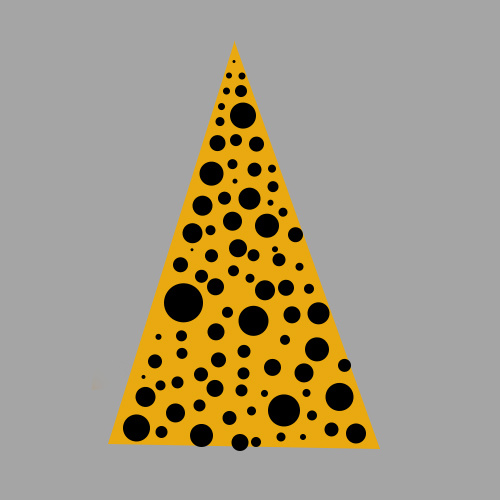
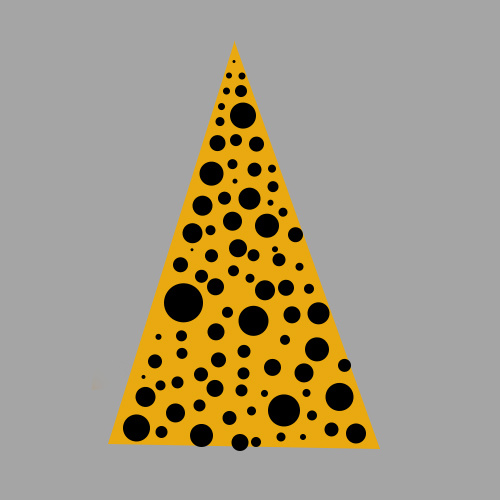
Нужно расположить внутри треугольника определенное количество блоков разного размера. Количество заранее известно, рассчитано так, чтобы помещалось в треугольник.
Желательно, но не обязательно, чтобы большие шары не шли подряд.
Как реализовать на html+js?
Мои варианты, в ходе размышлений:
1. Треугольник сделать с помощью css свойств clip-path или shape-inside, но они поддерживаются не всеми браузерами - пока отверг.
2. Треугольник сделать из div-a, повернутого и растянутого с помощью css transform, внутрь div-a с помощью js masonry затолкать другие div-ы c шарами. Кто-нибудь пробовал masonry с "трансформированными" контейнерами?
3. Шары размещать с помощью position:absolute и указанием координат, координаты вычислять с помощью js-алгоритма, который перебирает блоки с шарами и проверяет их "помещаемость" в треугольную область в системе координат.
Отдельные советы просто по функции размещения элементов внутри многоугольника тоже приветствуются:
1. Есть задача по определению попадания точки в треугольник. Есть вариант, в котором определяется попадание квадрата или шара в треугольник?
2. Какие варианты/библиотеки позволят создать кроссбраузерный треугольный контейнер в html?