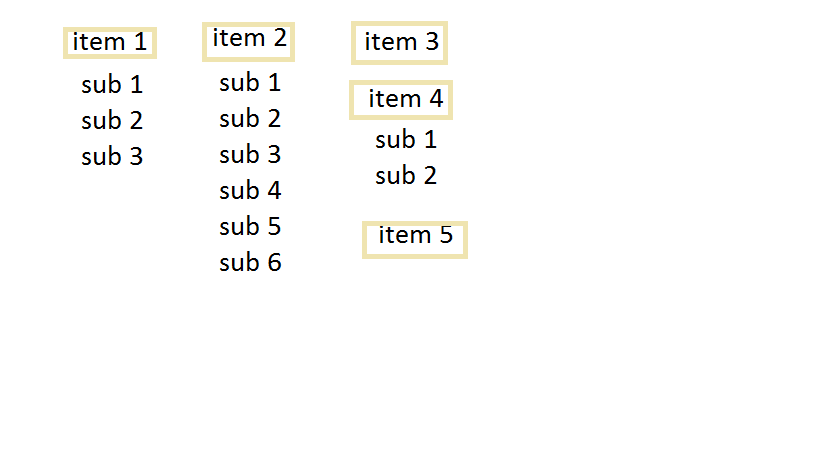
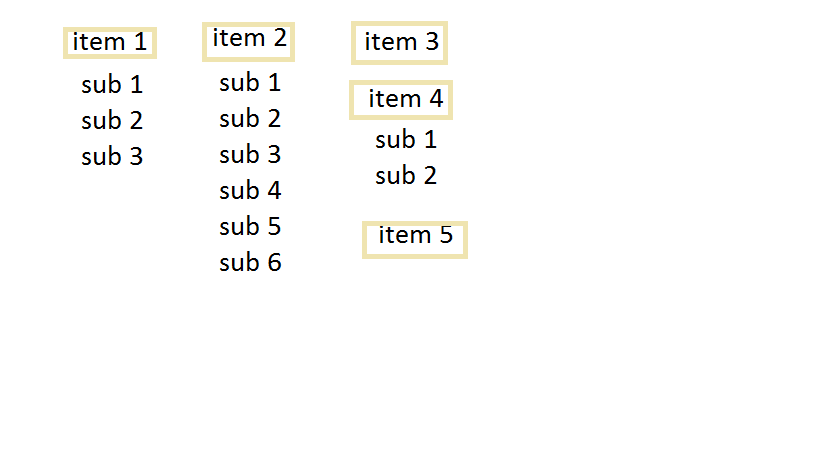
Есть список (должен быть именно сплошной список без разделений на колонки):
css:
.wrapper {
height: 200px;
}
ul {
margin: 0;
padding: 0;
}
ul>li {
display: block;
float:left;
width: 25%;
}
ul>li a {
display: block;
padding: 2px;
font-size: 20px;
}
ul>li li a {
font-size: 12px;
}
ul>li li {
width: auto;
float:none;
}
html:
<div class="wrapper">
<ul>
<li>
<a href="#">item 1</a>
<ul>
<li>
<a href="#">sub 1</a>
</li>
<li>
<a href="#">sub 2</a>
</li>
<li>
<a href="#">sub 3</a>
</li>
</ul>
</li>
<li>
<a href="#">item 2</a>
<ul>
<li>
<a href="#">sub 1</a>
</li>
<li>
<a href="#">sub 2</a>
</li>
<li>
<a href="#">sub 3</a>
</li>
<li>
<a href="#">sub 4</a>
</li>
<li>
<a href="#">sub 5</a>
</li>
</ul>
</li>
<li>
<a href="#">item 3</a>
</li>
<li>
<a href="#">item 4</a>
<ul>
<li>
<a href="#">sub 1</a>
</li>
<li>
<a href="#">sub 2</a>
</li>
</ul>
</li>
</ul>
</div>
Нужно чтобы пункты были в 4 колонки (как и сейчас), но шли сразу друг за другом. Т.е если есть место внизу то сл. пункт следом, но внизу.
Есть возможность flex и column-count, но нужно максимально кроссбраузерно (ie9, андроиды, айфоны). Возможно ли это реализовать без этих свойств?
Вообщем какие есть варианты сделать так?: