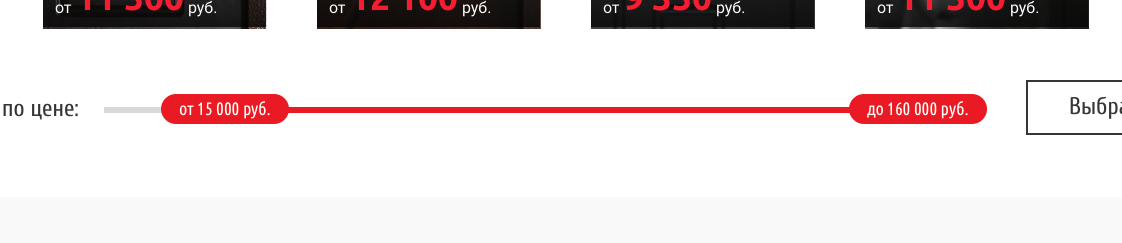
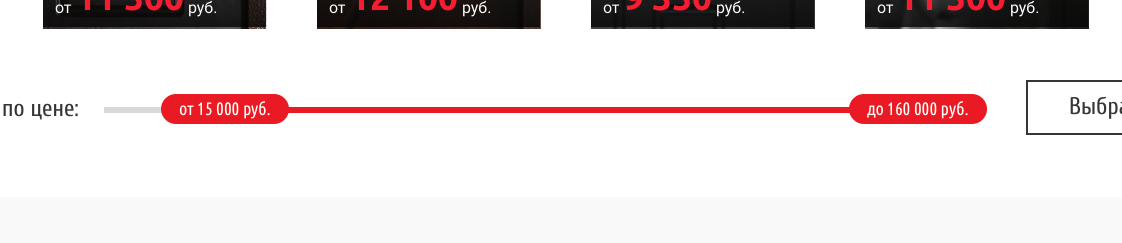
Надо подобрать такой range-слайдер, чтобы положение мин и макс значений прописывались внутри плашек ползунка, сами плашки не выходили за его границы, и не накладывались друг на друга при сближении.

До этого был обычный jquery ui слайдер поверх которого через псевдоэлементы накладывались такие плашки, и в них копировались значения. Но т.к. все равно положение определялось маленькими квадратами, а необходимо чтобы эти плашки не выходили за границы ползунка и при сближении не накладывались друг на друга, то идея с псевдоэлементами потерпела крах.