<div class="grid">
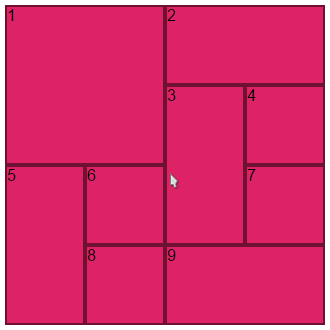
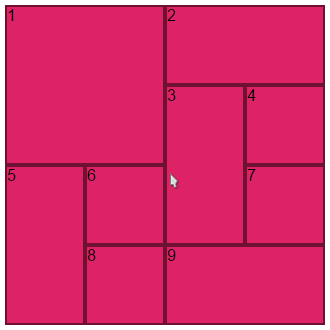
<div class="grid-item grid-item--width2 grid-item--height2">1</div>
<div class="grid-item grid-item--width2 grid-item--height1">2</div>
<div class="grid-item grid-item--height2">3</div>
<div class="grid-item">4</div>
<div class="grid-item grid-item--height2">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item grid-item--width2">9</div>
</div>
* { box-sizing: border-box; }
body { font-family: sans-serif; }
/* ---- grid ---- */
.grid {
background: #EEE;
max-width: 320px;
}
/* clearfix */
.grid:after {
content: '';
display: block;
clear: both;
}
/* ---- grid-item ---- */
.grid-item {
width: 80px;
height: 80px;
float: left;
background: #D26;
border: 2px solid #333;
border-color: hsla(0, 0%, 0%, 0.5);
border-radius: 0px;
}
.grid-item--width2 { width: 160px; }
.grid-item--width3 { width: 240px; }
.grid-item--width4 { width: 320px; }
.grid-item--height2 { height: 160px; }
.grid-item--height3 { height: 240px; }
.grid-item--height4 { height: 320px; }
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 80,
columnHeight: 80
});