Всем привет!
Есть проблема со шрифтами в sass (использую gulp, а точнее - только начала).
Описываю действия:
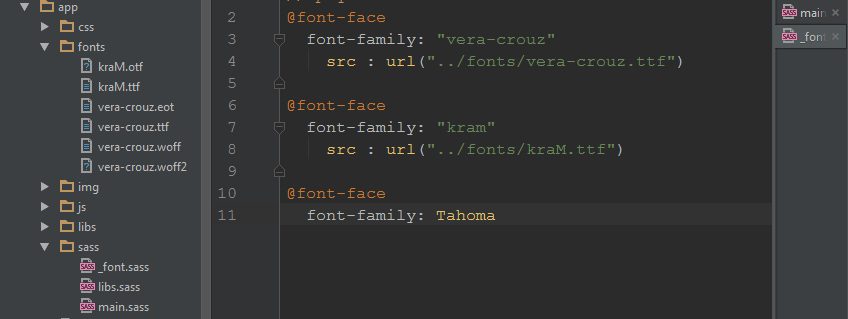
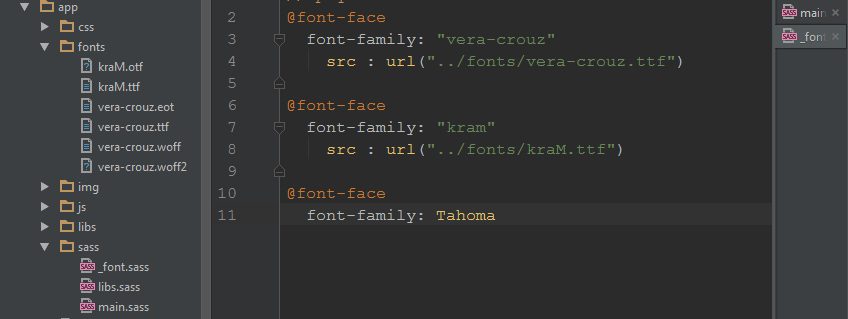
1) В папке sass создала отдельный файл _font.sass для шрифтов
2) Сделала
@import "font" в основной main.sass
3) Забацала туда шрифты

4) Компиляция прошла успешно:

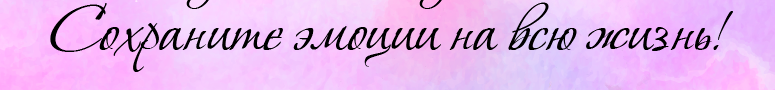
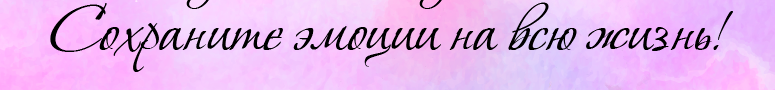
Но возникла проблема: шрифт не работает. Если подключить какую нибудь Tahoma, то все работает. Вроде vera-crouz и kram поддерживают кириллицу. Должно быть так:

А у меня все стандартным браузерским шрифтом.
Подскажите, пожалуйста, в чем ошибка и куда рулить? Заранее всех благодарю за помощь! :)