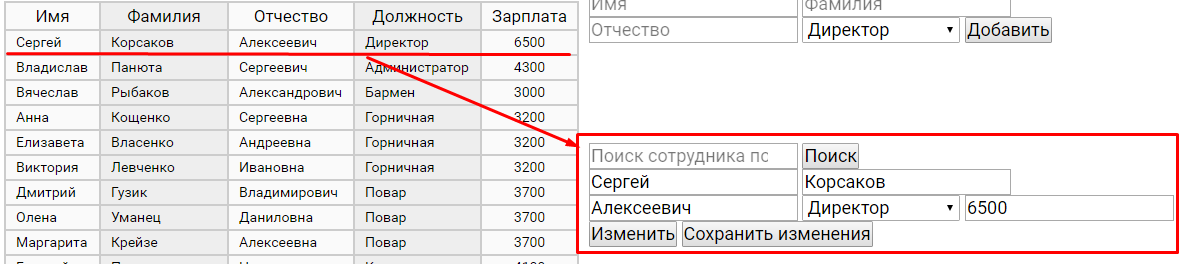
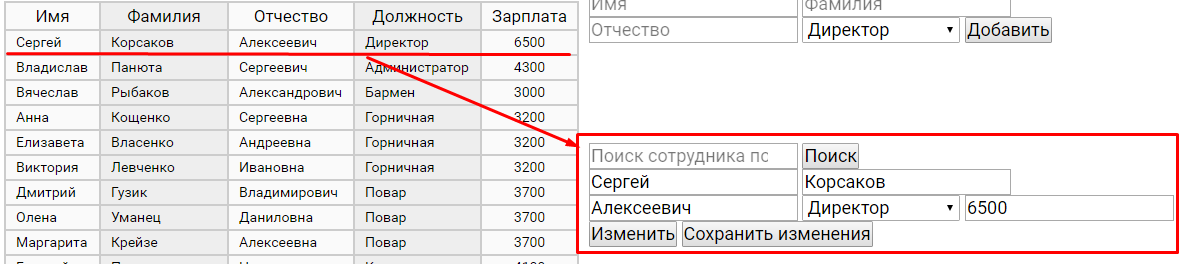
У меня есть таблица со списком людей.

По клику на конкретного человека, я через AJAX подгружаю информацию (ФИО) об этом человеке в блок.
Эту информацию я зыписываю в value input-ов.

По логике, человек может изменить значение в этом инпуте, и при нажатии на "Сохранить изменения", срабатывает
submit и идет запрос на обновление информации о человеке в БД.
Но проблема в том, что когда я изменяю значение в инпуте, допустим с "Сергей" на "Александр", то value у этого инпута всё равно остается "Сергей" и запрос отправляет старые значения.
Я пробовал сделать вот так
$(this).attr('value', $(this).val()) при onchange/onkeyup, но ничего не происходит.
В чем может быть проблема и/или как лучше реализовать подобное?
UPDATE: после выполнения AJAX я устанавливаю обработчик на input
id #23 вот так.