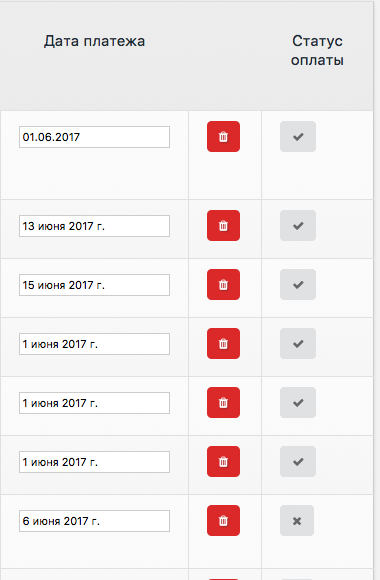
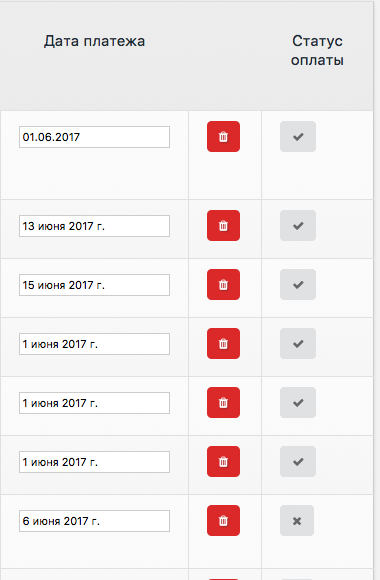
<td>
{% if p.is_paid %}
<div class="btn btn-success btn-edit-payment-true" data-paidid="{{p.id}}"><i class="fa fa-check"></i></div>
{% else %}
<div class="btn btn-warning btn-edit-payment-false" data-paidid="{{p.id}}"><i class="fa fa-times"></i></div>
{% endif %}
</td>
$('.btn-edit-payment-false').click(function(){
var id = $(this).data('paidid'),
is_paid = "true",
payment_paid_date = $('.datepicker3').datepicker({ dateFormat: 'dd.mm.yy' }).val(),
url = "{{SITE_URL}}{% url 'moderators:company_payments_edit' %}";
$.post(url, {id: id, is_paid: is_paid, payment_paid_date: payment_paid_date }).done(function(result){
location.reload();
});
});

все время отправляет первую дату, хоть я нажимаю на другую строку. Как исправить ?