Есть такая разметка для андроид приложения:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rel"
tools:context="colory.colory.FragmentFirst">
<!-- TODO: Update blank fragment layout -->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#dddddd">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="380dp"
android:layout_margin="0dp"
app:cardElevation="5dp"
app:cardUseCompatPadding="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/thumbnail"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:adjustViewBounds="true"
android:paddingBottom="-10dp"
android:scaleType="fitCenter"
android:src="@drawable/dog_full" />
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/thumbnail"
android:padding="8dp"
android:textColor="#222"
android:textSize="22dp"
android:textStyle="bold" />
<TextView
android:id="@+id/textappend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt"
android:padding="8dp"
android:textColor="#222"
android:textSize="18dp" />
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:id="@+id/card_view1"
android:layout_width="match_parent"
android:layout_height="380dp"
android:layout_margin="0dp"
app:cardElevation="5dp"
app:cardUseCompatPadding="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/thumbnail1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:paddingBottom="-10dp"
android:scaleType="fitCenter"
android:src="@drawable/dog_full" />
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/thumbnail1"
android:padding="8dp"
android:textColor="#222"
android:textSize="22dp"
android:textStyle="bold" />
<TextView
android:id="@+id/textappend1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/txt1"
android:padding="8dp"
android:textColor="#222"
android:textSize="18dp" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</ScrollView>
</RelativeLayout>
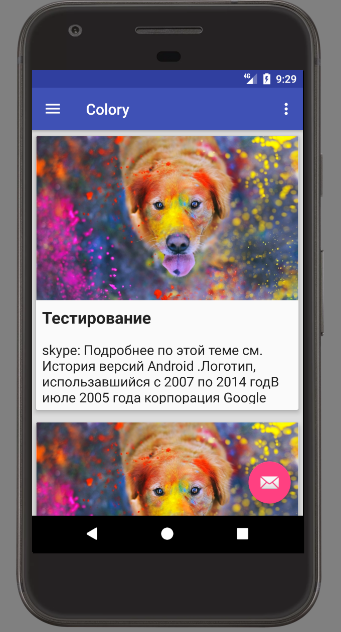
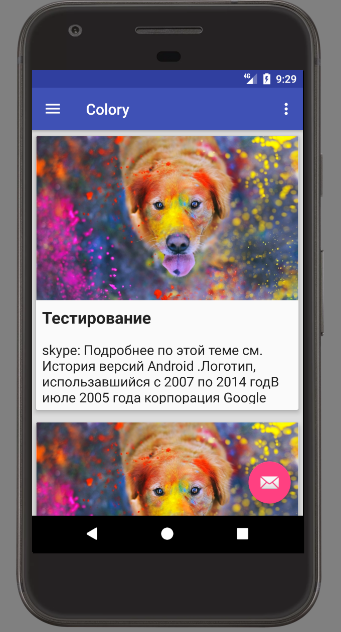
Визуально выглядит так:

Вопрос:
Как можно программно создавать все это. Мне необходимо сделать ленту. Работаю я с фрагментом потом парсим выдачу информации с сайта. И надо добавить несколько cardview если несколько текстов в выдаче:
Сейчас сделал только заполнения текста одного вью:
TextView txt = null;
TextView txta = null;
View myView = null;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
myView = inflater.inflate(R.layout.fragment_fragment_first, container, false);
txt = (TextView) myView.findViewById(R.id.txt);
txt.setText("Тестирование");
new ParseTask().execute(); // Парсим и заполняем textview
//return inflater.inflate(R.layout.fragment_fragment_first, container, false);
return myView;
}
Как же можно добавлять автоматом, подскажите пожалуйста.