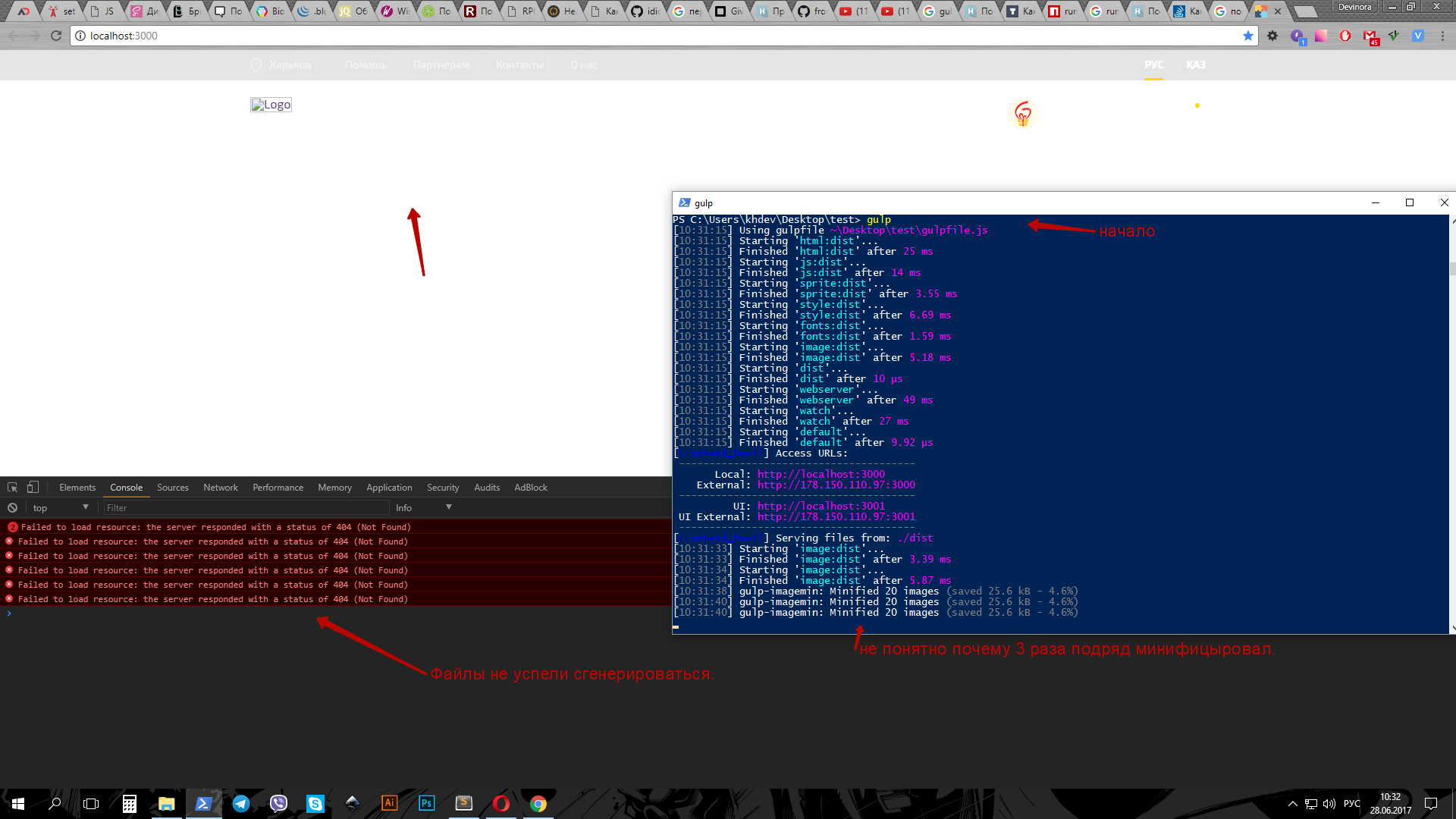
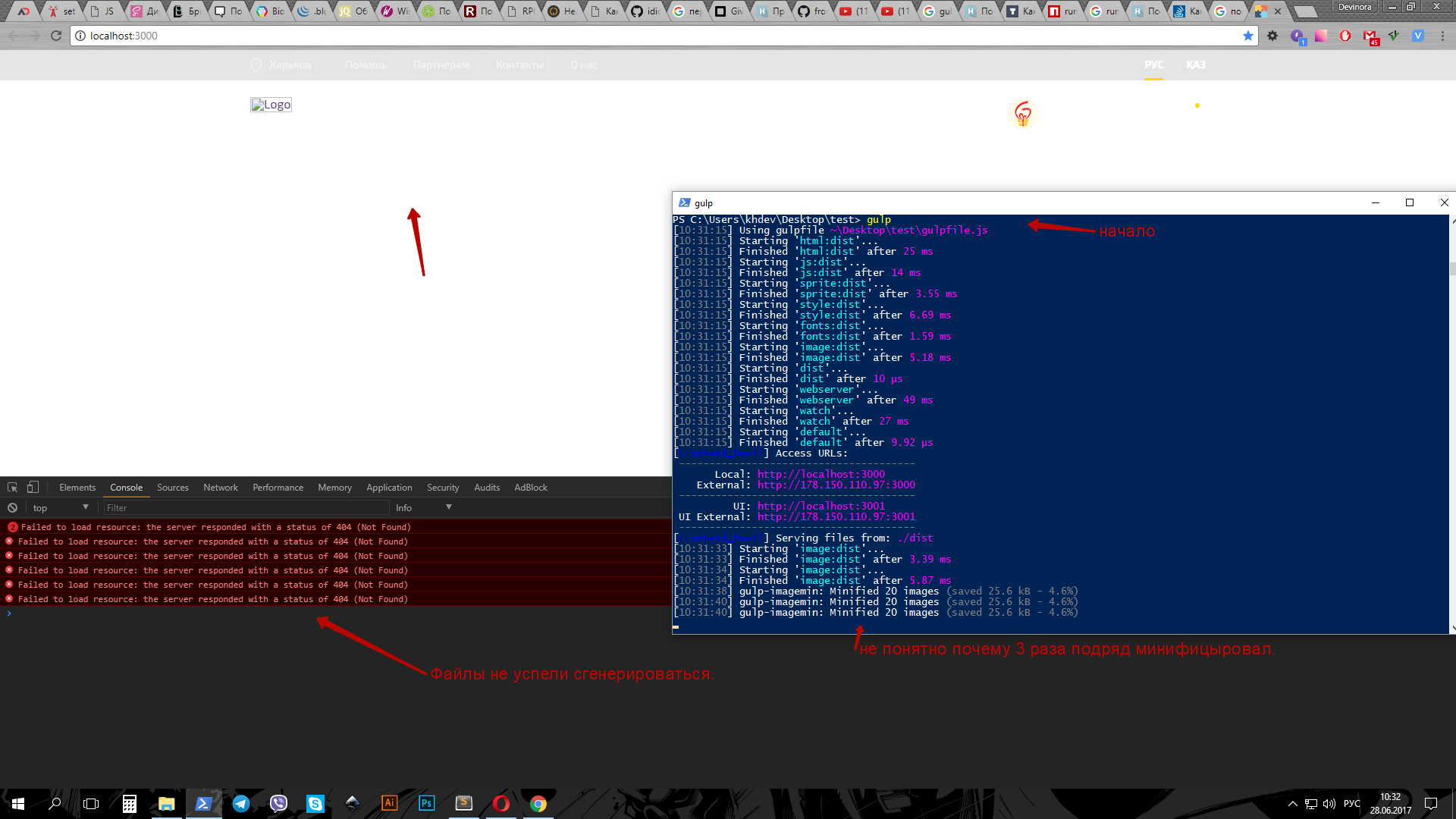
При первом запуске gulp, когда еще проект не собран, запускается browserSync, но все файлы еще не успели сгенерироваться. P.S. Не понятно почему там 3 раза отрабатывает минификатор
P.S. Не понятно почему там 3 раза отрабатывает минификатор [01:16:35] Starting 'image:dist'...
[01:16:35] Finished 'image:dist' after 4.62 ms
[01:16:35] Starting 'image:dist'...
