Во фронтенде есть миллион простых задач, которые реализуются с помощью js (jquery). Всё элементарно в плане синтаксиса, языковых конструкций, но вот с программистским мышлением возникают сложности.
Например, следующая задача. На сайте
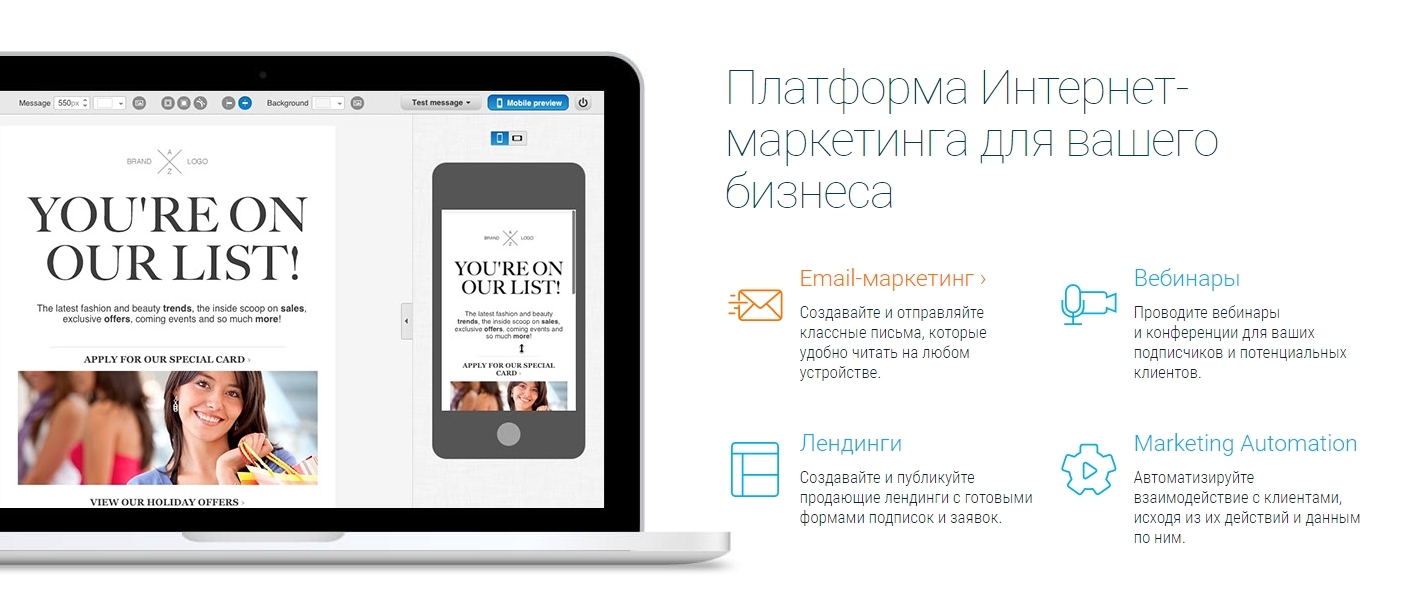
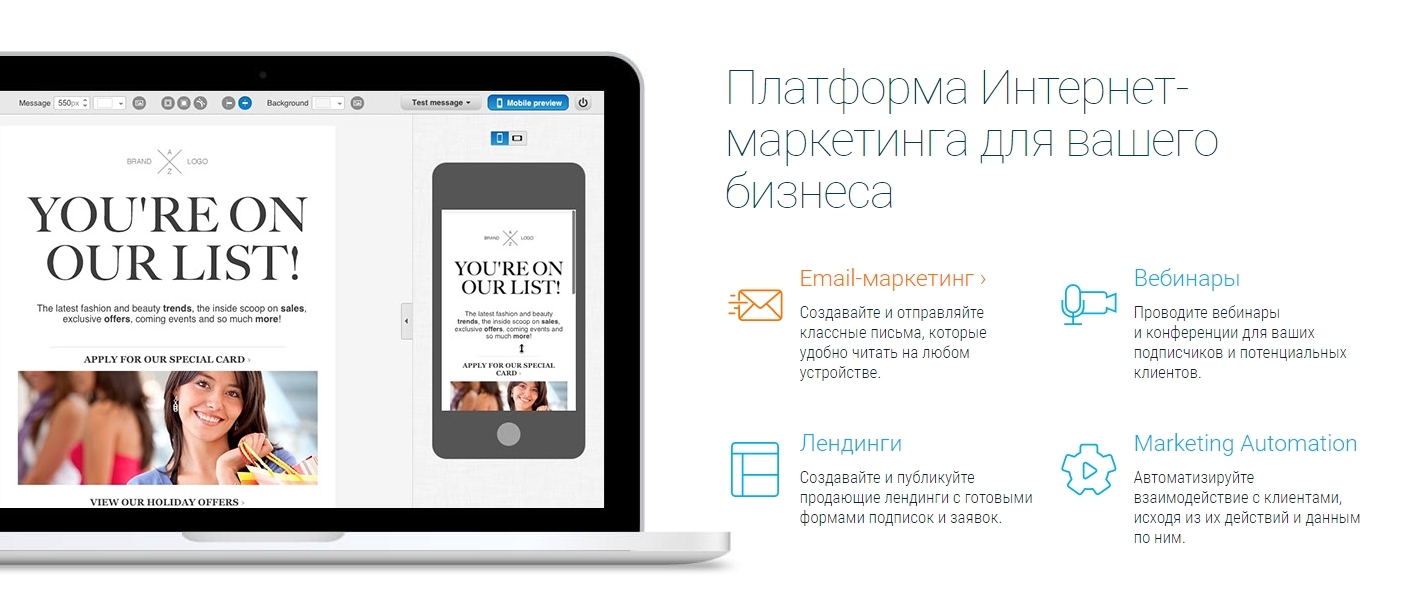
getresponse.ru блок с главными услугами и картинками-превью к ним:

По программистски я вижу
алгоритм решения задачи следующий.
В зависимости от номера бокса, на который наведена мышь, изменить номер в атрибуте src картинки.
1. Записать в переменную значение атрибута src изображения
2. Получить номер бокса, на который наведена мышь
3. Передать полученный номер изображению
Вроде должна быть какая-нибудь функция, всё это выполняющая, но на практике вот такой говнокод:
jQuery(document).ready(function($) {
var welcomeImg = $( '.main-welcome__thumb-img' );
var welcomeImgSrc1 = '/sserpdrow/wp-content/uploads/thumb-welcome-01.jpg',
welcomeImgSrc2 = '/sserpdrow/wp-content/uploads/thumb-welcome-02.jpg',
welcomeImgSrc3 = '/sserpdrow/wp-content/uploads/thumb-welcome-03.jpg',
