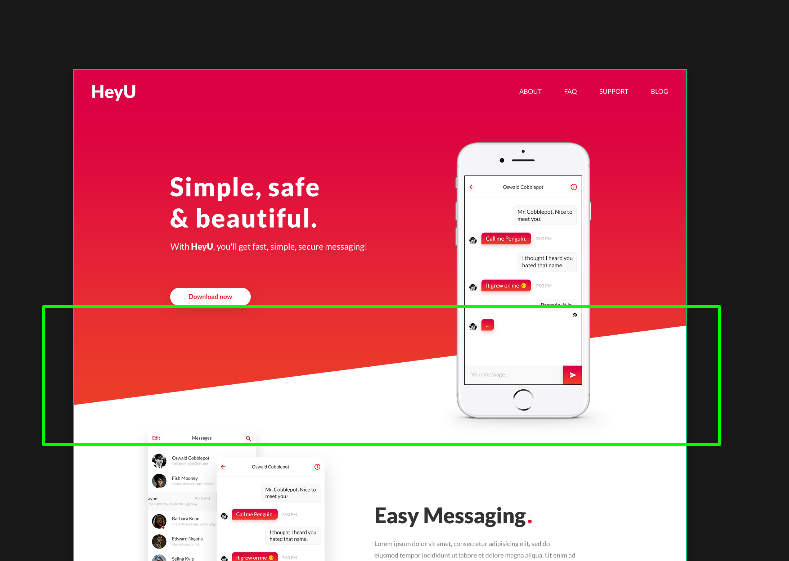
Множественный фон с градиентом - решение в один div:
https://jsfiddle.net/2oLv9zmw/ background: linear-gradient(5deg, #fff 0, #fff 100px, transparent 101px),
linear-gradient(to bottom, #ffc826, #9f19ff, #00aee7);
Угол наклона, цвета, место перехода из белого в цветной - на ваш вкус.