[01:16:35] Finished 'image:dist' after 3.05 ms
[01:16:41] gulp-imagemin: Minified 20 images (saved 25.6 kB - 4.6%)
[01:16:41] gulp-imagemin: Minified 20 images (saved 25.6 kB - 4.6%)
[01:16:41] gulp-imagemin: Minified 20 images (saved 25.6 kB - 4.6%)
'use strict';
var gulp = require('gulp'),
watch = require('gulp-watch'),
plumber = require('gulp-plumber'),
prefixer = require('gulp-autoprefixer'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
sourcemaps = require('gulp-sourcemaps'),
fileinclude = require('gulp-file-include'),
cssmin = require('gulp-minify-css'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
rimraf = require('rimraf'),
browserSync = require("browser-sync"),
rename = require('gulp-rename'),
spritesmith = require('gulp.spritesmith'),
reload = browserSync.stream;
var path = {
dist: {
html: 'dist/',
js: 'dist/js/',
css: 'dist/css/',
img: 'dist/img/',
fonts: 'dist/fonts/'
},
app: {
html: 'app/*.html',
js: 'app/js/main.js',
style: 'app/scss/main.scss',
sprite: 'app/img/sprite/*.*',
img: 'app/img/**/*.*',
fonts: 'app/fonts/**/*.*',
},
watch: {
html: 'app/**/*.html',
js: 'app/js/**/*.js',
style: 'app/scss/**/*.scss',
img: 'app/img/**/*.*',
sprite: 'app/img/sprite/*.*',
fonts: 'app/fonts/**/*.*'
},
ignoreFile: {
img: '!app/img/sprite/**'
},
export: {
img: 'app/img/',
style: 'app/scss/imports/'
},
spriteTemplate: 'sass.template.mustache',
clean: './dist'
};
var config = {
server: {
baseDir: "./dist"
},
// tunnel: true,
host: "178.150.110.97",
notify: false,
logPrefix: "Frontend_Devil"
};
gulp.task('webserver', function () {
browserSync(config);
});
gulp.task('clean', function (cb) {
rimraf(path.clean, cb);
});
gulp.task('html:dist', function () {
gulp.src(path.app.html)
.pipe(plumber())
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest(path.dist.html))
.pipe(reload());
});
gulp.task('js:dist', function () {
gulp.src(path.app.js)
.pipe(plumber())
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(sourcemaps.init())
.pipe(sourcemaps.write())
.pipe(gulp.dest(path.dist.js))
.pipe(uglify())
.pipe(sourcemaps.write())
.pipe(rename({suffix: '.min', prefix : ''}))
.pipe(gulp.dest(path.dist.js))
.pipe(reload());
});
gulp.task('style:dist', function () {
gulp.src(path.app.style)
.pipe(plumber())
.pipe(sourcemaps.init())
.pipe(sass({
sourceMap: true,
errLogToConsole: true
}))
.pipe(prefixer())
.pipe(sourcemaps.write())
.pipe(gulp.dest(path.dist.css))
.pipe(cssmin())
.pipe(sourcemaps.write())
.pipe(rename({suffix: '.min', prefix : ''}))
.pipe(gulp.dest(path.dist.css))
.pipe(reload());
});
gulp.task('image:dist', function () {
gulp.src([path.ignoreFile.img, path.app.img])
.pipe(plumber())
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest(path.dist.img))
.pipe(reload());
});
gulp.task('sprite:dist', function () {
var spriteData =
gulp.src(path.app.sprite)
.pipe(spritesmith({
imgName: 'sprite.png',
cssName: '_sprite.scss',
cssFormat: 'scss',
algorithm: 'binary-tree',
cssTemplate: path.spriteTemplate,
cssVarMap: function(sprite) {
sprite.name = 's-' + sprite.name
}
}));
spriteData.img.pipe(gulp.dest(path.export.img));
spriteData.css.pipe(gulp.dest(path.export.style));
});
gulp.task('fonts:dist', function() {
gulp.src(path.app.fonts)
.pipe(gulp.dest(path.dist.fonts))
});
gulp.task('dist', [
'html:dist',
'js:dist',
'sprite:dist',
'style:dist',
'fonts:dist',
'image:dist'
]);
gulp.task('watch', function(){
watch(path.watch.html, function(event, cb) {
gulp.start('html:dist');
});
watch(path.watch.style, function(event, cb) {
gulp.start('style:dist');
});
watch(path.watch.js, function(event, cb) {
gulp.start('js:dist');
});
watch([path.ignoreFile.img, path.watch.img], function(event, cb) {
gulp.start('image:dist');
});
watch(path.watch.sprite, function(event, cb) {
gulp.start('sprite:dist');
});
watch(path.watch.fonts, function(event, cb) {
gulp.start('fonts:dist');
});
});
gulp.task('default', ['dist', 'webserver', 'watch']);
 P.S. Не понятно почему там 3 раза отрабатывает минификатор
P.S. Не понятно почему там 3 раза отрабатывает минификатор