Друзья, всем добрый ночи! Я здесь, так же как и в html-верстке.
Прошу Вас помочь в следующем вопросе. Прислали мне тестовое задание по верстке небольшого элемента.
Звучит оно так:
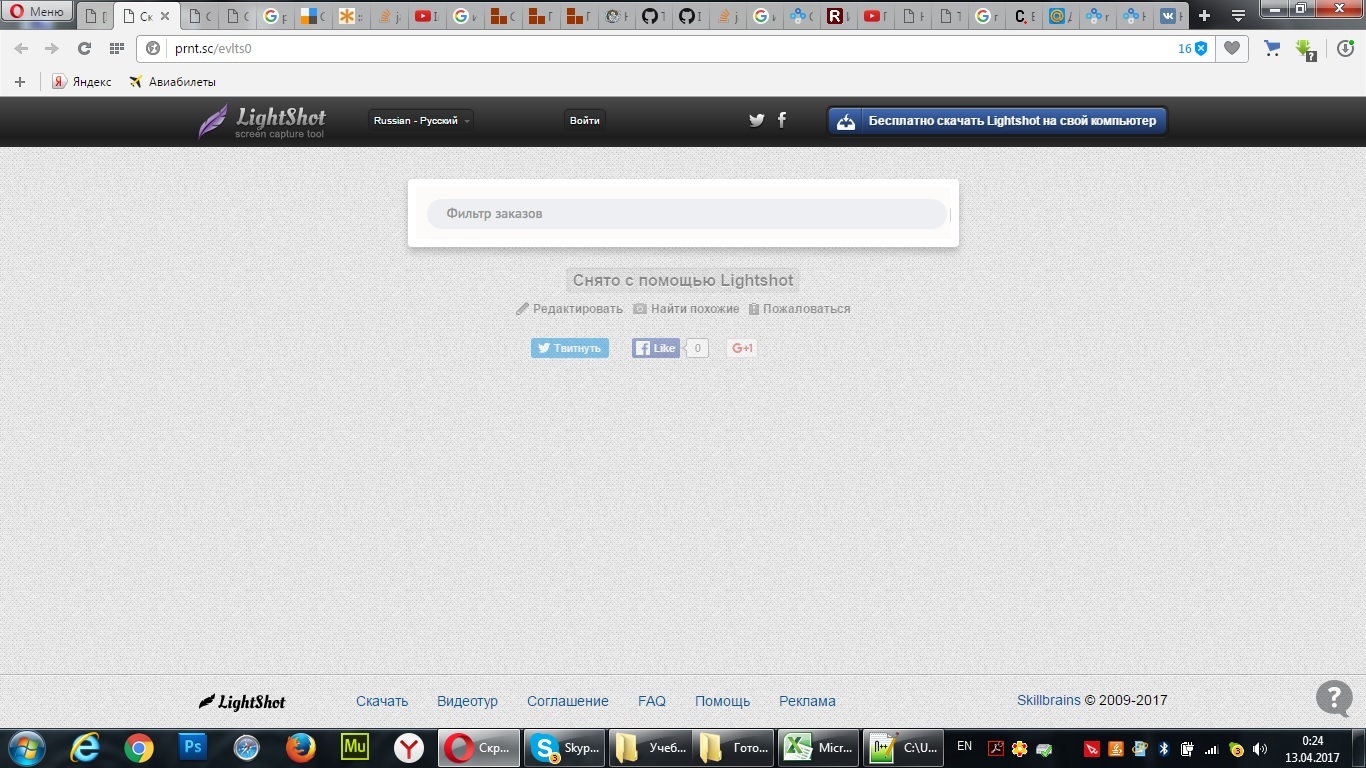
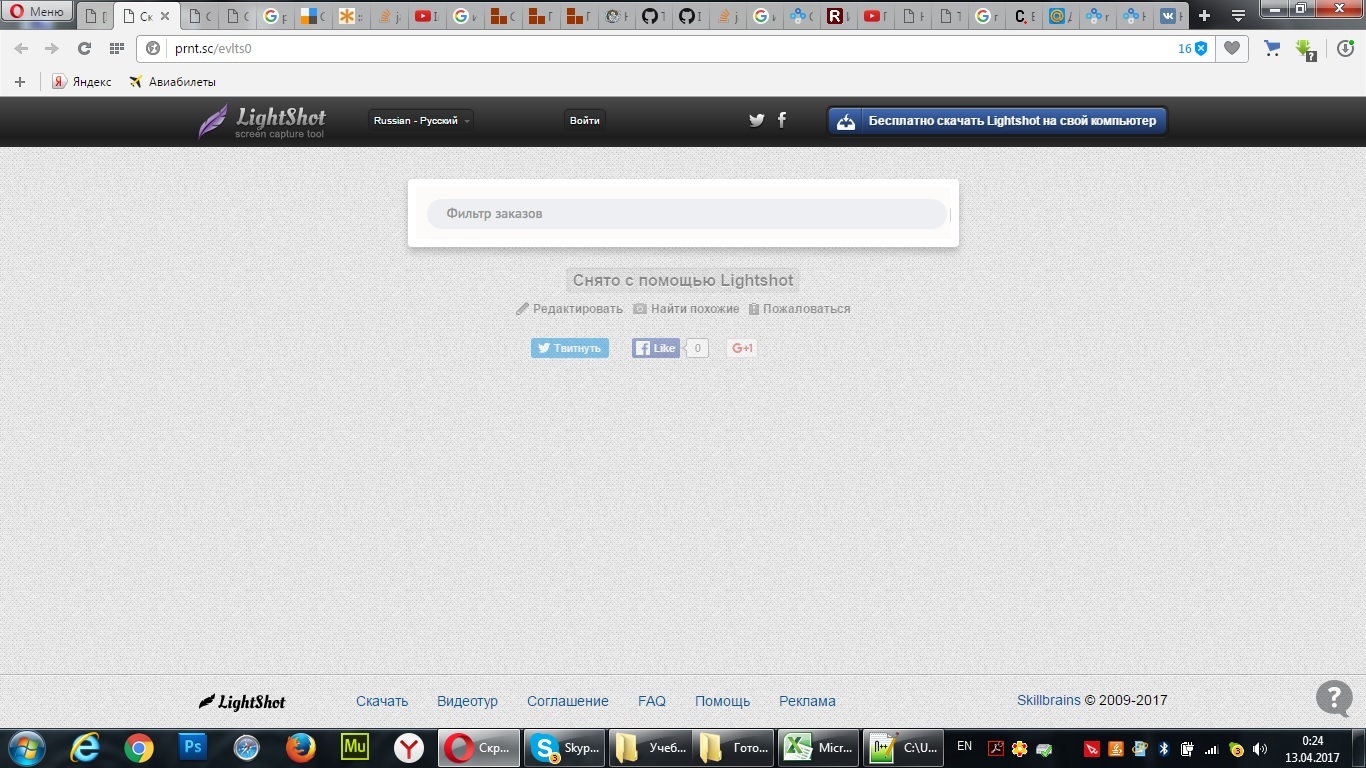
Реализовать поле ввода, как тут: Первая картинка
