https://jsfiddle.net/konstantinborodov/ag162gx4/1/
Собственно вопрос заключается на основе правила взятого с сайта htmlbook, применимого к свойству "absolute"
"Слой не меняет своё исходное положение, если у него нет свойств right, left, top и bottom."
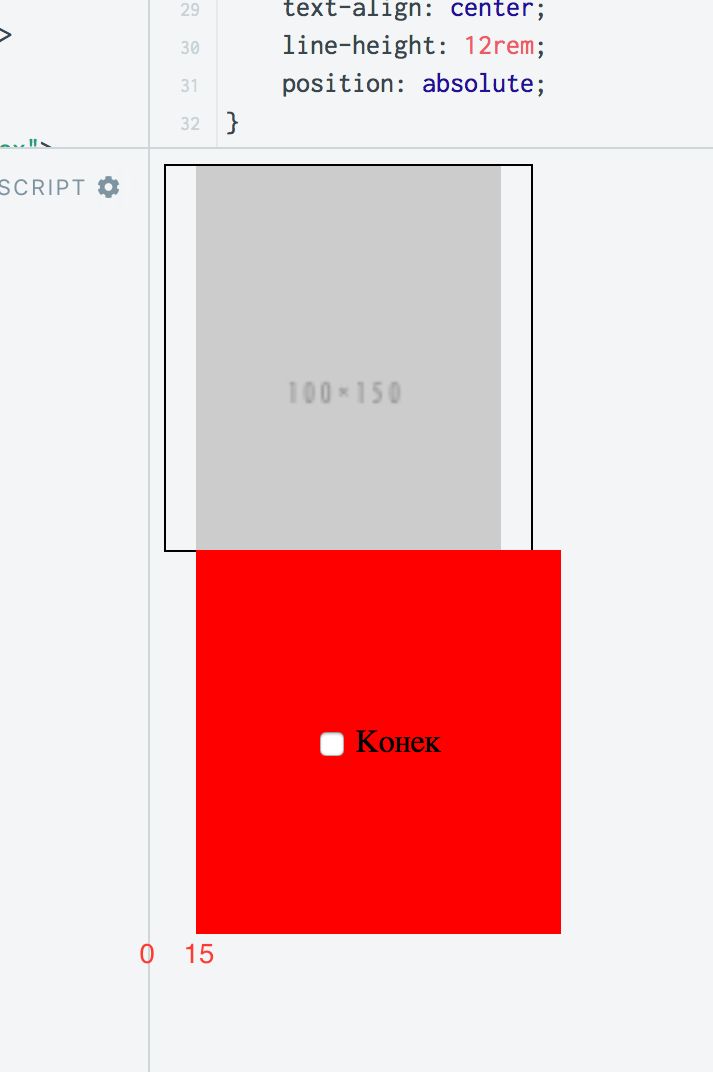
Картинка 1.

Красный блок в системе координат,где 0 - край браузера, находится левой гранью на +15, а паддинг родителя на 0
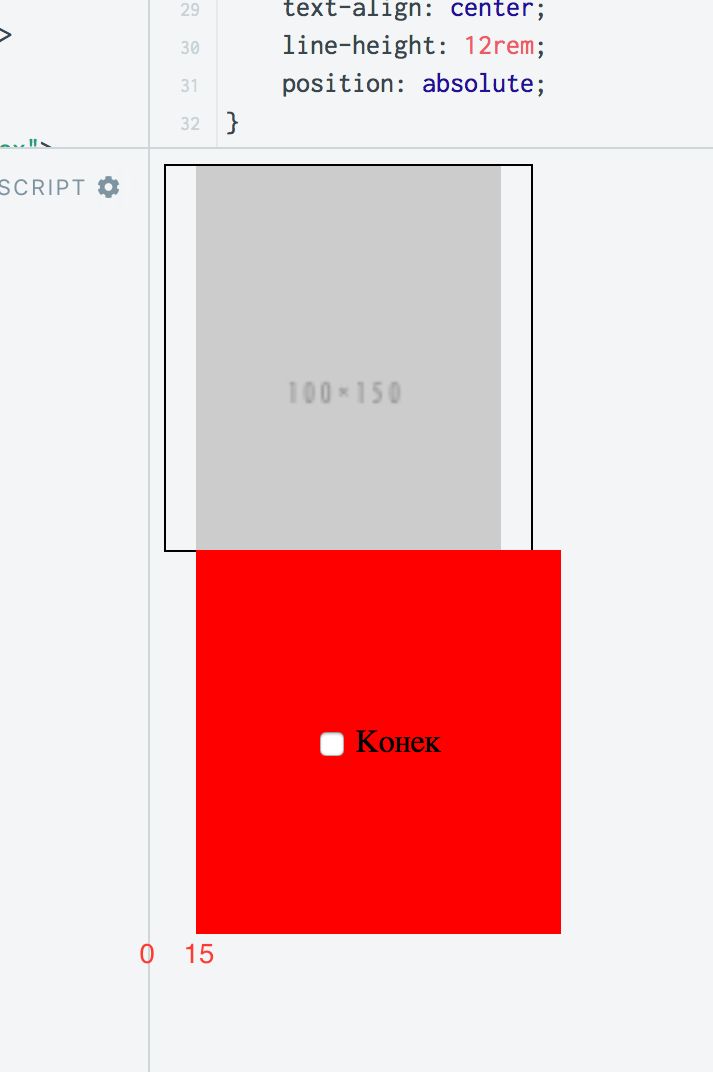
Картинка 2.

применили свойство position: absolute к красному блоку, и он вырывается из потока, соответственно пропадают родительские паддинги, но он остается на +15 по оси Х
а его ширина 100% и она увеличивается захватывая размеры паддингов родителя. С этим все понятно.
Собсвенно еще раз правило и вопрос по данной ситуации:
"Слой не меняет своё исходное положение, если у него нет свойств right, left, top и bottom."
В примере мы видим что исходное положение осталось лишь у левой грани блока.
Долгожданный вопрос: по какой логике расчитывается исходное положение или чем регламентировано поведение что именно левая грань блока остается на месте, а он как бы растягивается слева направо а не наоборот?