welcomeImgSrc4 = '/sserpdrow/wp-content/uploads/thumb-welcome-04.jpg';
var welcomeId1 = $( '.home .content-box-column-1 .link-area-box' ),
welcomeId2 = $( '.home .content-box-column-2 .link-area-box' ),
welcomeId3 = $( '.home .content-box-column-3 .link-area-box' ),
welcomeId4 = $( '.home .content-box-column-4 .link-area-box' );
welcomeId1.hover(
function() { welcomeImg.attr( 'src', welcomeImgSrc1 )},
function() { welcomeImg.attr( 'src', welcomeImgSrc1 )});
welcomeId2.hover(
function() { welcomeImg.attr( 'src', welcomeImgSrc2 )},
function() { welcomeImg.attr( 'src', welcomeImgSrc2 )});
welcomeId3.hover(
function() { welcomeImg.attr( 'src', welcomeImgSrc3 )},
function() { welcomeImg.attr( 'src', welcomeImgSrc3 )});
welcomeId4.hover(
function() { welcomeImg.attr( 'src', welcomeImgSrc4 )},
function() { welcomeImg.attr( 'src', welcomeImgSrc4 )});
});
Всего 2 вопроса:
1. Как сделать правильно конкретно эту задачу. Чтобы можно было добавить еще и анимацию смены блоков.
2. Как научиться думать правильно. Может есть какя-нибудь литература? Она-то точно есть, но вот такая чтоб дошло?