Всем привет! столкнулся с проблемой не могу сам разобраться, прошу вашей помощи!
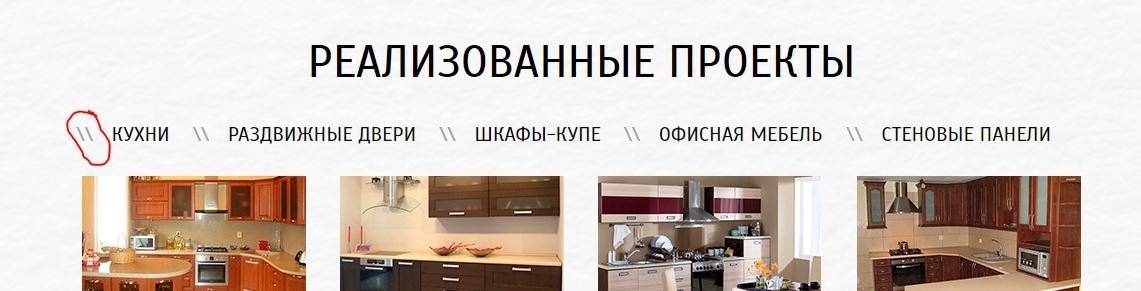
Есть вот такой блок:

подскажите где у меня косяк? как убрать псевдо элемент перед первым пунктом меню?
вот куски кода и стилей:
<section id="project">
<div class="resize clear">
<h2>Реализованные ПРОЕКТЫ</h2>
<menu>
<li><a href="#">Кухни</a></li>
<li><a href="#">Раздвижные двери</a></li>
<li><a href="#">Шкафы-купе</a></li>
<li><a href="#">Офисная мебель</a></li>
<li><a href="#">Стеновые панели</a></li>
</menu>
menu {
text-align: justify;
line-height: 0;
padding: 0;
margin-left: 30px;
margin-right: 30px;
&:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: "";
display: inline-block;
}
li {
display: inline-block;
text-align: left;
padding: 5px 0;
position: relative;
a {
display: block;
font-size: 20px;
line-height: 1.3em;
color: #0d0d0d;
text-transform: uppercase;
&:hover {
color: #c31e2f;
}
}
}
&:not(:first-child) li:before {
top: 18px;
left: -35px;
content: "\\\\";
position: absolute;
font-size: 20px;
width: 5px;
height: 5px;
color: #a6a6a6;
}
}
Спасибо.