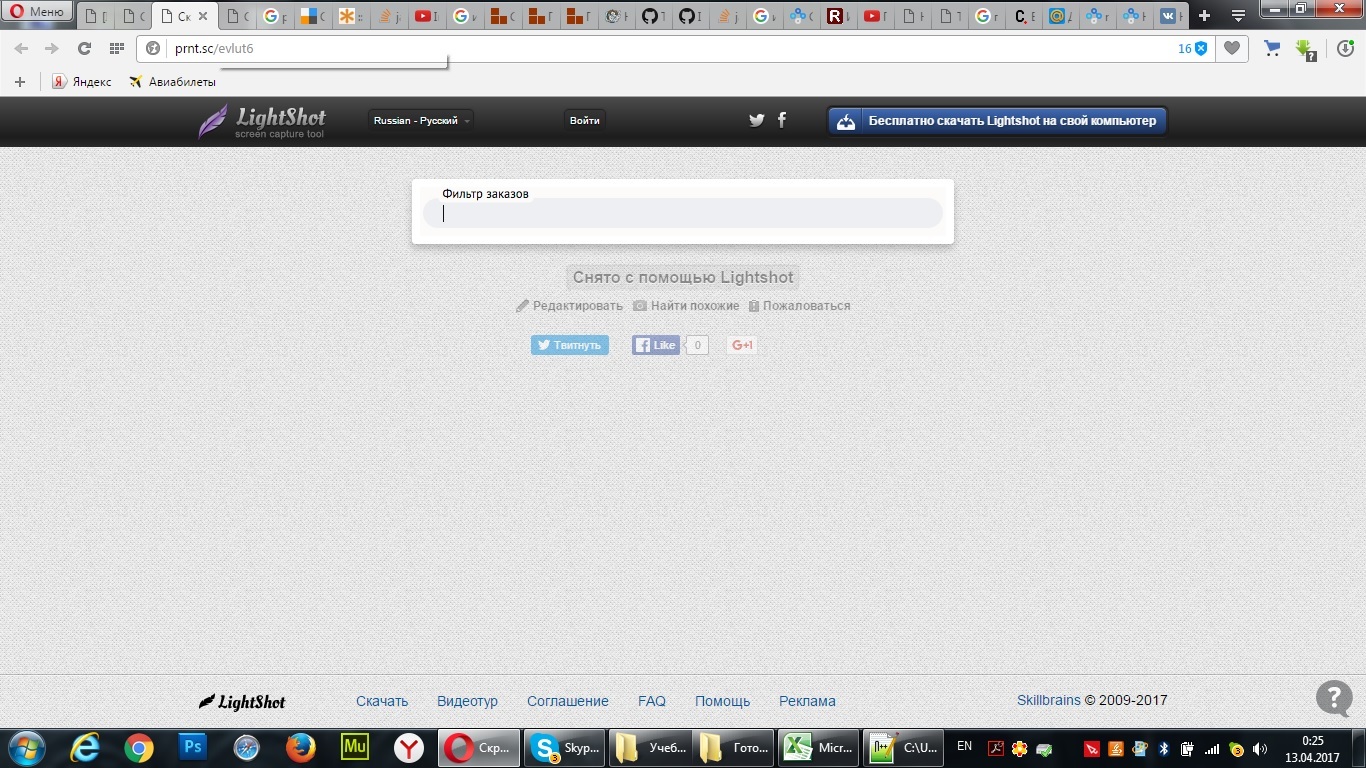
Должен быть точно такой внешний вид. Фраза "Фильтр заказов" - это placeholder. Как только устанавливаем курсор в поле ввода, эта надпись поднимается вверх над полем (поднимается с анимацией) и поле ввода теперь выглядит вот так: Вторая картинка
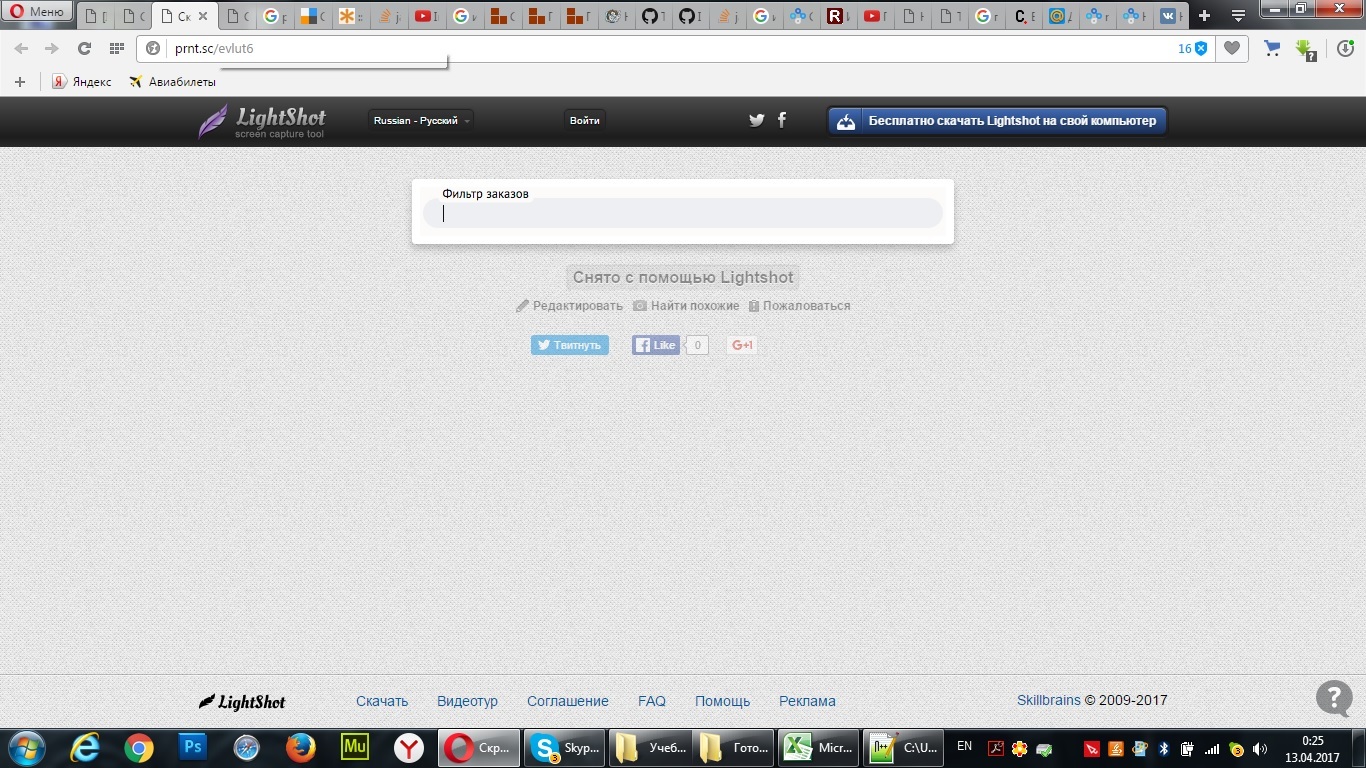
Когда вводим текст в поле ввода, это выглядит вот так: Третья картинка
Предоставить html файл (и все сопутствующие файлы стилей или яваскрипта), который отобразит этот элемент - поле ввода.
Не могли бы подсказать как это сделать. Желательно силами css (но у меня ощущение, что без JS не обойтись).