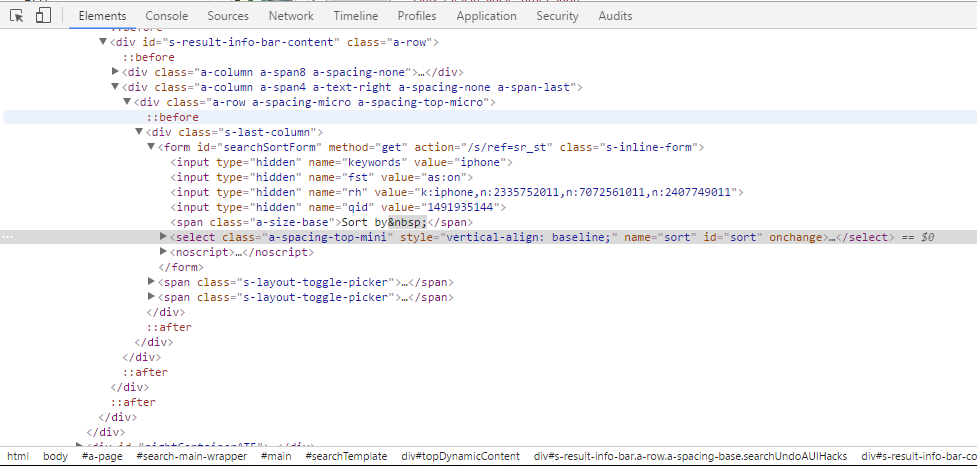
Раньше можно было развернуть теги и перейти на нужный тег внутри DOM. После перезагрузки страницы консоль обновлялась сохраняя позицию. Сейчас можно долго и упорно зарываться в иерархию тегов, а после перезагрузки опять все будет свернуто и позиция будет body.
Есть маленькое подозрение что у слишком динамических сайтов где половина дерева создается налету не будет работать сохранение позиции, но все равно это странно.

Как вернуть прежнее поведение? Или это зависит от сайта?