Всем привет!
Так как я не совсем разбираюсь в js и т д, мне нужна ваша помощь!
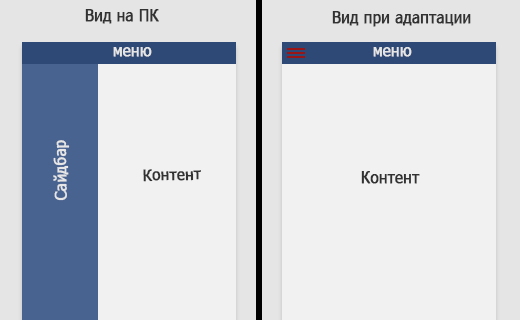
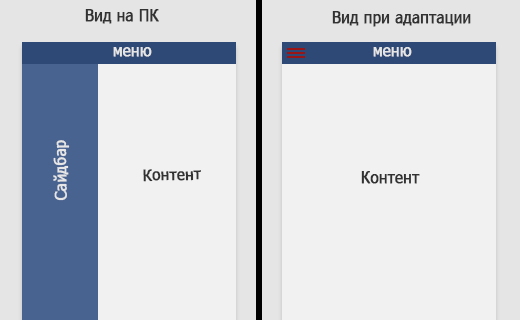
Писать придется много, я лучше покажу на картинке ;)

Имеется следующая сетка на bootstrap
Меню, контент, сайдбар. Это всё находится в контейнере(не на весь экран и не фиксировано)
Как сделать чтобы сайд бар выезжал при нажатии на кнопку ? и прятался при адаптации ?
(Я искал в интернете, но везде сайдбары фиксированные, а мне это не нужно)
Заранее спасибо!
Вот сам код сетки
<main>
<div class="container cnt">
{include file="menu_header.tpl"}
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-3 col-lg-3 equalh sidebar">
{include file="sidebar.tpl"}
</div>
<div class="col-xs-12 col-sm-12 col-md-9 col-lg-9 equalh wrapper">
{info}
{content}
</div>
</div>
</div>
</main>