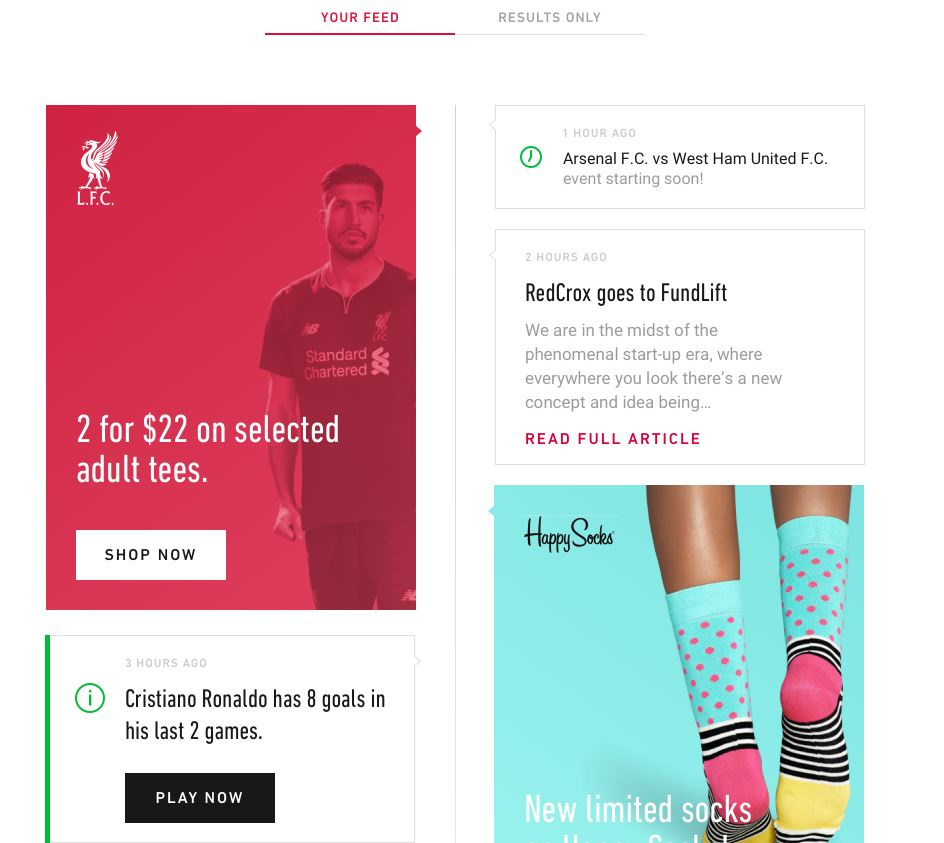
В общем есть у меня лента новостей.

Назвал я ее вот так:
<div class="feeds">
<ul class="feeds-col">
<li>
<div class="feeds-card feeds-card--img">
<img src="img/components/card/feeds-card/feeds-img.jpg" class="feeds-card--img-cover" />
</div>
</li>
</ul>
</div>
В общем у меня есть блок feeds-card, и его разновидностей будет 4-5 например карточка с картинкой, карточка типа новостей, карточка типа уведомлении итд.
Первый вид с картинкой написал выше.
В чем собственно вопрос. Все эти разновидности типа feeds-card--img, feeds-card--article - это модификаторы? или отдельные элементы?
Как правильно будет выглядеть класс который будет вешаться на саму картинку типу поста с картинкой? типа
<img src="img/components/card/feeds-card/feeds-img.jpg" class="feeds-card--img-cover" />
Так правильно?