделать слайдер на всю ширину экрана но у меня не выходит сделать так чтобы у каждого слайда над картинкой был блок с текстом. Я пробовал z-index... или я его не так понял или я не так сверстал секцию. За основу взял контейнер на всю ширину экрана
container-fluid, а блок который должен находиться поверх картинки
slider_promo
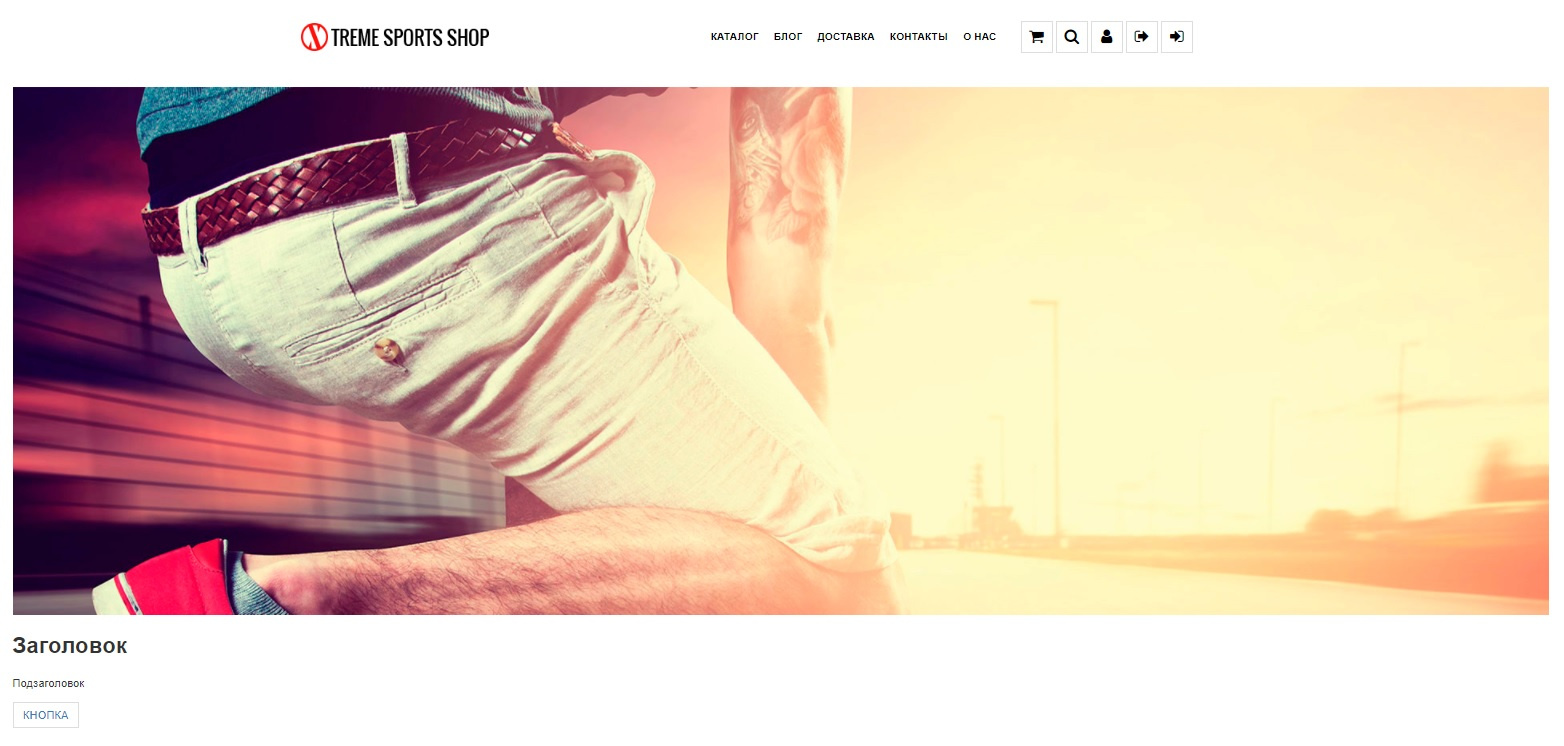
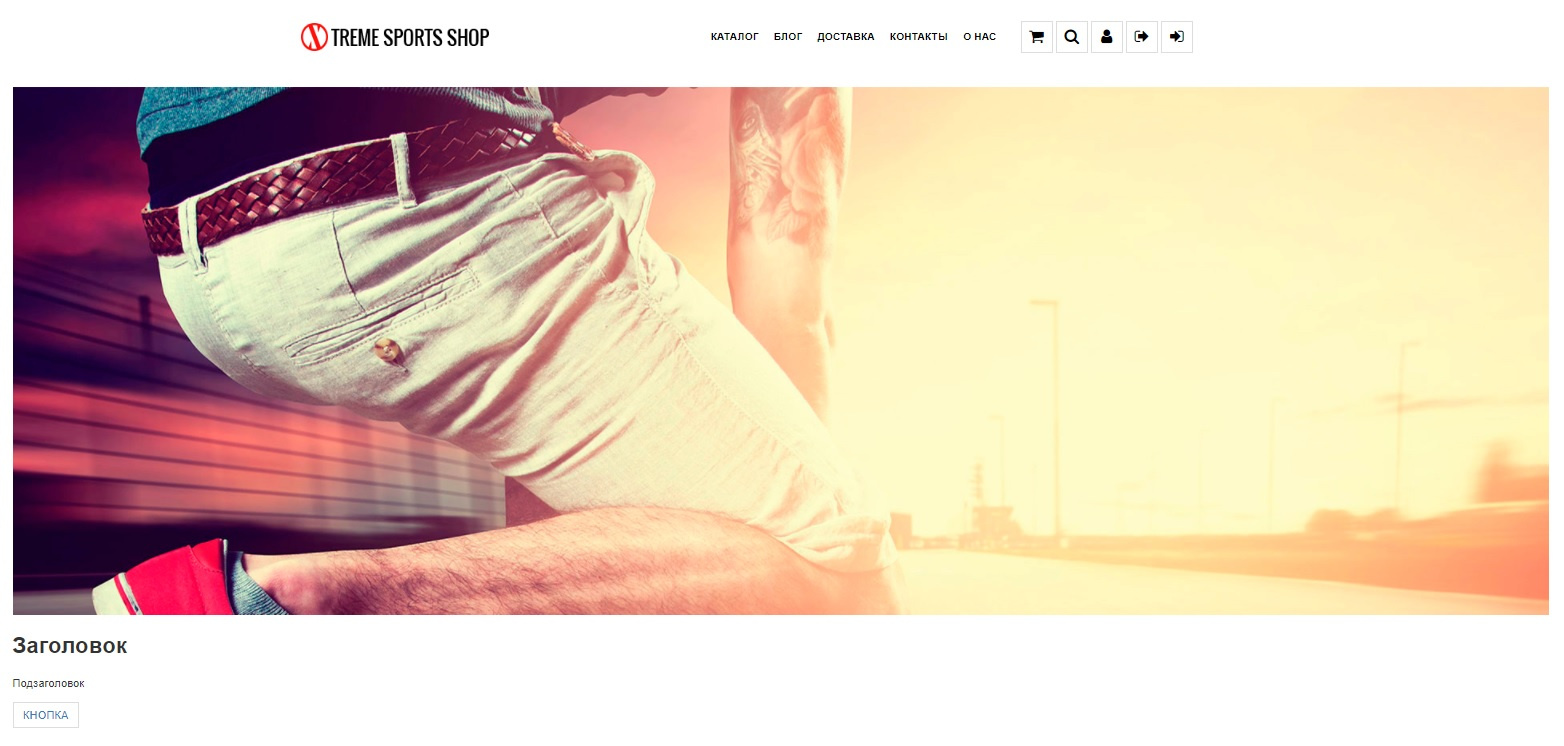
Ситуация сейчас выглядит так:

Нужен помощь =)
<section class="slider">
<div class="slider_item">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<img src="img/top-slider/1.jpg" alt="" class="slider_pict">
<div class="slider_promo">
<h1 class="slider_title">Заголовок</h1>
<p class="slider_subtitle">Подзаголовок</p>
<a href="" class="link button">Кнопка</a>
</div>
</div>
</div>
</div>
</div>
</section>
.slider
max-width: 1920px
min-height: 660px
margin: 0 auto
&_pict
z-index: 1
&_promo