Привет!
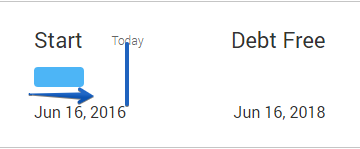
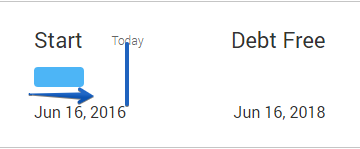
Как сделать, что при загрузке страницы синяя полоска заполнилась до определенного места?
keyframes не подходит.

<div class="calendar-load">
<div class="calendar-load__wrap">
<div class="calendar-load__start">Start</div>
<div class="calendar-load__end">Debt Free</div>
<div class="calendar-load__today">Today</div>
</div>
<div class="calendar-load__bar-wrap">
<div class="calendar-load__bar"></div>
</div>
<div class="calendar-load__wrap">
<div class="calendar-load__start calendar-load__start--small">Jun 16, 2016</div>
<div class="calendar-load__end calendar-load__end--small">Jun 16, 2018</div>
</div>
</div>