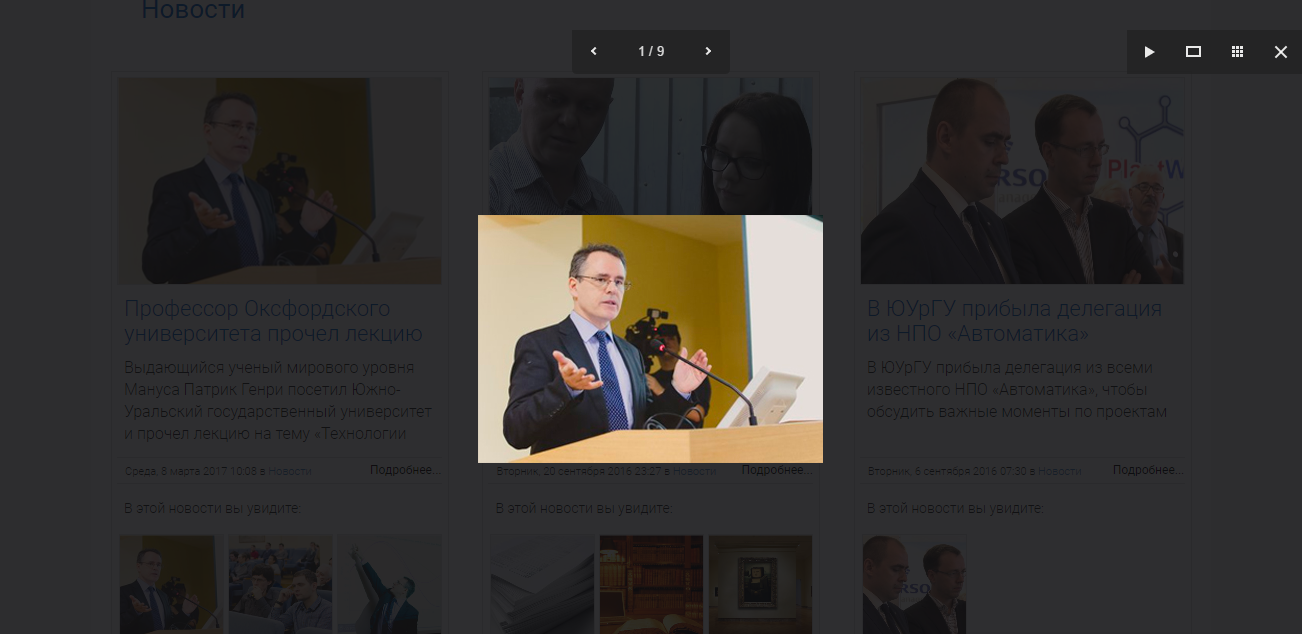
На сайте есть возможность увеличения фотографий и дальнейшее их "пролистывание" для просмотра.
Например - есть
новость, и всего на странице
7 картинок, но к новости относятся только
3, остальные это логотип и т.д., так вот, что можно сделать, чтобы при увеличении можно было "листать" только эти
3 картинки, относящиеся к новости?

