Доброго времени суток! Есть простая задача: распечатать данные переданные в виде HTML со стандартной возможностью предосмотра распечатанного файла, предоставляемой chrome. Оказалось все не так просто, дело в том, что у нового окна, нет свойства document из-за чего данные туда не записать:
print(){
let win = window.open();
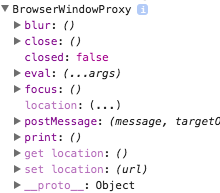
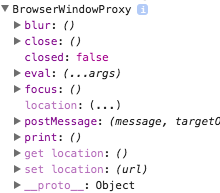
console.log(win);
}

А надо что-то вроде этого:
let win = window.open();
win.document.write('Some Data');
win.print()
win.close()
Есть какие-то идеи? Буду признателен за помощь