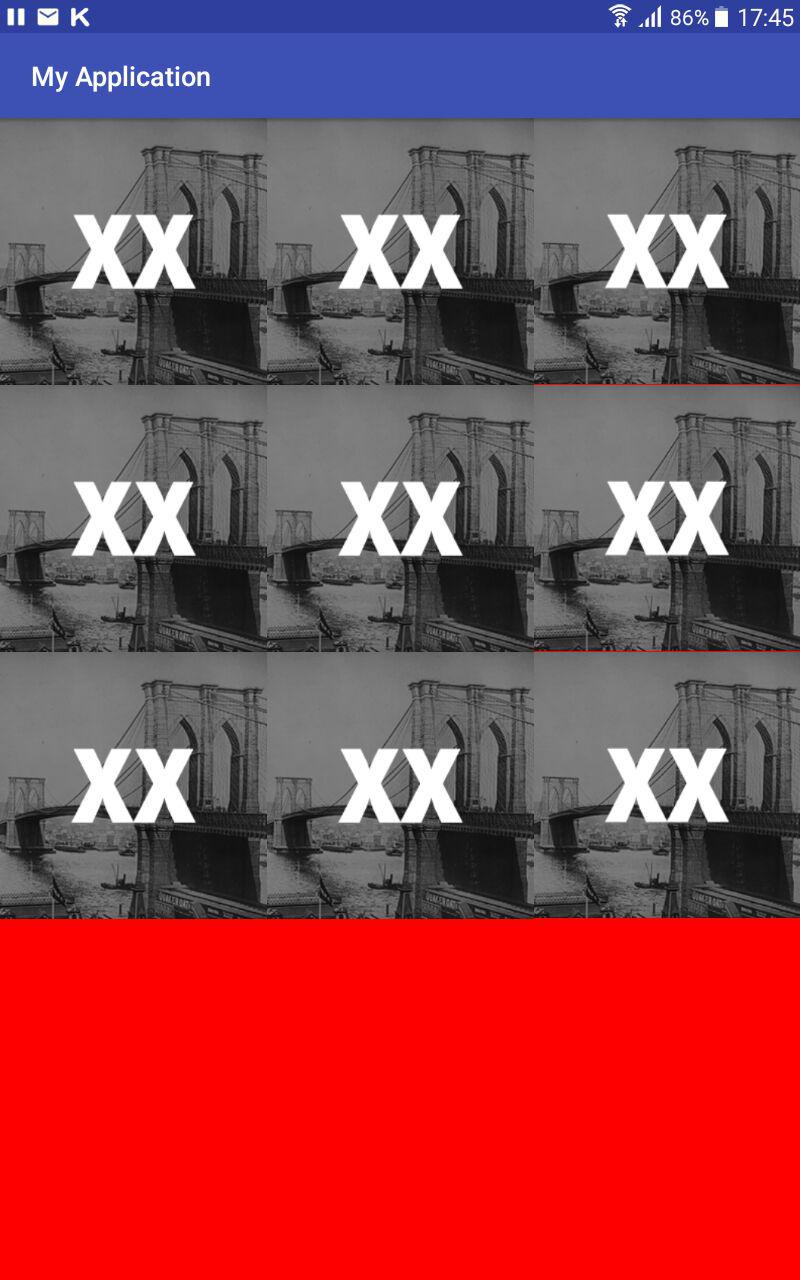
Нужно создать плитку из картинок, при нажатии которых выполняется определенный код. При этом изображения должны быть без просветов, но к сожалению в правой части появляются какие-то отступы снизу.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:cropToPadding="true"
android:layout_weight="1"
android:src="@drawable/xx" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:background="@android:color/transparent"
android:cropToPadding="true"
android:layout_weight="1"
android:src="@drawable/xx" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:cropToPadding="true"
android:layout_weight="1"
android:src="@drawable/xx" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:cropToPadding="true"
android:background="@android:color/transparent"
android:layout_weight="1"
android:src="@drawable/xx" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:adjustViewBounds="true"
android:cropToPadding="true"
android:scaleType="centerCrop"
android:layout_weight="1"
android:src="@drawable/xx" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:adjustViewBounds="true"
android:cropToPadding="true"
android:scaleType="centerCrop"
android:layout_weight="1"
android:src="@drawable/xx" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:background="@android:color/transparent"
android:cropToPadding="true"
android:layout_weight="1"
android:src="@drawable/xx" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:cropToPadding="true"
android:scaleType="centerCrop"
android:background="@android:color/transparent"
android:layout_weight="1"
android:src="@drawable/xx" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:cropToPadding="true"
android:background="@android:color/transparent"
android:layout_weight="1"
android:src="@drawable/xx" />
</LinearLayout>
</LinearLayout>
</ScrollView>