Здравствуйте! Помогите пожалуйста разобраться.
Пытаюсь использовать приложение
django-el-pagination, так как необходима пагинация с AJAX-ом. На странице есть два блока со списком проектов. Вроде все сделал по докам, но есть 2 проблемы.
1) Мне кажется ajax не работает, так как обновляется вся страница а не конкретный блок.
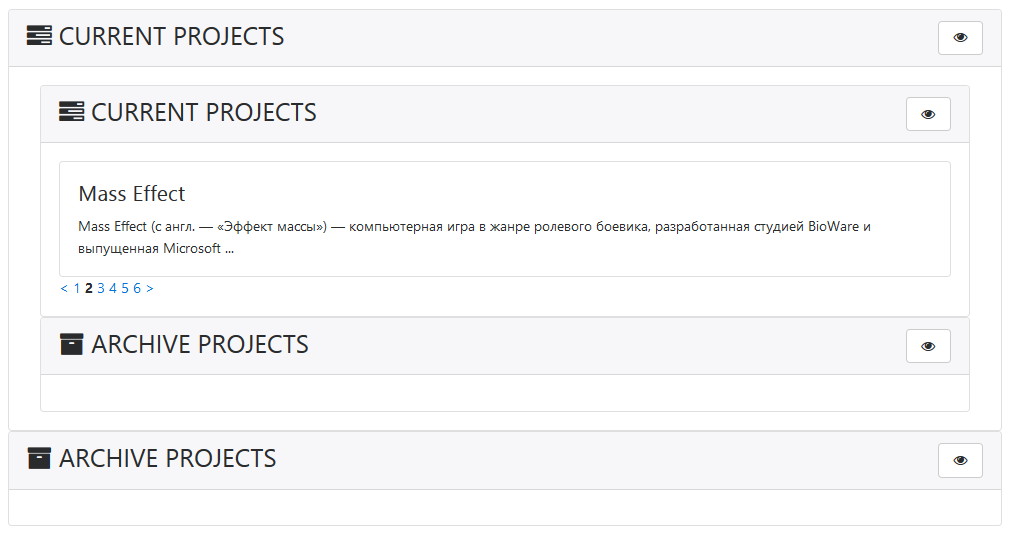
2) Вторую проблемы очень трудно описать словами, для наглядности привел скриншоты. Есть 2 блока с записями (Currect Projects и Arhive Projects). Когда перехожу на другую страницу по пагинации происходит такая вот странная вложенность. Что делаю не так?
home.html:
{% block content %}
<div class="card">
<div class="card-block endless_page_template">
{% include "home/currect_projects.html" %}
</div>
</div>
<div class="card">
<div class="card-block endless_page_template">
{% include "home/archive_projects.html" %}
</div>
</div>
{% endblock %}
{% block script %}
{{ block.super }}
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="{% static 'el-pagination/js/el-pagination.js' %}"></script>
<script>$.endlessPaginate();</script>
{% endblock %}
views.py:
@page_template('home/currect_projects.html', key='currect_projects')
@page_template('home/archive_projects.html', key='archive_projects')
def home(request, template='home.html', extra_context=None):
context = {
'archive_projects': Project.objects.filter(status='close').order_by('-revision_date'),
'currect_projects': Project.objects.filter(status='open').order_by('-revision_date'),
}
if extra_context is not None:
context.update(extra_context)
return render(request, template, context)
currect_projects.html:
{% load el_pagination_tags %}
{% paginate 1 currect_projects %}
{% for currect_project in currect_projects %}
{{ currect_project.name }}
{{ currect_project.description|truncatewords:20 }}
{% endfor %}
{% show_pages %}
Изначально страница выглядит вот так:

После перехода на вторую страницу происходит такое: