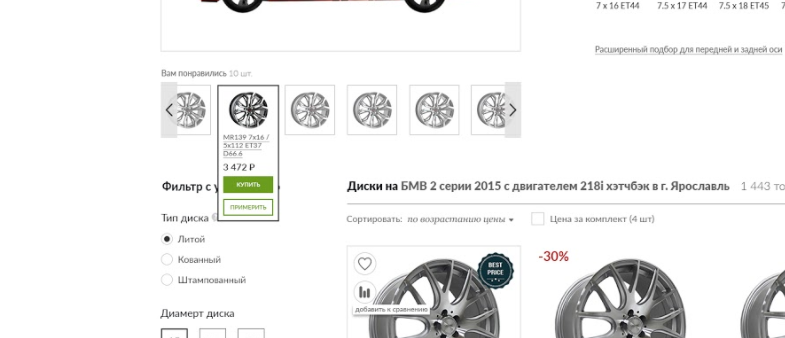
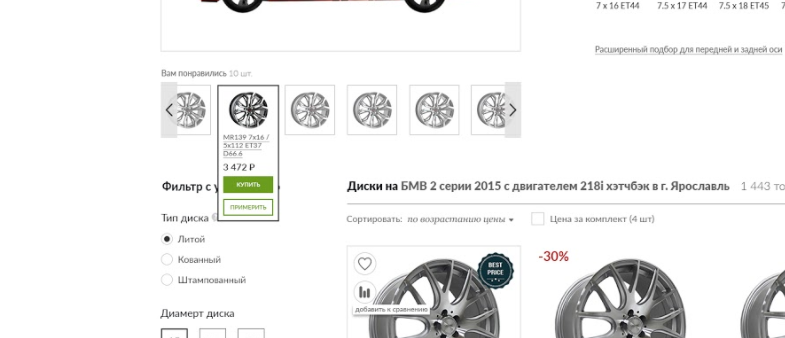
Добрый день. Есть такой элемент дизайна

Проблема в том, что все слайдеры добавляются overflow:hidden (я предпочитаю использовать slick, но смотрел разные). Следовательно, спозиционировать всплывающие данные не получается, они обрезаются. Как можно побороть это?