Привет
Поймал классный глюк, впервые такое вижу.
Дизайнер прислал html+css, там ничего особо страшного, но некоторые блоки сделаны с псевдоэлементами:
.work-item__model-1::before {
left: 5px;
width: 139px;
height: 110px;
background: url(../img/resh/work.model.1.png) no-repeat center;}
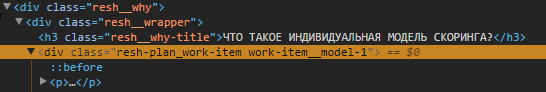
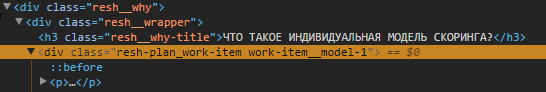
Загружаю с диска, все ок:

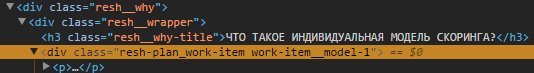
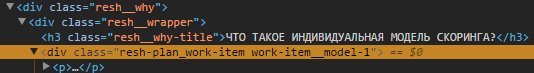
Заливаю на сервер, а там псевдоэлементов просто нет:

css на сервак залит, я прежде всего побежал с ним экспериментировать, но фигушки...
На серваке MODX Revo, вебсервер nginx, другие png-картинки отображаются корректно.
Как такое может быть?