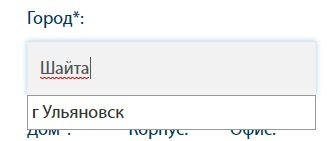
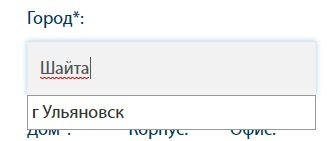
Иммется форма с полем - город. К этому полю подключён сервис dadata, дающий подсказки по вводу города. Код подключения:
var serviceUrl = "https://suggestions.dadata.ru/suggestions/api/4_1/rs";
$("#cityx-1").suggestions({
serviceUrl: serviceUrl,
token: token,
type: "ADDRESS",
hint: false,
bounds: "city",
onSelect: function(suggestion) {
console.log(suggestion);
}
});
Проблема в том, что если начать вводить несуществующий город, то сервис выдаёт один единственный город, как я понимаю он определяет его по ip. Как отключить данную функцию?