Дополнение:
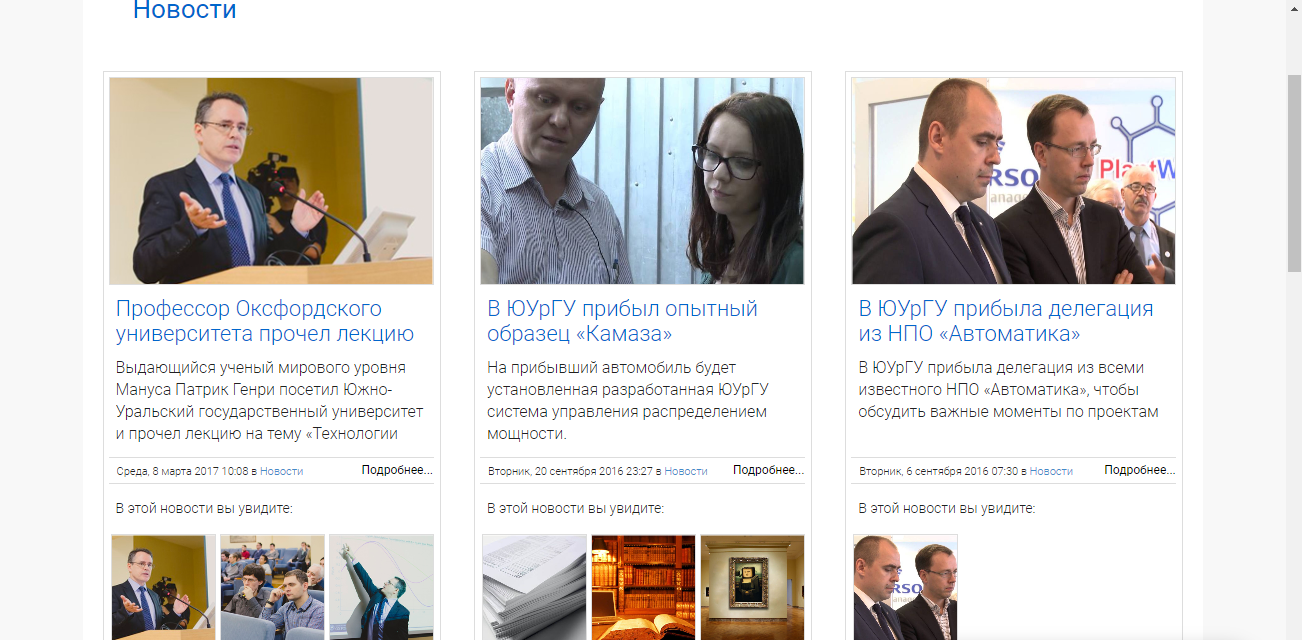
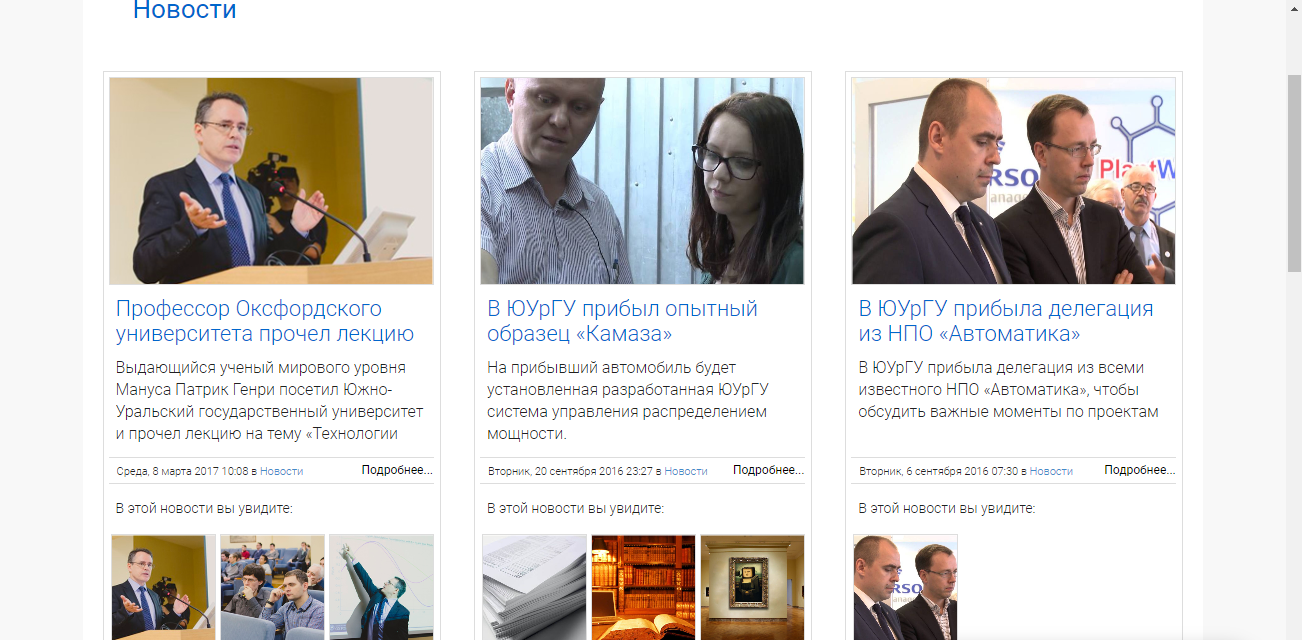
Вот есть список новостей:

Под каждой новостью есть блок "В этой новости вы увидите", при нажатии на фотографию в этом блоке (для увеличения), нужно чтобы показывались только картинки которые "мы увидим в этой новости", но они к сожалению показываются все :(

Как это можно сделать?
Заранее спасибо :)