Здравствуйте!
Обращаюсь за советом как правильнее и лучше сделать портфолио работ.
Суть в следующем:
1 шаг — заходим в галерею, на странице расположены «карточки» типов объектов, небольшое изображение с обозначением типа объектов;

2 шаг — после выбора одного из типа объектов заходим на страницу объектов данного типа, то есть здесь уже расположены превьюшки объектов;

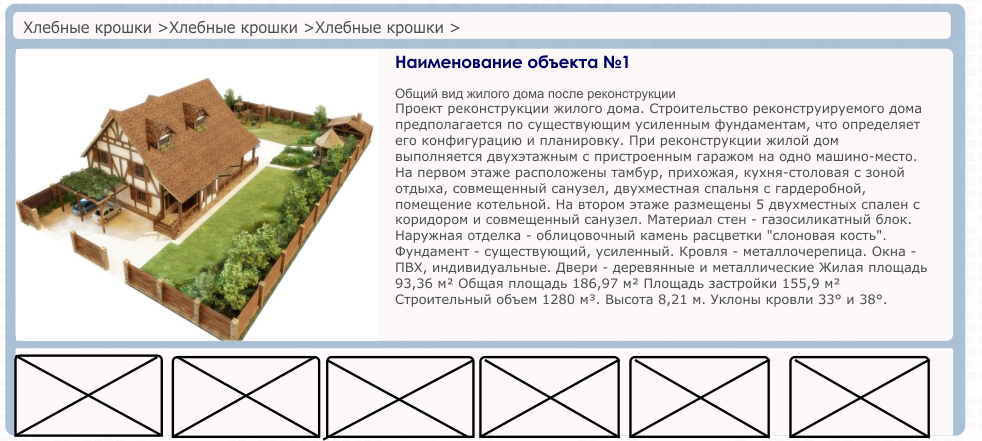
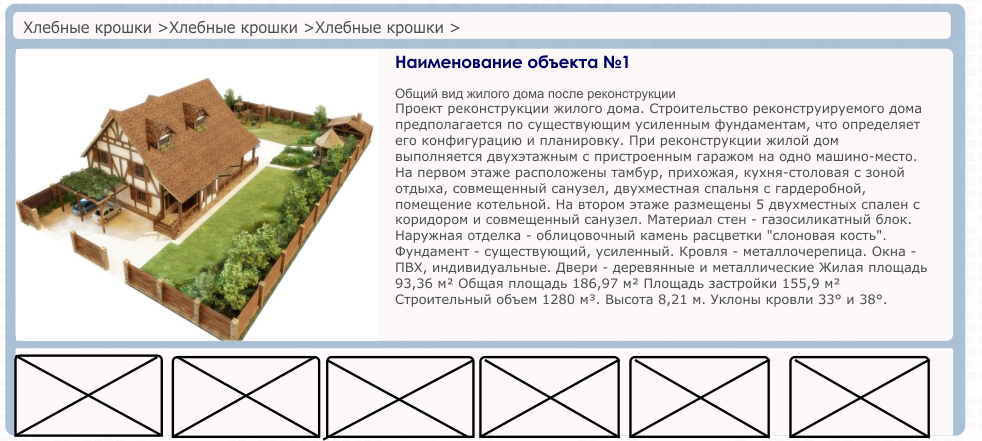
3 шаг — карточка/страница непосредственно самого объекта.

Посоветуйте пожалуйста чем это лучше всего реализовать, какими модулями воспользоваться?
Как я понимаю могут потребоваться фансибокс, и pdoTools. Может что то еще…
Может вы знаете где что посмотреть/почитать по этому поводу, может где примеры есть посмотреть, а то я вообще теряюсь. В основном приводятся совсем простые примеры.