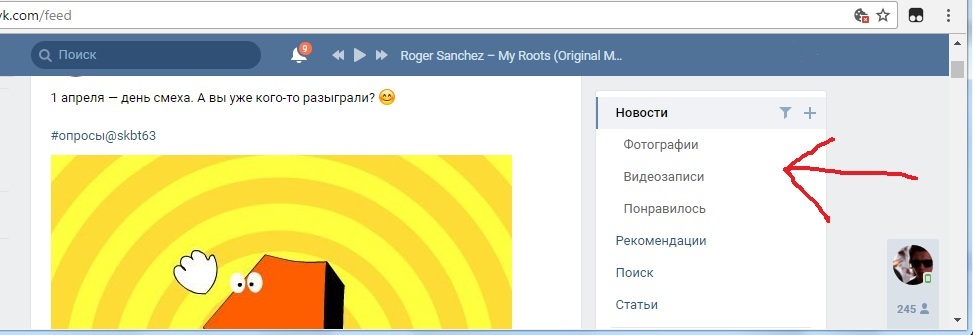
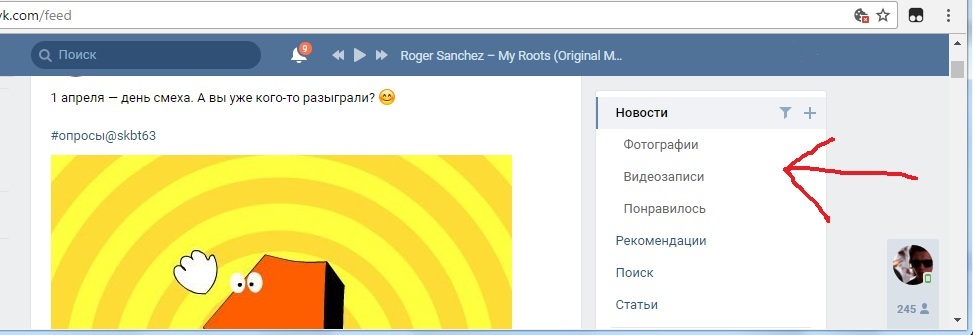
Подобное реализовано в соц.сети контакта:

(экран специально уменьшен для того чтобы показать какой именно эффект мне нужен)
При прокрутке страницы контейнер перемещаеться в пределах границ видимого экрана браузера.
(function() {
var save_scroll = 0;
var task_win_top = 0;
var task_win_height = document.getElementById("el").offsetHeight;
var max_top = 0;
var browser_height = document.body.clientHeight;
var c;
c = task_win_height - browser_height;
window.addEventListener("scroll", common);
function common()
{
var task_win = document.getElementById("el").getBoundingClientRect();
var scroll_top = $(window).scrollTop();
if (task_win_height > browser_height)
{
if ( save_scroll != scroll_top )
{
if ( task_win_top >= -c && task_win_top <= 0 )
{
task_win_top = task_win_top + save_scroll - scroll_top ;
$('#el').css({"top": task_win_top});
}
}
}
save_scroll = scroll_top;
})();
 (экран специально уменьшен для того чтобы показать какой именно эффект мне нужен)
(экран специально уменьшен для того чтобы показать какой именно эффект мне нужен)