
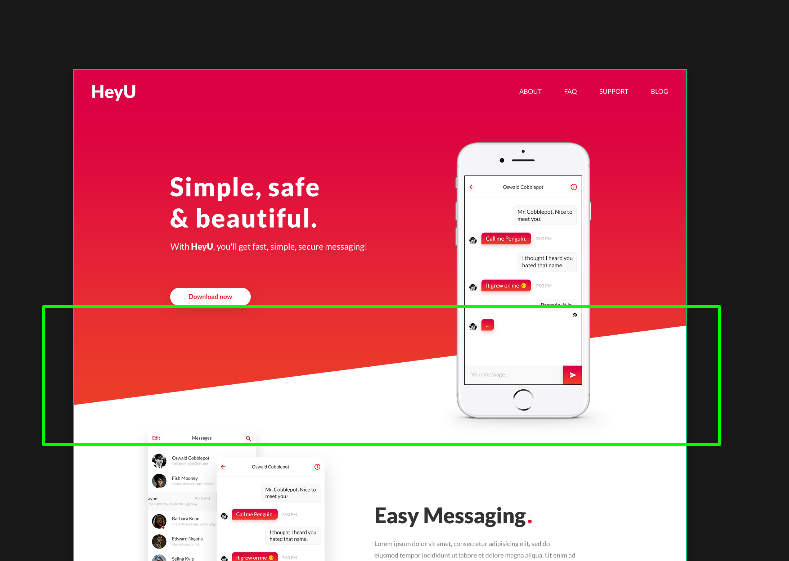
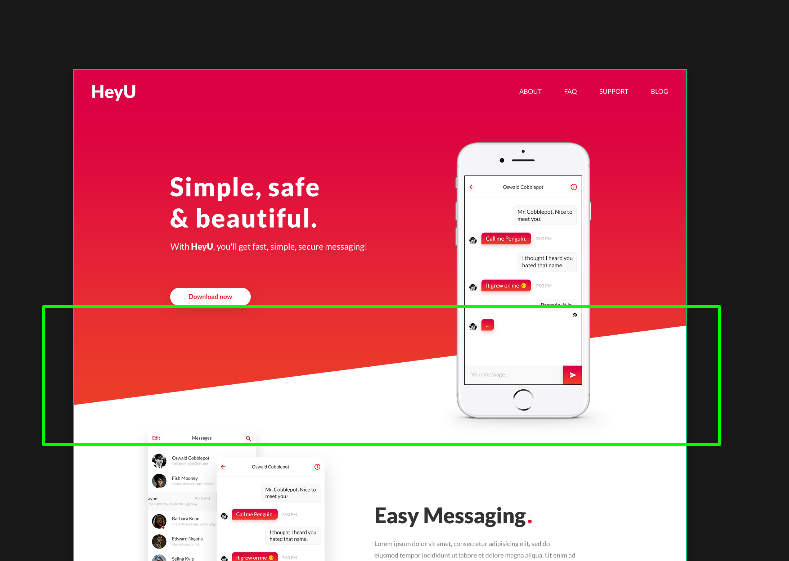
В общем есть фон с градиентом. В нижней части необходимо сделать "скошеный" край как на макете. Вроде нашел
решение. Там есть 2 способа как это реалтзовать.
- CSS clip-path (этот метод не подошел т. к. у него малая кроссбраузерность
- CSS генерируемый контент (этот не подошел, потому что предназначен только для блоков со сплошным цветом)