Всем привет!
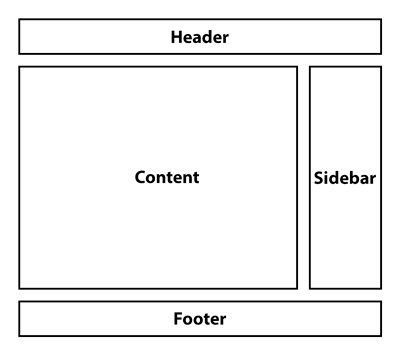
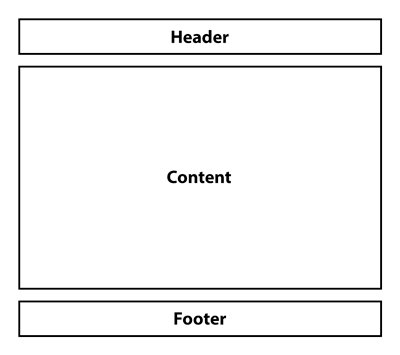
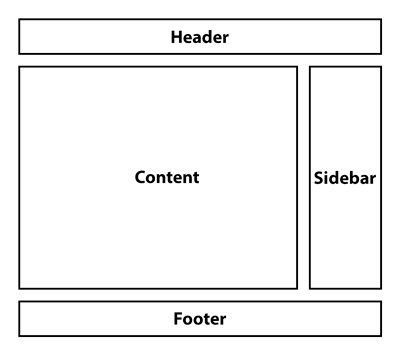
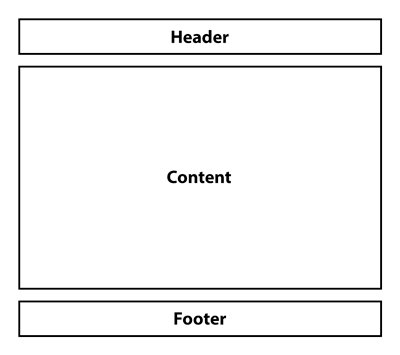
Пишу свой сайт. У меня реализован вывод правой колонки только на нужных страницах сайта и нужно чтобы блок контента слева подстраивал свою ширину так чтобы когда колонка есть он становился уже, а когда колонки нет занимал всю ширину страницы. Видел такое в одном из движков, но не разобрался как это сделано. Подскажите пожалуйста как это более просто и красиво реализовать? Желательно без JavaScript так как его я еще не изучал. Но если без него никак то готов приступить к изучению.